Вредоносное ПО (malware) - это назойливые или опасные программы,...


Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
Для кнопок будет использоваться очень простой HTML код:
Подписаться
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }
И попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
Шаг 2.
Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
Шаг 3.
Должен получиться такой вот фон в декоративную полосочку.
Шаг 4.
Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5.
Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 6.
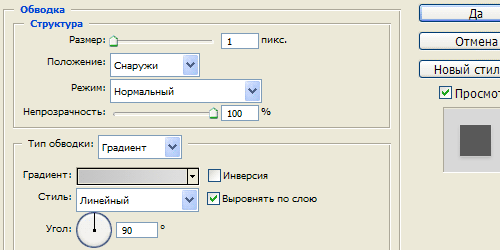
Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
Шаг 7.
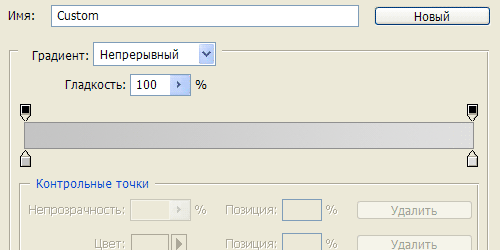
Цвета градиента от #c4c4c4 к #dfdfdf.
Шаг 8.

Шаг 9.
Получился такой результат.
Шаг 10.
Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
Шаг 11.
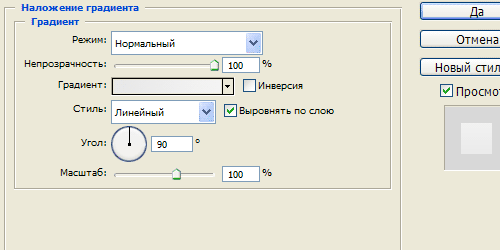
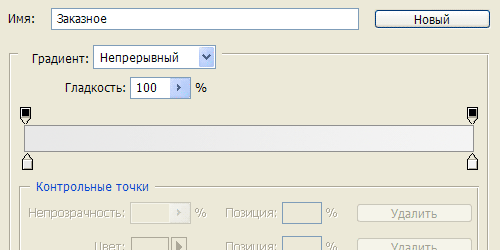
Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 12.
Цвета градиента от #e8e8e8 к #f4f4f4.
Шаг 13.
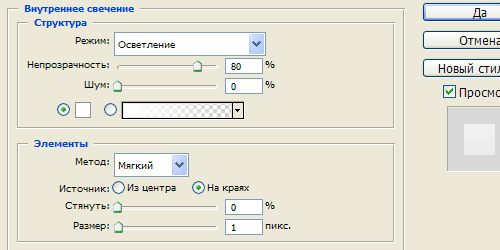
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.
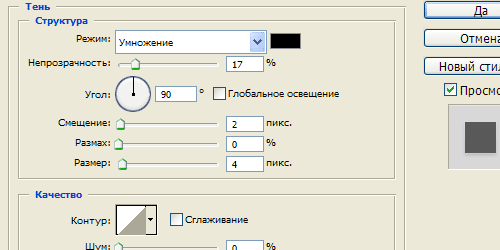
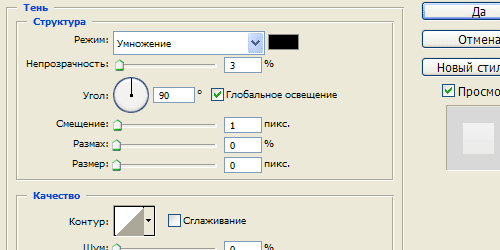
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
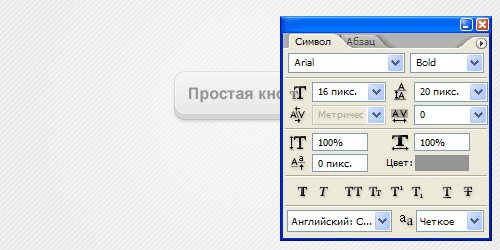
Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
Шаг 17.
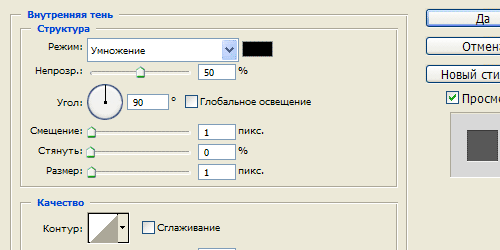
Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.
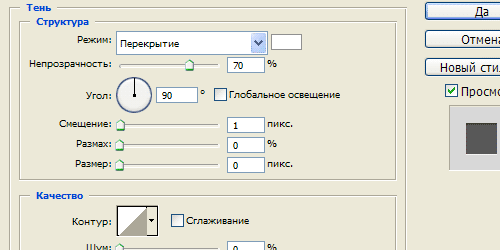
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.
Получили такой результат.
Шаг 20.
Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
Шаг 21.
В итоге получили две кнопки, в отжатом и нажатом состоянии.
Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
Для кнопок будет использоваться очень простой HTML код:
Подписаться
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }