Вредоносное ПО (malware) - это назойливые или опасные программы,...


Сегодня я вам расскажу, как работает в html5 canvas? И примеры приведу, хотя бы парочку. Canvas это тег, в котором с помощью javascript можно рисовать различные фигуры. Это одно из нововведений html5 и я вам о нем сейчас немного расскажу.
Подготовка к рисованиюЧтобы начать творить, необходимо создать сам холст, а также связать с ним скрипт.
Указываем холсту размеры, а также идентификатор. Он нужен для того, чтобы связать холст со скриптом, что мы сейчас и сделаем:
var field = document.getElementById("field").getContext("2d");
Запишем в переменную field эту строчку, она позволит рисовать внутри холста с помощью различных методов. Итак, теперь мы можем переходить к попыткам рисования. Для удобства я сделаю фон холста желтым, а не белым, чтобы четко было видно все отступы.
Canvas{ background: yellow; }
Пример 1 — прямоугольник без заливкиТеперь у нас есть переменная field и обращаясь к различным методам можно рисовать внутри контейнера canvas . В первую очередь можно отрегулировать толщину линии, а также ее цвет, это делается с помощью следующих строк:
field.lineWidth = 4;
field.strokeStyle = "#173045";
Отлично, параметры заданы. Теперь нам важно понять, как вообще происходит рисование. Происходит оно по такому принципу: есть координата х , оно начинается в начале холста и движется вправо, а также есть координата y
, она также начинается вначале контейнера, но идет вниз. Чтобы вы это осознали лучше, смотрите эту картинку:
И как же происходит рисование прямоугольника? Сначала всегда задается смещение по координате x , а после по у. После задание этого начального положения нужно всего лишь указать ширину и высоту прямоугольника. Сначала ширину, а потом — высоту. Смотрим:
field.strokeRect(80, 90, 120, 70);
Результат:

Здесь первый параметр в скобках это смещение по x, второй — смещение по у, третий — ширина, четвертый — высота. Все, это достаточно запомнить, чтобы рисовать прямоугольники.
Делается в этом случае все таким же образом, изменяется только название метода:
field.fillStyle = "#173045";
field.fillRect(50, 50, 130, 85);
Метод fillStyle позволяет определить цвет заливки. Я пока удалил прошлый наш прямоугольник, новый выглядит так:
Как видите, все 4 параметра задаются в той же последовательности. Если обнулить первые два значения, то прямоугольник будет нарисован в верхнем левом углу холста.
Как вы понимаете, описанные выше методы не годятся для создания сложных фигур. Давайте нарисуем на canvas треугольник. Это не так сложно, как могло бы показаться на первый взгляд.
Метод beginPath() нужен для того, чтобы показать начало рисования произвольной фигуры. Метод moveTo() устанавливает начальную координату для рисования. Как вы понимаете, у него два параметра — координаты по x и y. Значит, чтобы подготовиться к рисованию сложной фигуры нужны такие строчки кода:
field.beginPath();
field.moveTo(30, 30);
Для примера я начну рисовать треугольник из точки в 30 пикселях справа и снизу от левого верхнего угла холста. Рисование происходит с помощью линий, метод lineTo() :
Field.beginPath(); field.moveTo(30, 30); field.lineTo(150, 100); field.lineTo(250, 30); field.closePath(); field.lineWidth = 3; field.strokeStyle = "silver" field.stroke();
Тут я нагородил много кода, но сейчас все объясню, пока смотрите на результат:
Как видим, вполне себе треугольник. Мы прочертили из нашей начальной точки линию в конечную точку, которая находиться в указанных координатах: 150 пикселей от начала холста по оси x, и 100 — от начала по у. Все координаты указывается относительно верхнего левого края холста, а не того места, где закончилась линия. Запомните это, потому что это сразу упрощает понимание и вы уже в голове сможете представить себе результат.
Собственно, метод closePath() завершает рисование фигуры, его указываем после последней нарисованной линии. Остальные параметры:
lineWidth = 3; — толщина линии 3 пикселя;
strokeStyle = "silver"; — цвет линии серебряный;
stroke(); — ВНИМАНИЕ!
Без этого метода в конце наши линии не отобразятся и треугольник не будет виден. Поэтому прописываем его обязательно.
Что ж, на этом пока все примеры. Надеюсь, они помогли вам познакомиться с основами рисования в html5. По любым вопросам пишите в комментарии.
Мы можем погрузиться в детали того, как рисовать в canvas. К концу этой статьи, Вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, при условии что Вы хорошо знакомы с основными геометрическими фигурами. Работа с путями весьма важна, когда рисуете объекты на canvas и мы увидим как это может быть сделано.
СеткаПеред тем, как мы начнем рисовать, нам нужно поговорить о сетке canvas или координатной плоскости . Наш HTML каркас из предыдущей страницы включал в себя элемент canvas 150 пикселей в ширину и 150 пикселей в высоту. Справа можно увидеть этот canvas с сеткой , накладываемой по умолчанию . Обычно 1 единица на сетке соответствует 1 пикселю на canvas. Начало координат этой сетки расположено в верхнем левом углу в координате ( 0,0) . Все элементы размещены относительно этого начала . Так им образом, положение верхнего левого угла синего квадрата составляет х пикселей слева и у пикселей сверху, на координате (х , у) . Позже в этом уроке мы увидим, как можно перевести начало координат в другое место , вращать сетку и даже масштабировать ее , но сейчас мы будем придерживаться настроек сетки по умолчанию.
Canvas - API для рисования, недавно добавленный в HTML и поддерживается большинством браузеров (даже Internet Explorer 9). Canvas позволяет рисовать всё, что вы хотите прямо в браузере без использования плагинов, вроде Flash или Java. Canvas с его обманчиво простым API может революционно преобразовать создание веб-приложений для всех устройств, а не только десктопных.
Эти скриншоты позволят вам почувствовать вкус возможностей Canvas.

Canvas - API для двумерного рисования. По сути браузер даёт вам прямоугольную область на экране, в которой вы можете рисовать линии, фигуры, изображения, текст, практически всё что хотите. Canvas первоначально был создан Apple для их виджетов, но с тех пор был принят всеми разработчиками основных браузеров и теперь Canvas является частью спецификации HTML5. Вот небольшой пример, как выглядит некоторый код Canvas:
var canvas = document.getElementById("canvas"); var c = canvas.getContext("2d"); c.fillStyle = "red"; c.fillRect(100,100,400,300);

Данный прямоугольник нарисован функцией context.fillRect() .
Важно понимать, что Canvas предназначен для рисования пикселями. В нём нет фигур или векторов. Нет объектов для связывания с обработчиками событий. Это просто рисунки пикселями на экране. Как мы ещё увидим в этом и сила и слабость.
Как это связано с другими веб-технологиями?Есть четыре способа нарисовать что-либо на веб-странице: Canvas, SVG, CSS и прямая анимация через DOM. Canvas содержит отличия от остальных трёх.
SVG - это API для рисования векторных фигур. Каждая фигура представляет собой объект, который вы можете связать с обработчиками событий. При масштабировании фигуры остаются сглаженными, в то время как в Canvas заметны пиксели.
CSS в реальности предназначен для стилизации элементов. Поскольку DOM не содержит никаких объектов, которые рисуются в Canvas, вы не можете использовать CSS для их стилизации. CSS будет влиять только на прямоугольную площадь самого Canvas, так что вы можете установить границы, цвет фона и на этом всё.
Анимация через DOM : DOM или Document Object Model (объектная модель документа) определяет каждый объект на экране. Анимация с помощью CSS или JavaScript для передвижения объектов в некоторых случаях может быть более плавной, чем сделанной через Canvas, но это зависит от реализации вашего браузера.
Что? Где? Когда?Итак, когда следует использовать Canvas вместо SVG, CSS или элементов DOM? Ну, Canvas по уровню ниже, чем другие, так что у вас больше контроля над рисованием и тратится меньше памяти, но взамен нужно писать больше кода. Используйте SVG, когда у вас имеются фигуры, которые вы хотите отобразить на экране, как на карте сделанной в Adobe Illustrator. Используйте CSS или DOM-анимацию, когда у вас есть большие статические области, которые вы хотите анимировать или желаете использовать трёхмерные преобразования. Для схем, графиков, динамических диаграмм и, конечно, видеоигр, Canvas - наилучший выбор. В дальнейшем мы обсудим несколько библиотек, которые позволяют делать вам больше штук, ориентированных на векторы и объекты, используя Canvas.
Прежде чем двигаться дальше, хочу пояснить, что когда я говорю о Canvas, то подразумеваю двумерный API. Также существует трёхмерный API в работах называемых WebGL. Я не собираюсь о нём рассказывать, потому что он всё ещё находится в разработке и браузеры поддерживают его довольно плохо. Также этот по существу OpenGL от JavaScript находится на более низком уровне чем Canvas и гораздо сложнее в использовании. Когда WebGL станет более зрелым, мы вернёмся к нему в следующих главах.
Поддержка в браузерахИ, наконец, прежде чем мы углубимся в работу с Canvas, давайте поговорим о том, где вы можете его использовать. К счастью Canvas это теперь стабильный API и большинство современных браузеров поддерживают его в некоторой мере. Поддерживает даже Internet Explorer начиная с версии 9 и очень хорошо.
| 9 | 10 | 9 | 3 | 4 |
Большинство мобильных платформ поддерживают Canvas, потому что в основном они основаны на WebKit, который уже давно имеет хорошую поддержку. Я знаю, что поддерживает WebOS, iOS, Android. Считаю, что BlackBerry тоже, по крайней мере, на PlayBook. Windows Phone 7 не поддерживает, но это может измениться в будущем обновлении.
| iOS | webOS | Android | BlackBerry | Windows Phone 7 |
| все | все | 2 | PlayBook и OS 6.0 |
Пока не все мобильные устройства содержат полную или быструю поддержку Canvas, поэтому позже мы рассмотрим, как оптимизировать наш код для мобильных устройств.
Простое рисованиеКак я уже говорил ранее, Canvas - это просто API. Если вы уже делали работу с программированием на Flash или Java 2D, то это должно показаться довольно знакомым. Вы получаете указатель на графический контекст, устанавливаете некоторые свойства, такие как цвет текущей заливки или контура и затем рисуете несколько фигур. Вот некоторые примеры.
В данном примере мы устанавливаем текущий цвет красным и рисуем прямоугольник. Перетащите мышью числа в коде для изменения значений и посмотрите, как это влияет на прямоугольник.
Ctx.fillStyle = "red"; //x, y, ширина, высота ctx.fillRect(20 ,30 ,40 ,50 );
Вот ещё один.
C.fillStyle = "#ccddff"; c.beginPath(); c.moveTo(50,20); c.lineTo(200,50); c.lineTo(150 ,80 ); c.closePath(); c.fill(); c.strokeStyle = "rgb(0,128,0)"; c.lineWidth = 5 ; c.stroke();
В этом примере мы устанавливаем текущий цвет заливки, создаём контур, а затем заливаем и обводим его. Следует отметить, что контекст отслеживает цвет заливки и цвет обводки отдельно. Также обратите внимание на разные формы указания цвета. fillStyle и strokeStyle может быть любым корректным цветом из CSS, таким как шестнадцатеричным, названием или функцией rgb() .
КонтурыCanvas напрямую поддерживает только прямоугольник. Чтобы нарисовать любую другую фигуру необходимо сделать это самостоятельно с помощью контуров. Контуры это фигуры, созданные кучей прямых или изогнутых отрезков линий. В Canvas вы должны вначале определить контур через beginPath() , затем залить его или использовать как маску. Вы определяете каждый отрезок такими функциями как moveTo() , lineTo() и bezierCurveTo() . В данном примере фигура рисуется с помощью moveTo() , затем идёт кривая Безье и несколько линий. После создания контура он заливается и обводится.
C.fillStyle = "red"; c.beginPath(); c.moveTo(10,30); c.bezierCurveTo(50 ,90 ,159 ,-30 ,200,30); c.lineTo(200,90); c.lineTo(10,90); c.closePath(); c.fill(); c.lineWidth = 4; c.strokeStyle = "black"; c.stroke();
Пара слов о системе координат. Canvas ведёт отсчёт от левого верхнего угла с осью у, которая ведёт вниз. Это традиционно для компьютерной графики, но если вы хотите указать другую точку отсчёта, то можете сделать это через трансформацию, о которой мы расскажем позже. Ещё одна важная вещь - спецификация определяет координаты в левом верхнем углу пикселя. Это означает, что если вы рисуете вертикальную линию шириной в один пиксель, начиная с 5.0, то на самом деле это охватывает половину соседних пикселей (от 4.5 до 5.5). Чтобы обойти это сместите ваши координаты по оси х на 0.5. Тогда это даст вам линию, которая идёт с 5.0 до 6.0. В качестве альтернативы вы можете использовать ширину линии, указав 2 или 4.

Canvas может выводить изображения через функцию drawImage .
Есть несколько форм drawImage . Вы можете нарисовать изображение непосредственно на экране в обычном масштабе или растянуть и обрезать его, как вам нравится. Обрезка и растяжение изображений может быть очень удобны для создания спецэффектов в играх, потому что интерполяция изображения часто работает намного быстрее, чем другие типы масштабирования.
Ctx.drawImage(img, 0,0); //normal drawing ctx.drawImage(img, //draw stretched 0,0,66,66, //source (x,y,w,h) 100,0,103 ,100 //destination (x,y,w,h)); ctx.drawImage(img, //draw a slice 20 ,10 ,20 ,20 , //source coords (x,y,w,h) 250,0,250,50//destination coords (x,y,w,h));
Попробуйте поменять переменные, чтобы увидеть, как работает растяжение и обрезка. Чтобы растянуть изображение вы должны указать исходные и конечные координаты. Исходные координаты говорят drawImage какие пиксели взять из изображения. Поскольку рисунок выше имеет размеры 67x67 пикселей, то используя 0,0,66,66 мы отобразим изображение целиком. Конечные координаты говорят drawImage куда поместить пиксели на экране. Изменяя значения w и h можно растянуть и сжать изображение.
Обрезка работает аналогично, но используются исходные координаты, которые не охватывают изображение целиком. Когда вы берёте фрагмент изображения убедитесь, что вы не выходить за его исходные границы, иначе изображение исчезнет.
ТекстCanvas может также рисовать текст. Атрибуты шрифта такие же, как и в аналоге CSS, так что вы можете установить стиль, размер и семейство шрифта. Обратите внимание, что функция fillText(строка,x,y) использует базовую линию текста, а не его верхний край. Если вы поместите ваш текст в 0,0, то он нарисуется за пределами верхней части экрана. Так что опустите y на соответствующее значение.
Ctx.fillStyle = "black"; ctx.font = "italic "+96 +"pt Arial "; ctx.fillText("this is text", 20 ,150 );
ГрадиентыCanvas может заливать фигуры градиентом вместо цвета. Вот линейный градиент:
200 ,0 ); grad.addColorStop(0, "white"); grad.addColorStop(0.5, "red"); grad.addColorStop(1, "black"); ctx.fillStyle = grad; ctx.fillRect(0,0,400,200);
Важно отметить, что градиент закрашивается в той же системе координат, какой рисуется фигура, а не внутренних координат фигуры. В данном примере фигура рисуется в 0,0. Если мы изменим фигуру на 100,100, то градиент будет по-прежнему находиться в начале экрана, так что окажется меньше градиента, вроде этого:
Var grad = ctx.createLinearGradient(0,0,200 ,0 ); grad.addColorStop(0, "white"); grad.addColorStop(0.5, "red"); grad.addColorStop(1, "black"); ctx.fillStyle = grad; ctx.fillRect(100,100,400,200);
Итак, в случае, когда вы считаете, что заливаете фигуру градиентом, но видите единственный цвет, то это может быть потому, что ваши координаты выключены.
Вот и все основы рисования. Давайте остановимся на достигнутом и выполним несколько упражнений в следующей главе. У вас уже должен быть установлен браузер и текстовый редактор. Я рекомендую использовать Chrome , поскольку он содержит хорошие инструменты отладки и jEdit , потому что он бесплатный и кросс-платформенный. Но вы можете использовать браузер и редактор по своему усмотрению.
Спецификация HTML 5 включает множество новых функций, одной из которых является тег canvas . HTML 5 Canvas (канва HTML 5) предоставляет простой и мощный способ вывода графики и рисования с использованием JavaScript. Для каждого элемента canvas можно использовать контекст, в котором нужно вызвать команды JavaScript для рисования на Canvas. Браузеры могут реализовывать несколько контекстов элемента canvas и предоставлять различные API для рисования. Следует также помнить, что рисование происходит в растровой форме, то есть, нарисовав на канве какую-либо фигуру, её нельзя будет изменить или удалить отдельно, — можно только стереть целую область канвы.
Большинство современных браузеров предоставляют возможности 2D-контекста (2D Canvas) — Opera, Firefox, Konqueror и Safari. Кроме того существуют экспериментальные сборки браузера Opera, которые включают поддержку 3D-контекста (3D Canvas), а также дополнение к Firefox, которое реализует поддержку 3D Canvas:
В этой статье вы узнаете, как использовать 2D-контекст элемента canvas , основные функции для работы с canvas , включая линии, примитивы фигур, изображения, текст и другие возможности. При изложении материала статьи предполагается, что вы владете основами JavaScript на достаточно высоком уровне.
Основы использования CanvasЧтобы создать Canvas-контекст, достаточно просто добавить элемент в HTML-документ:
Альтернативное содержимое, которое будет показано, если браузер не поддерживает Canvas.
Нужно добавить идентификатор к элементу canvas , чтобы потом обратиться к нему в JavaScript, также необходимо задать атрибуты width и height для определения ширины и высоты элемента canvas .
Для рисования внутри элемента canvas , нужно использовать JavaScript. Сначала нужно найти созданный тег canvas с помощью функции getElementById , а потом инициализировать нужный контекст. Как только это будет сделано, можно начинать рисование на канве, используя доступные API-команды выбранного контекста. Следующий скрипт рисует простой прямоугольник на канве ():
// Получить ссылку на элемент canvas по идентификатору. var elem = document.getElementById("myCanvas"); // Всегда проверяйте свойства и методы на доступность для обратной совместимости со старыми браузерами if (elem && elem.getContext) { // Получить 2D контекст. // Запомните: вы можете инициализировать только один контекст для каждого элемента var context = elem.getContext("2d"); if (context) { // Теперь мы рисуем прямоугольник, задав координаты (x,y), а также его ширину и высоту. context.fillRect(0, 0, 150, 100); } }
Canvas 2D API Заливки и границы фигурС помощью свойств fillStyle и strokeStyle вы можете легко настроить цвета, используемые для заливки и линий объектов. Значения цветов, используемые в этих методах, такие же как и в CSS: шестнадцатеричные коды (#F5E6AB), rgb(), rgba() или даже hsla(), если браузер поддерживает такой способ задания цвета (например, он поддерживается в Opera 10.00 и более новых версиях).
Используя метод fillRect , вы можете нарисовать прямоугольник с заливкой. С помощью метода strokeRect вы можете нарисовать прямоугольник только с границами, без заливки. Если нужно очистить некоторую часть канвы, вы можете использовать метод clearRect . Три этих метода используют одинаковый набор аргументов: x, y, width, height. Первые два аргумента задают координаты (x,y), а следующие два — ширину и высоту прямоугольника.
Для изменения толщины линий можно использовать свойство lineWidth . Пример использования функций fillRect, strokeRect, clearRect :
Context.fillStyle = "#00f"; // blue context.strokeStyle = "#f00"; // red context.lineWidth = 4; // Draw some rectangles. context.fillRect (0, 0, 150, 50); context.strokeRect(0, 60, 150, 50); context.clearRect (30, 25, 90, 60); context.strokeRect(30, 25, 90, 60);
Этот пример приведет к следующему результату:
Окружность и кругЧтобы нарисовать окружность, нужно выполнить такой код:
Context.beginPath(); context.arc(75, 75, 10, 0, Math.PI*2, true); context.closePath(); context.fill(); // Если нужен круг, можно залить окружность
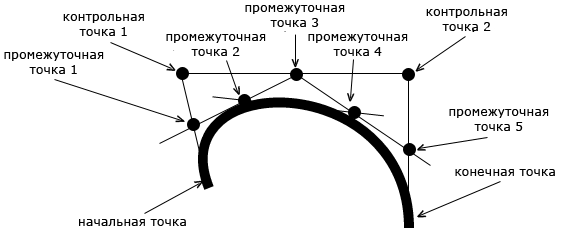
Кривые БезьеДля создания кривых Безье в HTML5 Canvas можно использовать метод bezierCurveTo() . Кривые Безье задаются с помощью начальной точки, двух контрольных точек и конечной точки. В отличие от квадратичных кривых, кривые Безье в HTML 5 Canvas определяются двумя контрольными точками вместо одной, позволяя создавать кривые с более сложным очертанием.
Метод bezierCurveTo() выглядит следующим образом:
Context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
Пример рисования кривой Безье в HTML 5 Canvas:
Window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.moveTo(188, 130); var controlX1 = 140; var controlY1 = 10; var controlX2 = 388; var controlY2 = 10; var endX = 388; var endY = 170; context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY); context.lineWidth = 10; context.strokeStyle = "black"; // line color context.stroke(); };
Исполнение такого кода приведет к следующему результату:

Схема построения кривой Безье:

Контуры Canvas позволяют рисовать фигуры любой формы. Сначала нужно нарисовать "каркас", а потом можно использовать стили линий или заливки, если это необходимо. Чтобы начать рисование контура, используется метод beginPath() , потом рисуется контур, который можно составить из линий, кривых и других примитивов. Как только рисование фигуры окончено, можно вызвать методы назначения стиля линий и заливки, и только потом вызвать функцию closePath() для завершения рисования фигуры.
Следующий код демонстрирует рисование треугольника :
// Задаем свойства заливки и линий. context.fillStyle = "#00f"; context.strokeStyle = "#f00"; context.lineWidth = 4; context.beginPath(); // Начинаем рисовать треугольник с верхней левой точки. context.moveTo(10, 10); // перемещаемся к координатам (x,y) context.lineTo(100, 10); context.lineTo(10, 100); context.lineTo(10, 10); // Заполняем фигуру заливкой и применяем линии // Фигура не будет отображена, пока не будет вызван хотя бы один из этих методов. context.fill(); context.stroke(); context.closePath();
Этот пример будет отображен в браузере следующим образом:

Метод drawImage позволяет вставлять другие изображения (img и canvas) на канву. В браузере Opera также существует возможность рисования SVG-изображений внутри элемента canvas . drawImage довольно сложный метод, который может принимать три, пять или девять аргументов:
Спецификация HTML 5 объясняет эти аргументы следующим образом:

Благодаря возможностям метода ImageData можно сделать очень многое. Например, можно отфильтровать изображение или создать математическую визуализацию (фракталы и т.п.). Следующий код показывает, как создать простой фильтр для инвертирования цвета изображения :
// Получить массив типа CanvasPixelArray по заданным координатам и размерам. var imgd = context.getImageData(x, y, width, height); var pix = imgd.data; // Обойти все пиксели изображения и инвертировать цвет. for (var i = 0, n = pix.length; i < n; i += 4) { pix[i] = 255 - pix[i]; // красный канал pix = 255 - pix; // зеленый канал pix = 255 - pix; // синий канал // i+3 - номер элемента, содержащий альфа канал } // Отрисовать объект ImageData в заданных координатах (x,y). context.putImageData(imgd, x, y);
Ниже изображен результат работы фильтра инверсии цвета, примененного к изображению.
ТекстВ настоящее время Text API доступен только в последних сборках движка WebKit, а также в Firefox 3.1 и выше.
Следующие свойства текста доступны для объекта контекста:
Существуют два метода для вывода текста: fillText и strokeText . Первый отрисовывает текст, заполняя его заливкой стиля fillStyle , другой рисует обводку текста, используя стиль strokeStyle . Оба метода принимают три аргумента: собственно текст и координаты (x,y), в которых его необходимо вывести. Также существует четвертый необязательный аргумент — максимальная ширина. Этот аргумент необходим для умещения текста в заданную ширину.
Свойства выравнивания текста влияют на позиционирование текста относительно координат его вывода (x,y).
Context.fillStyle = "#00f"; context.font = "italic 30px sans-serif"; context.textBaseline = "top"; context.fillText ("Hello world!", 0, 0); context.font = "bold 30px sans-serif"; context.strokeText("Hello world!", 0, 50);
Так этот пример будет выглядеть в браузере:

Shadow API предоставляет четыре свойства:
Так будет выглядеть пример тени в браузере:

Свойства fillStyle и strokeStyle также могут иметь объекты CanvasGradient вместо обычных цветов CSS — это позволяет использовать градиенты для линий и заливок.
Для создания объектов CanvasGradient можно использовать два метода: createLinearGradient и createRadialGradient . Первый метод создает линейный градиент, а второй — радиальный градиент.
Как только создан объект градиента, можно добавлять в него цвета с помощью метода addColorStop .
Следующий пример показывает, как использовать градиенты:
// Нужно указать начальные и конечные координаты (x,y) градиента var gradient1 = context.createLinearGradient(sx, sy, dx, dy); // Теперь можно добавлять цвета в градиент // Первый градиент определяет позицию для цвета в градиенте. // Допустимы значения от 0 (начало градиента) до 1 (конец градиента). gradient1.addColorStop(0, "#f00"); // красный gradient1.addColorStop(0.5, "#ff0"); // желтый gradient1.addColorStop(1, "#00f"); // синий // Для радиального градиента также нужно указать радиус // внутренней и внешней окружности градиента. // Координаты (x,y) определяют центры этих окружностей. var gradient2 = context.createRadialGradient(sx, sy, sr, dx, dy, dr);
Марк Пилгрим
Перевод: Влад Мержевич
В HTML5 определен элемент как «растровый холст, который может быть использован для отображения диаграмм, игровой графики или изображений на лету». Холст это прямоугольная область на вашей странице, где с помощью JavaScript можно рисовать что пожелаете.
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
explorercanvas .
Как же этот холст выглядит? В действительности, никак. У тега нет собственного контента и рамки.
Невидимый холст
Код выглядит так.
Давайте добавим пунктирную рамку, чтобы увидеть, с чем мы имеем дело.

У вас может быть несколько элементов на одной странице. Каждый холст будет отображаться в DOM и сохранять свое собственное состояние. Если вы добавите каждому холсту атрибут id , то можете получить к ним доступ, как и к любому другому элементу.
Расширим наш код, включив атрибут id .
Теперь легко можно обнаружить элемент в DOM.
var a_canvas = document.getElementById("a");
Простые формы| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
* Internet Explorer поддерживает только с библиотекой explorercanvas .
Каждый холст изначально пустой. Это скучно! Давайте что-нибудь нарисуем.

Событие onclick вызывает эту функцию:
function draw_b() {
}
Первая строка функции не делает ничего особенного, она просто находит элемент в DOM.
function draw_b() {
var b_context = b_canvas.getContext("2d");
b_context.fillRect(50, 25, 150, 100);
}
Каждый холст имеет контекст рисования, в котором и происходят все эти смешные штучки. Как только вы нашли элемент в DOM (с помощью document.getElementById() или любым другим способом), вызываете метод getContext() . Необходимо указать строку "2D" в методе getContext() .
Спроси профессора Маркапа☞ В. Есть холст 3D?
О. Пока нет. Отдельные производители экспериментируют с собственным трехмерным API, но ни один из них не стандартизирован. В спецификации HTML5 отмечено: «в будущих версиях данной спецификации, вероятно, будет определен 3D-контекст».
Итак, у вас есть элемент и есть контекст рисования, где определены методы и свойства рисования. Имеется целая группа свойств и методов посвященных рисованию прямоугольников.
☞ В. Можно ли «перезагрузить» холст?
О. Да. Установка ширины или высоты для элемента сотрет его содержимое и сбросит все свойства контекста рисования в значения по умолчанию. Вам даже не нужно менять ширину, вы можете просто установить ее в текущее значение, например, так:
var b_canvas = document.getElementById("b");
b_canvas.width = b_canvas.width;
Вернемся к предыдущему примеру.
var b_canvas = document.getElementById("b");
var b_context = b_canvas.getContext("2d");
b_context.fillRect(50, 25, 150, 100);

Вызов метода fillRect() рисует прямоугольник и заполняет его текущим стилем заливки, исходно черный цвет, пока вы его не измените. Прямоугольник задается левым верхним углом (50, 25), шириной (150) и высотой (100). Чтобы лучше представить, как это работает, давайте посмотрим на систему координат.
Холст это двумерная сетка. Координата 0,0 находится в левом верхнем углу холста. Вдоль оси X значения растут к правому краю холста. По оси Y значения растут к нижнему краю холста.

Координатная сетка была нарисована с помощью и включает в себя:
Во-первых, нам необходимо определить сам элемент , задать ему ширину и высоту, а также id , чтобы мы могли найти его позже.
Тогда мы должны найти сценарий элемент в DOM и получить его в контекст рисования.
var c_canvas = document.getElementById("c");
var context = c_canvas.getContext("2d");
Теперь мы можем рисовать линии.
Контуры| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
* Internet Explorer поддерживает только с библиотекой explorercanvas .

Представьте, что вы чернилами рисуете картину. Вы же не будете начинать сразу с чернил, потому что можете сделать ошибку. Вместо этого вы начнете рисовать линии и кривые карандашом, а когда будете удовлетворены, обведете эскиз чернилами.
Каждый холст имеет контуры подобные рисунку карандашом. Вы можете нарисовать что угодно, но это не будет частью готовой работы, пока вы не возьмете перо и не обведете ваши контуры чернилами.
Чтобы рисовать прямые линии карандашом, можно использовать следующие два метода:
Чем чаще вы вызываете moveTo() и lineTo() , тем длиннее получается контур. Это «карандашные» методы - вы можете обращаться к ним так часто, насколько хотите, но вы ничего не увидите на холсте, пока не обратитесь к одному из «чернильных» методов.
Давайте нарисуем серую сетку.
Рисование вертикальных линий
for (var x = 0.5; x < 500; x += 10) {
context.moveTo(x, 0);
context.lineTo(x, 375);
}
Рисование горизонтальных линий
for (var y = 0.5; y < 375; y += 10) {
context.moveTo(0, y);
context.lineTo(500, y);
}
Это все были «карандашные» методы. На самом деле, на холсте еще ничего не нарисовано, нам нужны «чернильные» методы, чтобы сделать рисунок видимым.
context.strokeStyle = "#eee";
context.stroke();
stroke() является одним из «чернильных» методов. Он принимает сложный контур, заданный всеми вызовами moveTo() и lineTo() , и рисует его на холсте. strokeStyle управляет цветом линии. Вот результат.

☞ В. Почему мы начинаем x и y c 0.5, а не с 0?
О. Представьте каждый пиксел как большой квадрат. Все целочисленные координаты (0, 1, 2, ...) являются углами этих квадратов. Если вы рисуете однопиксельную линию между целыми координатами, она будет перекрывать противоположные стороны пиксельного квадрата, в результате будет нарисована ширина два пиксела. Чтобы нарисовать линию шириной только в один пиксел, необходимо сместить координаты на 0.5 перпендикулярно к направлению линии.
К примеру, если вы попытаетесь нарисовать линию от (1, 0) до (1, 3), браузер будет рисовать линию с перекрытием в полпиксела по обе стороны от x=1. На экране невозможно отобразить половину пиксела, поэтому линия будет расширена для покрытия двух пикселов.

Если вы попробуете нарисовать линию от (1.5, 0) до (1.5, 3), браузер нарисует линию с перекрытием полпиксела на каждой стороне от x=1.5, что в результате дает истинную однопиксельную линию.

Спасибо Джейсону Джонсону за эти графики.
Теперь нарисуем горизонтальную стрелку. Все линии и кривые на контуре нарисованы тем же цветом (или градиентом - да, мы скоро до него доберемся). Мы хотим нарисовать стрелку другим цветом - черным, а не серым, так что мы должны начать новый контур.
Новый контур
context.beginPath();
context.moveTo(0, 40);
context.lineTo(240, 40);
context.moveTo(260, 40);
context.lineTo(500, 40);
context.moveTo(495, 35);
context.lineTo(500, 40);
context.lineTo(495, 45);
Вертикальная стрелка выглядит почти так же. Поскольку она того же цвета, что и горизонтальная стрелка, нам не нужно начинать еще один новый контур. Две стрелки будут частью одного и того же контура.
Не новый контур
context.moveTo(60, 0);
context.lineTo(60, 153);
context.moveTo(60, 173);
context.lineTo(60, 375);
context.moveTo(65, 370);
context.lineTo(60, 375);
context.lineTo(55, 370);
Я сказал, что эти стрелки будут черными, но strokeStyle установлен в серый (fillStyle и strokeStyle не сбрасываются, когда вы начинаете новый контур). Это нормально, потому что мы просто запустили серию «карандашных» методов. Но прежде чем нарисовать реально в «чернилах», мы должны установить strokeStyle черным. В противном случае эти две стрелки будут серыми, и мы вряд ли их заметим. Следующие строки изменяют цвет на черный и рисуют линии на холсте.
context.strokeStyle = "#000";
context.stroke();
Вот результат.

| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
* Internet Explorer поддерживает только с библиотекой explorercanvas .
В дополнение к рисованию линий на холсте, вы также можете нарисовать текст. В отличие от текста окружающей веб-страницы, здесь нет боксовой модели. Это означает, что нет знакомых из CSS техник верстки: нет плавающих элементов, нет отступов, нет полей, нет переноса слов (хотя вы можете считать все это хорошей вещью). Вы можете установить несколько атрибутов шрифта, выбрать точку на холсте и нарисовать текст.
Следующие атрибуты шрифта доступны в контексте рисования.
Атрибут textBaseline хитрый, потому что сам текст такой (к тексту на английском это не относится, но вы ведь можете нарисовать любой символ Юникода). Спецификация HTML5 объясняет различия между базовыми линиями.
Верх площадки em (top) это примерно верх глифов в шрифте; выносная базовая линия (hanging) там, где привязаны некоторые глифы вроде आ; середина (middle) это половина между верхом и низом площадки em; алфавитная базовая линия (alphabetic) проходит там, где привязаны символы вроде Á, ÿ, f и Ω; идеографическая базовая линия (ideographic) располагается там, где привязаны символы вроде 私 и 達; низ площадки em это примерно низ глифов в шрифте. Верх и низ ограничивающего прямоугольника может быть далеко от базовой линии из-за того, что глифы выходят далеко за пределы прямоугольника em.

Для простых алфавитов вроде английского вы можете без опасений придерживаться значений top , middle или bottom у свойства textBaseline .
Давайте нарисуем какой-нибудь текст! Текст внутри холста наследует размер шрифта и стиль самого элемента , но вы можете переопределить эти значения, установив свойства шрифта в контексте рисования.
Изменение стиля шрифта
context.font = "bold 12px sans-serif";
context.fillText("x", 248, 43);
context.fillText("y", 58, 165);
Метод fillText рисует собственно текст.
context.font = "bold 12px sans-serif";
context.fillText("x", 248, 43);
context.fillText("y", 58, 165);
☞ В. Могу ли я использовать относительные размеры шрифтов для рисования текста на холсте?
О. Да. Как и любой другой HTML-элемент на странице, сам вычислит размер шрифта на основе правил CSS. Если вы установите свойство context.font на относительный размер шрифта, такой как 1.5em или 150%, ваш браузер умножит его на вычисленный размер шрифта самого элемента .
Для текста в левом верхнем углу, скажем, хочу, чтобы верх текста был при y=5. Но я ленивый, не хочу измерять высоту текста и вычислять базовую линию. Вместо этого я установлю textBaseline как top и укажу координаты левого верхнего угла окружающего текст прямоугольника.
context.textBaseline = "top";
context.fillText("(0 , 0)", 8, 5);
Теперь текст в правом нижнем углу. Скажем, я хочу в правом нижнем углу текст, который будет в точке с координатами (492, 370) - это всего несколько пикселов от правого нижнего угла холста - но я не хочу измерять ширину или высоту текста. Я могу установить textAlign как right и textBaseline как bottom , а затем вызвать fillText() с координатами правого нижнего угла прямоугольника ограничивающего текст.
context.textAlign = "right";
context.textBaseline = "bottom";
context.fillText("(500 , 375)", 492, 370);
И вот результат.

Упс! Мы забыли точки в углах. Мы увидим, как рисовать окружности чуть позже. Пока же я немного схитрю и нарисую их в виде прямоугольников.
Рисуем две точки
context.fillRect(0, 0, 3, 3);
context.fillRect(497, 372, 3, 3);
И это все что написано! Вот финальный результат.

* Internet Explorer поддерживает только с библиотекой explorercanvas .
Ранее в этой главе вы узнали, как нарисовать прямоугольник заполненный цветом, затем как обводить линию заданным цветом. Но формы и линии не ограничены сплошным цветом, вы можете воспользоваться всеми видами магии с градиентами. Давайте посмотрим на примере.
Разметка выглядит так же, как любой другой холст.
Вначале мы должны обнаружить элемент и его контекст рисования.
var d_canvas = document.getElementById("d");
var context = d_canvas.getContext("2d");
После того как мы задали контекст, можем определить градиент. Градиент это плавный переход между двумя или более цветами. Контекст рисования холста поддерживает два типа градиента:
Давайте сделаем линейный градиент. Градиенты могут быть любого размера, но я сделаю этот градиент шириной 300 пикселей, как и холст.
Создание градиентного объекта
var my_gradient = context.createLinearGradient(0, 0, 300, 0);
Поскольку значения у второго и четвертого параметра равно 0, этот градиент будет заполнен слева направо.
После того как мы получили градиентный объект, мы можем определить цвета градиента. Градиент имеет два или более цвета остановки, которые могут быть в любом месте вдоль градиента. Чтобы добавить цвет остановки, необходимо указать его позицию вдоль градиента, она может быть от 0 до 1.
Давайте определим градиент от черного цвета к белому.
my_gradient.addColorStop(0, "black");
Определение градиента не рисует что-либо на холсте, это просто объект, спрятанный где-то в памяти. Чтобы нарисовать градиент, установите fillStyle в градиент и нарисуйте фигуру вроде прямоугольника или линии.
Стиль заполнения градиентом
context.fillStyle = my_gradient;
И вот результат.

Предположим, вы хотите градиент сверху вниз. Когда вы создаете градиентный объект, оставьте значения x (первый и третий параметр) постоянными и сделайте значения y (второй и четвертый параметр) в диапазоне от 0 до высоты холста.
Значения x равны 0, значения y меняются
var my_gradient = context.createLinearGradient(0, 0, 0, 225
);
my_gradient.addColorStop(1, "white");
context.fillRect(0, 0, 300, 225);
И вот результат.

Вы также можете сделать градиент по диагонали.
Оба значения x и y меняются
var my_gradient = context.createLinearGradient(0, 0, 300, 225
);
my_gradient.addColorStop(0, "black");
my_gradient.addColorStop(1, "white");
context.fillStyle = my_gradient;
context.fillRect(0, 0, 300, 225);
Вот результат.

| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
* Internet Explorer поддерживает только с библиотекой explorercanvas .
Контекст рисования холста определяет метод drawImage() для вывода изображений. Этот метод может иметь три, пять или девять аргументов.
Спецификация HTML5 поясняет параметры drawImage() :
Исходный прямоугольник это прямоугольник (в пределах исходного изображения), чьи углы это четыре точки (sx, sy), (sx+sw, sy), (sx+sw, sy+sh), (sx, sy+sh).
Прямоугольник назначения это прямоугольник (в холсте), чьи углы в четырех точках (dx, dy), (dx+dw, dy), (dx+dw, dy+dh), (dx, dy+dh).

Чтобы нарисовать изображение на холсте, у вас должно быть изображение. Это может быть существующий элемент
или вы можете создать объект Image()
через JavaScript. В любом случае вы должны убедиться, что изображение полностью загружено, прежде чем его можно нарисовать на холсте.
Если вы используете существующий элемент
, то можете смело нарисовать его на холсте через событие window.onload
.
Использование

window.onload
= function() {
var cat = document.getElementById("cat");
context.drawImage(cat, 0, 0);
};
Если вы создаете объект полностью на JavaScript, то можете спокойно нарисовать изображение на холсте во время события Image.onload .
Использование объекта Image()
var canvas = document.getElementById("e");
var context = canvas.getContext("2d");
var cat = new Image()
;
cat.src = "images/cat.png";
cat.onload
= function() {
context.drawImage(cat, 0, 0);
};
Необязательные третий и четвертый параметры в методе drawImage() управляют масштабом изображения. То же самое изображение масштабировано до половины его ширины и высоты и повторяется с разными координатами в пределах одного холста.

Вот скрипт который производит «многокошечный» эффект.
cat.onload = function() {
for (var x = 0, y = 0;
x < 500 && y < 375;
x += 50, y += 37) {
context.drawImage(cat, x, y, 88, 56
);
}
};
Все эти усилия вызывает законный вопрос: почему вы хотите рисовать изображение на холсте в первую очередь? Что дают дополнительные сложности при выводе изображения на холсте по сравнению с элементом
или некоторыми правилами CSS? Даже «многокошечный» эффект может быть сделан с десятью перекрывающимися элементами
.
Простой ответ в том, что вы также можете нарисовать текст на холсте. График координат включает текст, линии и формы. Более сложные диаграммы легко могут использовать drawImage() для включения иконок, спрайтов или других графических элементов.
Что насчет IE?Microsoft Internet Explorer (до версии 8 включительно, текущая версия на момент написания статьи) не поддерживает API Canvas. Тем не менее, Internet Explorer поддерживает фирменную технологию Майкрософт, называемую VML, которая может делать многие из тех же вещей, что и элемент . Так и родился excanvas.js.

Как это работает? Я рад, что вы спросили. Не буду показывать весь код, вы можете посмотреть его целиком по адресу . Я пропущу большую часть кода самой игры, но хочу выделить несколько фрагментов кода, которые на деле занимаются рисованием на холсте и отвечают на щелчки мыши по нему.
Во время загрузки страницы мы инициализируем игру, установив размеры самого и сохраняя указатель на его контекст рисования.
gCanvasElement.width = kPixelWidth;
gCanvasElement.height = kPixelHeight;
gDrawingContext = gCanvasElement.getContext("2d");
Затем мы делаем то, что вы еще не видели: добавим отслеживание события щелчка для элемента .
gCanvasElement.addEventListener("click", halmaOnClick, false);
Функция halmaOnClick() вызывается, когда пользователь щелкает где-нибудь внутри холста. Его аргумент это объект MouseEvent , который содержит информацию о том, где пользователь щелкал.
function halmaOnClick(e) {
var cell = getCursorPosition(e);
// Остальное это просто логика игры
for (var i = 0; i < gNumPieces; i++) {
if ((gPieces[i].row == cell.row) &&
(gPieces[i].column == cell.column)) {
clickOnPiece(i);
return;
}
}
clickOnEmptyCell(cell);
}
Следующий шаг это получить объект MouseEvent и рассчитать, по какой клетке на доске игры только что щелкнули. Доска Уголков занимает весь холст, поэтому каждый щелчок происходит в пределах доски. Нам просто нужно выяснить, где. Это сложно, потому что события мыши осуществляется по-разному почти во всех браузерах.
function getCursorPosition(e) {
var x;
var y;
if (e.pageX != undefined && e.pageY != undefined) {
x = e.pageX;
y = e.pageY;
}
else {
x = e.clientX + document.body.scrollLeft +
document.documentElement.scrollLeft;
y = e.clientY + document.body.scrollTop +
document.documentElement.scrollTop;
}
На данный момент у нас есть координаты x и y по отношению к документу (т.е., всей HTML-страницы). Это не совсем полезно. Мы хотим координаты относительно холста.
x -= gCanvasElement.offsetLeft;
y -= gCanvasElement.offsetTop;
Теперь у нас есть координаты x и y, которые относятся к холсту. То есть, если в этой точке х это 0 и у это 0, мы знаем, что пользователь просто щелкнул на верхний левый пиксел холста.
var cell = new Cell(Math.floor(y/kPieceHeight),
Math.floor(x/kPieceWidth));
return cell;
}
Вот так! События мыши трудны. Но вы можете использовать ту же логику во всех ваших собственных приложениях с холстом. Помните: щелчок мыши → координаты относительно документа → координаты относительно холста → код конкретного приложения.
Хорошо, давайте посмотрим на основные типовые задачи рисования. Потому что графика это так просто, что я решил очищать и перерисовывать доску в полном объеме каждый раз, когда что-нибудь изменяется в игре. Это не является строго обязательным. Контекст рисования холста будет сохранять все, что вы ранее нарисовали на нем, даже если пользователь прокручивает холст за пределы видимости или выбирает другую вкладку, а затем возвращается позже назад. Если вы разрабатываете приложение с более сложной графикой (например, аркадные игры), вы можете оптимизировать производительность путем отслеживания тех регионов холста, которые «загрязнились» и перерисовывать только их. Но это выходит за рамки данной книги.
gDrawingContext.beginPath();
/* вертикальные линии */
for (var x = 0; x