Вредоносное ПО (malware) - это назойливые или опасные программы,...


18 июня Adobe выпустили обновления для некоторых инструментов Adobe Illustrator CC 2014. В число этих инструментом вошло и Перо / Pen Tool. В этом уроке вы узнаете как создать типографический эффект и заодно сможете попробовать обновленный инструмент. Мы будем создавать надпись, написанную мелом.
Шаг 1
Начнем с создания эскиза инструментом Pencil /Карандаш (N).
Напишите им слово, к которому хотите применить эффект. В примере это слово «Serenity». Сгруппируйте (Control-G)
все контуры, составляющие надпись, копируйте (Control-C)
и вставьте (Control-V)
текст, чтобы быстро создать некий объем слову.
Если у вас нет планшета, или вы не привыкли рисовать непосредственно в ПО, вы можете написать текст от руки и импортировать его в Иллюстратор, или просто использовать готовый шрифт.
Шаг 2
Заблокируйте набросок в палитре Layers/Слои . Под слоем с наброском инструментом Rectangle/Прямоугольник (M) нарисуйте большую черную фигуру, покрывающую рабочую область.
Начнем обводить буквы. Инструментом Pen/Перо (P) обведите первую букву. Смотрите ниже как работает этот инструемнт.
Шаг 3
Продолжайте обводить буквы. Обращайте внимание на то, как соединяются буквы, или как перетекают одну в другую.
Шаг 4
Если вам нужно поправить точки или узлы в тексте, возьмите инструмент Direct Selection/Прямое выделение (A).
Шаг 5
Когда вы закончите обводить все буквы, выделите все составляющие элементы и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить .
Обратите внимание как удобно работает обновленный инструмент Pen/Перо:
Шаг 1
Выделите текст и в меню выберите Effect > Sketch > Reticulation/Эффект>Эскиз>Ретикуляция. Настройте эффект как показано ниже.
Шаг 2
В палитре Appearance/Оформление смените Opacity/Непрозрачность на 44 % . Добавьте новую заливку (Add a New Fill ) и переместите ее под заливку с эффектом. Укажите обводку толщиной в 1pt белого цвета и Opacity/Непрозрачности в 51% .
Шаг 3
Теперь создадим паттерн, который применим ко второй заливке текста. Инструментом Paintbrush/Кисть (B) круглой каллиграфической кистью толщиной в 1pt нарисуйте штриховку, как на картинке ниже.
Выделите штриховку и в палитре Pattern Options/Настройки узора выберите Make a New Pattern/Создать новый узор . В режиме редактирования узора той же кистью заштрихуйте и края паттерна, чтобы не оставалось больших пустых областей.
Шаг 4
Укажите обводке текста кисть похожую на штрих мела в палитре Brushes/Кисти.
Шаг 1
Примените легкий радиальный градиент к прямоугольнику, что служит нам фоном. Используйте инструмент Gradient/Градиент (G) и палитру Gradient/Градиент , чтобы настроить цвета, положение, и прозрачность.
В примере использован градиент от черного цвета на полной непрозрачности к черному цвету на нулевой непрозрачности.
Шаг 2
Создайте для прямоугольника еще одну заливку, ниже предыдущей, и примените к ней эффект Reticulation/Ретикулция с параметрами как показано ниже.
Третья заливка (еще ниже) — это небольшой градиент от белого к белому на нулевой непрозрачности к 100% непрозрачности. Четвертая заливка (в самом низу) просто черный цвет .
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.

Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.

Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.

Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.

Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.

Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.

Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.

Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.

Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.

Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.

Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.

Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.

Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.

Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.

Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.

Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.

В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.

Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.

Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.

Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.

Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.

Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.

Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.

Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.

Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.

После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)

Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.

В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.

Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips , который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
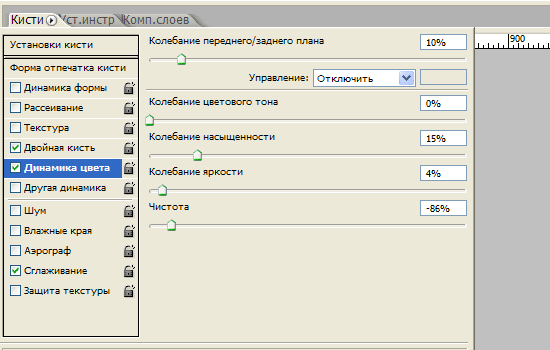
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
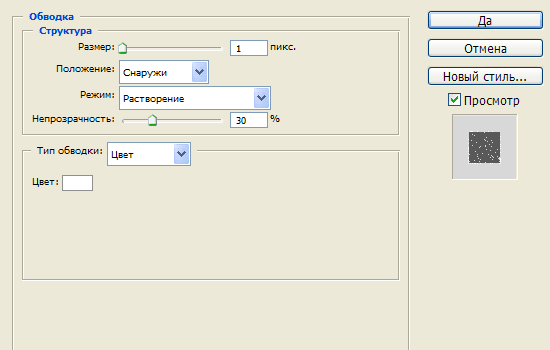
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
В этом Коротком Уроке мы рассмотрим использование инструментов Деформации (Wrap Tool) и Кисть из Щетины (Bristle Brush), чтобы создать иллюстрацию со школьной доской. Начнем!
Нарисуйте прямоугольник размером 700 рх х 500 рх. Пока он выделен зайдите в Объект > Контур > Создать Параллельный Контур (Object > Path > Offset Path). Задайте - 30.
Увеличьте изображение, чтобы вы лучше видели углы, и используйте инструмент Отрезок Линии (/) (Line Segment), чтобы нарисовать линию под углом 45 градусов. Вы можете использовать Быстрые Направляющие (Smart Guides) себе для подмоги. Линии должны заходить за прямоугольники в обоих направлениях, как на рисунке ниже. Сделайте это для каждого угла.

Выберите все и нажмите кнопку Разделение (Divide) на панели Обработка Контуров (Pathfinder).

Теперь возьмите инструмент Выделение Группы (Group Selection tool) и щелкните раз на линиях внутри улов. Так вы выберите все накладывающиеся контуры сразу. Нажмите Удалить.

Чтобы сымитировать волокна дерева, нарисуйте длинный прямоугольник. Удерживая нажатой клавишу Alt, потяните вниз, чтобы создать копию. А теперь нажмите Command/Ctrl-D несколько раз, чтобы создать несколько копий.

Далее выделите все линии и используйте Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Введите около 40% по вертикальной шкале, и отметьте галочку Случайно (Random).

Результат получится как на рисунке ниже. Зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).

Дважды щелкните на инструменте Деформация (Shift-R) (Warp tool), чтобы войти в меню настроек. Введите параметры, как на картинке ниже.

Теперь проведите поверх линий пару раз, чтобы деформировать их, как на картинке ниже.

Выберите инструмент Воронка (под инструментом Деформация). Чтобы изменить форму удерживайте нажатой Option/Alt пока вы тяните. Сдалайте узкий овал, и сделайте легкую закрутку в нескольких местах, как на картинке ниже.

Масштабируйте, все "древесные волокна" вместе, уменьшив блок объектов.

Вы можете повторить процесс создания "дерева" еще три раза, чтобы создать текстуру для четырех сторон доски, или просто используйте еще три копии, созданной текстуры.
Сделайте копию рамки и отставьте ее в сторону. Разгруппируйте, а затем поместите один сегмент поверх деревянной текструы. Выберите и элемент рамки и текстуру, а затем нажмите Объект > Обтравочная Маска > Создать (Object > Clipping Mask > Make). Сделайте это для каждого элемента рамки. Результат должен выглядеть, как на картинке ниже.

Повторите этот процесс с другими тремя сторонами рамки. Вот как выглядят вместе четыер элемента рамки, смотрите ниже.

Возьмите копию рамки и зайлете ее светлым градиентом, для дерева, как показано ниже.

Поместите рамку с текстурой, поверх рамки с градиентом. Наша рамка закончена.

Нарисуйте прямоугольник, размером чуть больше чем внтурення часть рамки. Залейте его голубовато-зеленым и отправьте за рамку.

В верху в панели Кисти, щелкните по иконке Новая Кисть. Выберит Кисть из щетины (Bristle Brush), а затем введите параметры, как показано ниже.

Нарисуйте линии в форме Z, используя Перо. Выберите Кисть со Щетиной в панели Кистей, и применти ее к контуру. Возможно вам захочется увеличить размер линий, чтобы получить более абстрактную текстуру.

Уменьшите непрозрачность для линий, до тех пор пока не будет похоже на достку, с которой стирали много раз.

Вы можете добавить тени, придав тем самым объем, и кончено можете написать свой текст на доске. На рисунке ниже шрифт Chalkduster - системный шрифт для MacOS.

Прежде всего, нам необходимо установить нужные единицы измерения. Для этого перейдите в панель настроек единиц измерения (Edit > Preferences > Units) и установите все в пиксели (px) .
Нажмите Ctrl + N (Command + N) , чтобы создать новый документ. Выставите ширину и высоту нового документа в 600px , затем кликните по кнопке «Advanced» , выберите разрешение «Screen (72ppi)» и убедитесь, чтобы пункт «Align New Objects to Pixel Grid» был снят.
Включите отображение сетки (View > Show Grid) и привязку к сетке (View > Snap to Grid) . Нам понадобится сетка каждые 5px. Для этого, перейдите в настройки сетки (Edit > Preferences > Guides > Grid) , введите в поле Gridline every - 5px, а в поле Subdivisions - 1. Для отслеживания размеров и позиций ваших форм (shapes) , вам необходимо включить отображение блока с информацией (Window > Info) . Все эти настройки значительно ускорят вашу работу в Adobe Illustrator.
Используя Rectangle Tool (M) создайте фигуру размерами 430px на 270px , залейте ее синим цветом. Для изменения цвета перейдите в панель изменения внешнего вида фигуры (Appearance) , как показано на сриншоте ниже, нажмите на квадрате с цветом Shift+ЛКМ (левая кнопка мыши) или Command+ЛКМ (для MAC) и введите значения R=49 G=89 B=137 .
Затем перейдите в Effect > Stylize > Rounded Corners (Illustrator Effects) . Сделайте радиус в 10px , нажмите OK . Перейдите в Object > Path > Offset Path . Введите значение для смещения в -7px и нажмите OK .
Автоматически должна быть выбрана получившаяся форма вследствие применения смещения. Если это не так - выберите получившуюся фигуру.
Перейдите в панель изменения внешнего вида фигуры (Appearance) . Сперва, измените синий цвет на желтый R=255 G=222 B=23 , затем перейдите к эффекту скругления уголков в панели изменения внешнего вида фигуры (Appearance) и уменьшите значение до 7px .
Убедитесь, что желтая фигура до сих пор выбрана и перейдите Object > Path > Offset Path . В диалогом окне введите -3px Offset для смещения и нажмите OK. Сперва, у полученной фигуры измените цвет на оранжевый. Введите значения для цвета R=241 G=90 B=41 , уменьшите значение эффекта скругления уголков до 5px .
Выберите все три фигуры, которые сделали в предыдущем шаге и перейдите в Object > Expand Appearance . Выберите получившиеся фигуры, откройте Pathfinder panel (Shift+Ctrl+F9) и кликните на кнопку Divide .
Перейдите в панель слоев (Layers) , откройте получившуюся группу фигур и разгруппируйте их (Shift + Ctrl + G) . В итоге у вас должны получиться два составных контура (синий и желтый) и обыкновенная оранжевая фигура.
Выберите синий составной контур и сделайте копию (Ctrl + C > Ctrl + F) . Включите Rectangle Tool (M), создайте 4 квадрата по 20px, залейте их черным цветом и разместите, как показано на картинке ниже. Выберите все черные квадраты и преобразуйте их в составные контуры (Object > Compound Path > Make).
Intersect (пересечение) панели Pathfinder (Object > Cmpound Path > Make) . Залейте серым цветом R=70 G=70 B=70 (Appearance) . Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте насыщенный серый цвет R=35 G=35 B=35.
Теперь выберите синий составной контур и замените синий цвет на белый R=235 G=235 B=235. Добавьте обводку в 1 pt, выровняйте внутрь и дайте ей цвет R=195 G=195 B=195.
Выберите желтый составной контур и сделайте копию (Ctrl + C > Ctrl + F). Возьмите Rectangle Tool (M), создайте 4 квадрата по 20px, залейте их черным цветом и разместите, как показано на картинке ниже. Выберите все черные квадраты и преобразуйте их в составные контуры (Object > Compound Path > Make).
Выберите два составных контура, созданных в предыдущем шаге и кликните по кнопке Intersect (пересечение) панели Pathfinder . Выберите получившуюся группу фигур и преобразуйте их в составной контур (Object > Cmpound Path > Make) . Залейте цветом R=45 G=45 B=45 и перейдите в панель изменения внешнего вида фигуры (Appearance) . Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте цвет R=25 G=25 B=25.
Теперь выберите желтый составной контур и замените желтый цвет на R=210 G=210 B=210. Добавьте обводку в 1 pt, выровняйте внутрь и дайте ей цвет R=185 G=185 B=185.
Выберите оранжевую фигуру со скругленными углами, перейдите в панель изменения внешнего вида фигуры (Apearance) и замените однотонный цвет на линейный градиент (Linear Gradient), как показано на рисунке ниже. Далее выберите пункт Fill в панели изменения внешнего вида фигуры и добавьте эффект Inner Glow (Effect > Stylize > Inner Glow). Введите настройки, как показано на рисунке ниже и нажмите OK.
Оставайтесь в текущей панели (Apearance) и добавьте обводку размером в 3pt для этой фигуры. Установите для нее черный цвет, выровняйте ее внутрь и понизьте прозрачность до 5%.
Добавьте еще одну обводку, используя соответствующую кнопку Add New Stroke в нижней части панели Appearance. Выберите только что созданную обводку, установите для нее черный цвет, утсановите размер в 1pt, выровняйте внутрь и понизьте прозрачность до 10%.
Отключите привязку к сетке (Snap to Grid / View > Snap to Grid), затем перейдите в настройки Edit > Preferences > General и убедитесь, что пункт Keyboard Increment (сдвиг объекта на указанное количество пикселей при нажатии на стрелочки на клавиатуре) у вас установлен в 1px.
Выберите серый составной контур, которым мы занимались в пятом шаге и установите смещение на -1px (Object > Path > Offset Path ). Нажмите OK. Выберите получившуюся фигуру и сделайте копию (Ctrl + C > Ctrl + F). Выберите эту копию и, используя стрелку вниз на клавиатуре, опустите фигуру вниз на 1px. Теперь выберите обе фигуры, с которыми мы работали в этом шаге и нажмите на кнопку Minus Front панели Pathfinder . Выберите получившуюся группу фигур, поместите ее на передний план (Shift + Ctrl + ] ) и преобразуйте ее в составной контур (Object > Compound Path > Make ). Выберите наш новый составной контур и перейдите в панель Apearance. Сначала удалите заливку обводки. Затем, веберите заливку (fill ), сделайте ее белой и измените режим наложения на Soft Light .
Включите привязку к сетке (Snap to Grid / View > Snap to Grid) . Возьмите инструмент Rectangle Tool (M), создайте фигуру размерам 430px на 270px и залейте ее белым цветом. Поместите новый прямоугольник также, как показано на первой картинке иллюстрации ниже, поместите его на задний план (Shift + Control + [ ). Добавьте скругление углов, перейдя в Effect > Stylize > Rounded Corners . Введите радиус равный 10px , нажмите OK и примените Object > Expand Appearance . Убедитесь, чтобы полученная фигура была выбрана и примените эффект Effect > Stylize > Drop Shadow . Введите свойства эффекта указанные в верхнем левом окне, нажмите OK. Еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в нижнем левом окне, нажмите OK. Еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в верхнем правом окне, нажмите OK. И наконец, еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в нижнем правом окне, нажмите OK.
Возьмите инструмент Rectangle Tool (M), создайте фигуру размером 290px на 10px и залейте ее линейным градиентом, как показано на иллюстрации ниже.
Отключите привязку к сетке (View > Snap to Grid ). Выберите этот прямоугольник и сделайте две его копии (Control + C > Control + F > Control + F 1px Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=200 G=200 B=200.
Выберите первый прямоугольник, созданный в предыдущем шаге и сделайте две его копии (Control + C > Control + F > Control + F ). Выберите самую верхнюю копию прямоугольника и сместите ее вниз на 2px . Теперь выберите оба скопированных прямоугольника и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=245 G=245 B=245.
Выберите первый прямоугольник, который мы сделали в шаге 11 и сделайте две его копии (Control + C > Control + F > Control + F ). Выберите верхнюю копию прямоугольника и сдвиньте ее вверх на 1px . Теперь выберите обе копии прямоугольника и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=155 G=155 B=155.
Включите привязку к сетке (Snap to Grid / View > Snap to Grid ) и сфокусируйтесь на правой части фигуры, которую мы создали в предыдущем шаге. Возьмите Rectangle Tool (M), создайте фигуру размером 5px на 10px, залейте ее линейным градиентом, как показано на иллюстрации ниже и разместите также, как показано на первом изображении иллюстрации.
Выберите этот маленький прямоугольник и переключитесь на Direct Selection Tool (A). Выберите нижний правый узел и переместите его вверх на 5px . В итоге ваша фигура должна выглядеть также, как и на втором изображении иллюстрации ниже.
Теперь выберите (V ) этот прямоугольник, создайте две его копии (Ctrl+ C > Ctrl+ F > Ctrl + F ) и отключите привязку к сетке (Snap to Grid / View > Snap to Grid ). Выберите верхнюю копию и переместите ее вверх на 1px Minus Front панели Pathfinder . Залейте полученную фигуру следующим цветом R=155 G=155 B=155.
Не забудьте, для ввода цвета в RGB нужно в панели изменения внешнего вида фигуры (Apearance) в строке fill, на квадрате с цветом нажать Shift + ЛКМ!
Выберите первую фигуру, которую мы создали в предыдущем шаге и сделайте две ее копии (Ctrl+ C > Ctrl+ F > Ctrl + F ). Выберите верхнюю копию и сдвиньте ее вправо на 1px . Затем, выберите сразу две созданные копии и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру следующим цветом R=200 G=200 B=200. Выделите эту тонкую фигурку, возьмите инструмент Delete Anchor Point Tool (-) и удалите узел, как показана на третьей картинке иллюстрации ниже. В итоге у вас должно получиться также, как и на четвертой картинке нашей иллюстрации ниже.
Включите привязку к сетке (View > Snap to Grid ). Выберите три фигуры, которые мы создали в предыдущих двух шагах и сгруппируйте их (Ctrl + G ). Выберите эту группу и перейдите в Object > Transform > Reflect. Проверьте на то, чтобы был выбран пункт Vertical и нажмите кнопку Copy . Это горизонтально отразит выбранную группу фигур. Выберите их, перенесите в левую часть и разместите, как показано на третьем рисунке иллюстрации ниже. Теперь, выберите обе группы с формами, которые мы делали в шагах 11, 12, 13 и сгруппируйте их (Ctrl + G ). Выберите новую группу и разместите, как показано на пятом рисунке иллюстрации ниже.
Далее мы приступим к созданию маркеров. Для начала, нам нужно выставить сетку каждый 1px. Перейдите в настройки отображения сетки Edit > Preferences > Guides & Grid и введите 1 напротив пункта Gridline every. Используя Rectangle Tool (M), создайте фигуру размером 70px на 8px и залейте ее линейным градиентом, как показано на изображении ниже. Выберите только что созданную фигуру и перейдите в панель изменения внешнего вида (Apearance). Выберите fill и примените Effect > Stylize > Rounded Corners . Введите радиус равный 1px , нажмите OK и примените Effect > Warp > Arc Lower . Введите значения свойств эффекта также, как показано ниже на картинке, затем нажмите OK и примените Effect > Warp > Arc Upper . Введите значения свойств эффекта также, как на рисунке ниже, затем нажмите OK и примените Effect > Distort & Transform > Transform . Введите данные, как показано ниже.
В итоге у вас должна получиться фигура, соответствующая картинке ниже:
fill ) и кликните по кнопке fill , отредактируйте градиент и введите значения свойств уже имеющегося эффекта Transform в соответствии с картинкой ниже.
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance). Убедитесь, что выбрана заливка (fill ) и кликните по кнопке Duplicate Selected Item (дублировать выделенный элемент) . Выберите продублированный элемент fill , отредактируйте градиент, приведя его в соответствие с картинкой ниже. Затем удалите эффект Transform .
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance) и добавьте четвертую заливку фигуры нажав на кнопку Add New Fill . Выберите новую заливку, выставите цвет в R=237 G=28 B=36, измените режим наложения на Overlay и примените Effect > Distort & Transform > Transform. В соответствии с картинкой ниже, введите необходимые данные и нажмите OK.
Теперь мы будем работать с правой частью нашей фигуры, созданной в предыдущем шаге. Используя Rectangle Tool (M) , создайте квадрат размером 6px, заполните его линейным градиентом и разместите его также, как на картинке ниже. Переключитесь на Direct Selection Tool (A) . Работать мы будем с правой частью нашей новой фигуры-квадрата. Выберите правый верхний узел и сместите его на 1px вниз, затем выберите правый нижний узел и сместите его на 1px вверх. Убедитесь, что наша фигура выбрана на текущий момент. Перейдите в панель редактирования внешнего вида (Apearance ), выберите заливку (fill ) и примените Effect > Stylize > Rounded Corners . Введите радиус в 1px, нажмите OK, затем примените Effect > Warp > Arc Lower . Приведите значения свойств эффекта в соответствие с картинкой ниже и нажмите OK.
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance). Убедитесь, что выбрана заливка (fill ) и кликните по кнопке Duplicate Selected Item (дублировать выделенный элемент) . Выберите нижнюю заливку (fill ) и примените Effect > Distort & Transform > Transform . Введите значения свойств и измените градиент, использованный для этой заливки, как продемонстрировано на картинке ниже. И наконец-то, отправьте эту фигуру на задний план (Shift + Control + [ ).
Используя Rectangle Tool (M), создайте фигуру размером 6px на 2px и залейте ее линейным градиентом. Разместите прямоугольник так, как на картинке ниже и примените Effect > Stylize > Rounded Corners . Задайте радиус скругления в 1px и примените Effect > Warp > Arc Lower . Введите значения свойств, как продемонстрировано на картинке ниже. И наконец, отправьте эту фигуру на задний план (Shift + Control + [ ).
Выберите все созданные фигуры за последние 7 шагов и сгруппируйте их (Ctrl + G ). Выберите эту группу фигур, сделайте копию (Ctrl + C > Ctrl + F ) и опустите ее на пару пикселей вниз, как на второй картинке примера ниже.
Теперь выберите скопированную группу, вей выберите самую верхнюю фигуру и замените красный цвет на обычный черный. Далее выберите и скопируйте полученную группу (Ctrl + C > Ctrl + F ), выделите ее и также, опустите не некоторое количество пикселей вниз, как на третьей картинке примера ниже. Теперь выберите скопированную группу, в ней выберите самую верхнюю фигуру и замените черный цвет на светло-синий R=39 G=170 B=225. Затем, убедитесь, что выбрана последняя третья группа и примените Object > Expand Appearance .
Перейдите в панель слоев (Layers panel ), выберите три группы, которые мы сделали в предыдущем шаге и переместите их ниже группы, сделанной в 16 шаге. Разместите маркеры таким образом, как показано на картинке ниже.
В этом шаге нам понадобится вернуть сетку каждые 5px. Для этого перейдите в настройки Edit > Preferences > Guides & Grid и поставьте 5 напротив пункта Gridline every . Возьмите Rectangle Tool (M), создайте фигуру размером 300px на 40px, залейте ее линейным градиентом и понизьте прозрачность до 75%, как показано на рисунке ниже. Затем переместите фигуру на задний план (Shift + Ctrl + [ ) и примените Effect > Blur > Gaussian Blur , выставив радиус в 10px. Нажмите кнопку OK.
Возьмите Rectangle Tool (M), создайте фигуру размером 420px на 40px, залейте ее линейным градиентом и понизьте прозрачность до 75%. Переместите фигуру на задний план (Shift + Ctrl + [ ) и примените Effect > Blur > Gaussian Blur , выставив радиус в 5px. Нажмите кнопку OK.
Pick the Type Tool (T) and add some simple text as shown in the following image. You can use the «Marker SD Italic» font with the size set at 20pt and the color at R=75 G=75 B=75. Finally, for the little red paths you will need the Paintbrush Tool (B) and the 3pt. Round calligraphic brush.
Возьмите инструмент Type Tool (T) и введите какой-либо текст. Например, как на картинке ниже. Вы можете использовать отлично подходящий для имитации маркера шрифт «Marker SD Italic«, выставив размер шрифта в 20pt, а цвет в R=75 G=75 B=75. Для красных черточек отлично подойдет Paintbrush Tool (B) , выставленный в 3pt.
Теперь, ваша работа завершена! Ниже вы можете посмотреть, как она должна выглядеть. Надеюсь вам понравился урок и вы будете применять подобную технику в ваших собственных проектах!