मालवेअर हे अनाहूत किंवा धोकादायक प्रोग्राम आहेत जे...


नमस्कार वाचकहो! आज आपण बटणांसारख्या महत्त्वाच्या गोष्टीबद्दल बोलू. इंटरनेट बटणांच्या विविध संचांनी भरलेले आहे, परंतु ते नेहमी आपल्या आकारात किंवा शिलालेखात तिप्पट होत नाहीत आणि तयार केलेले बटण वापरणे अधिक आनंददायी आणि अधिक सोयीस्कर आहे.
मी हा धडा चरणांमध्ये विभागला आहे, कारण... हे खूपच क्लिष्ट आहे, परंतु चरणांचे अनुसरण केल्याने आपण एकाच वेळी त्यात प्रभुत्व मिळवत नसल्यास वाचणे आणि नेव्हिगेट करणे सोपे होईल.
आम्ही अनियंत्रित आकारांचे दस्तऐवज तयार करतो. मग आम्ही एक युक्ती करतो, जी लहान तपशील काढण्यासाठी फक्त न भरता येणारी आहे.
आता आम्ही सूचनांचे अनुसरण करतो. दस्तऐवज लहान करूया जेणेकरून ते पूर्ण स्क्रीन नसेल.
दस्तऐवज संकुचित होईल, त्याचा आकार समायोजित करेल जेणेकरून तो सुमारे अर्धा स्क्रीन घेईल.
आता आम्ही खालील स्क्रीनशॉटमध्ये दाखवल्याप्रमाणे करतो, त्याद्वारे आमच्याकडे आमच्या डॉक्युमेंटसह दुसरी स्क्रीन असेल. या पद्धतीचे मुख्य वैशिष्ट्य म्हणजे दस्तऐवजांपैकी एक मोठ्या प्रमाणावर तयार केला जाऊ शकतो, उदाहरणार्थ 200-500%, आणि अशा प्रकारे तपशीलांसह कार्य करणे अधिक सोयीचे होईल आणि दुसऱ्यावर आपण सर्व पाहू शकता. 100% प्रमाणात बदल.

तयारीचा टप्पा निघून जाईल, बटण स्वतःच काढण्याची वेळ आली आहे.
एक नवीन स्तर तयार करा, बटणासाठी मुख्य असेल तो रंग निवडा, मी याला प्राधान्य दिले: #8cb314 , गोलाकार आयत टूल निवडा (तुम्ही खालील स्क्रीनशॉटमध्ये टूल सेटिंग्ज पाहू शकता) आणि भविष्याचा आकार काढा. बटण


या चरणात आम्ही आमच्या बटणावर व्हॉल्यूम जोडू. चला मध्यभागी प्रारंभ करूया, आपल्याला ते थोडे गडद करणे आवश्यक आहे, मध्यवर्ती क्षेत्र हायलाइट करणे आवश्यक आहे.

मी वापरलेले बटणावरील रंगापेक्षा थोडा गडद रंग निवडा: 6a8a09, नंतर ग्रेडियंट टूल वापरा आणि खालील स्क्रीनशॉटप्रमाणे सेटिंग्ज सेट करा.

आम्ही स्क्रीनशॉट प्रमाणेच ग्रेडियंट स्ट्रिप बनवतो, जेणेकरून मध्यभागी रंग सर्वात जास्त संतृप्त होईल आणि रंग कडांवर पसरेल. हा प्रभाव तयार करण्यासाठी, ग्रेडियंट टूल मध्यभागी वरून वर किंवा खाली ड्रॅग करा.

पण एक समस्या होती - ग्रेडियंट फिल बटणाच्या आकाराशी जुळत नाही. सुदैवाने, हे अगदी सोप्या पद्धतीने सोडवले जाऊ शकते, लेयरवर उजवे-क्लिक करा आणि क्लिपिंग मास्क तयार करा निवडा.

आता ग्रेडियंट बटणाच्या आकाराशी जुळतो, परंतु त्याच्या सीमा खूप कठीण आहेत आणि कोणतेही गुळगुळीत संक्रमण नाही, हे फिल्टर वापरून निराकरण केले जाऊ शकते? अस्पष्ट? गॉसियन ब्लर करा आणि ग्रेडियंटच्या कडा मऊ होईपर्यंत स्लाइडरसह खेळा.

आता आपल्याला बटणाच्या तळाशी आणि शीर्षस्थानी प्रकाश जोडण्याची आवश्यकता आहे, शीर्षस्थानी एक निवड तयार करा.

हलका रंग निवडा (बटणाच्या वरच्या भागापेक्षा हलका), ग्रेडियंट टूल निवडा आणि खालील स्क्रीनशॉटप्रमाणे कॉन्फिगर करा.

आता एक नवीन लेयर तयार करा (टीप: आम्ही बटणाच्या वर आच्छादित केलेले सर्व स्तर त्वरित क्लिपिंग मास्कमध्ये हस्तांतरित केले जातात; लेयर प्रतिमेच्या डावीकडे एक लहान, काळा बाण थर हस्तांतरित झाल्याचा पुरावा म्हणून काम करतो).
नवीन लेयरवर, ग्रेडियंट लागू करा आणि ते वरपासून खालपर्यंत वाढवा.

आता आम्ही ही निवड खाली ड्रॅग करतो किंवा खाली एक समान तयार करतो - हे कोणाला अधिक सोयीस्कर आहे यावर अवलंबून आहे. थोडा हलका रंग निवडा आणि त्याच सेटिंग्जसह पुन्हा ग्रेडियंट लागू करा, फक्त आता आम्ही ते वरपासून खालपर्यंत खेचत नाही, तर खालपासून वरपर्यंत खेचत नाही.

एकूण व्हॉल्यूम सेट केले आहे. एक छान जोड म्हणजे बटणाच्या सीमांचे अधिक सखोल विस्तार होईल. आयताकृती मार्की टूल वापरून, एक पिक्सेल उंच आयताकृती निवड तयार करा.

खालील चित्राप्रमाणे ग्रेडियंट सेट करा आणि त्यास मध्यभागी कोणत्याही काठावर ड्रॅग करा.

तुम्हाला एक ओळ मिळेल ज्याचा रंग कडाकडे विरघळतो. रेषेसह लेयर कॉपी करा आणि 1 पिक्सेल खाली हलवा, तुम्हाला दोन पिक्सेल जाडीची ओळ मिळेल, अर्थातच, तुम्ही लगेच दोन पिक्सेल जाड निवडू शकता, परंतु माझ्या मते ते 1 वर करणे अधिक सोयीचे आहे. तुम्ही ते सोडू शकता आणि दाट करू शकत नाही, म्हणजे. चवीची बाब आहे.

पुन्हा एकदा रेषेसह लेयर कॉपी करा, ते 1 पिक्सेलने कमी करा आणि पांढर्या किंवा पांढर्या रंगाच्या जवळ, हलक्या टोनमध्ये रंगवा.
चला परिणामी प्रभाव बटणाच्या तळाशी हस्तांतरित करू आणि खालील चित्राप्रमाणे हायलाइट तयार करण्यासाठी निवडलेले क्षेत्र तयार करू.

परिणामी निवड पांढर्या रंगाने भरा आणि लेयरची अस्पष्टता कमी करा. मी ते 12% पर्यंत कमी केले.

बटणावर मजकूर जोडा.

मजकुरासह लेयर कॉपी करा, मुख्य मजकुराच्या खाली हलवा, त्यास गडद रंग द्या, 1 पिक्सेल उजवीकडे आणि 1 खाली हलवा आणि नंतर लेयरची अपारदर्शकता कमी करा. हे मजकूराला थोडेसे व्हॉल्यूम देते, या लेयरसाठी सेट केलेल्या अपारदर्शकतेच्या पातळीनुसार, आपण प्रभाव मजबूत किंवा कमकुवत करू शकता.

अंतिम स्पर्श बाकी आहे - मला वाटते की बटण स्वतः थोडे स्पष्ट केले जाऊ शकते. हे करण्यासाठी, दोन मजकूर स्तर वगळता संपूर्ण धड्यात आपण तयार केलेल्या मोठ्या संख्येने लेयर्स एकत्र करणे आवश्यक आहे. हे असे केले जाते: Shift वापरून सर्व स्तर निवडा आणि Ctrl+E दाबा.

स्तर एकाच मध्ये विलीन झाल्यानंतर, त्याची एक प्रत तयार करा आणि त्यावर फिल्टर लागू करा. धारदार? अनशार्प मास्क... तुमच्यासाठी सर्वात योग्य परिणाम मिळविण्यासाठी मी सेटिंग्जसह खेळण्याची शिफारस करतो.

एक प्रश्न उरतो: "आम्ही या ऑपरेशनपूर्वी लेयरची डुप्लिकेट का केली." सर्व काही अगदी सोपे आहे - जर अचानक एका मिनिटानंतर फिल्टरची क्रिया तुम्हाला थोडी ओव्हरसॅच्युरेटेड वाटली, तर तुम्ही फिल्टर लागू केलेल्या लेयरची अस्पष्टता कमी करून प्रभाव कमी करू शकता.
बटण तयार आहे, शुभेच्छा.

या ट्युटोरियलमधील पायऱ्या फॉलो करून तुम्ही Adobe Illustrator मध्ये व्हेक्टर पॉवर बटण कसे तयार करायचे ते शिकाल. प्रथम आपण ग्रिड कसे सानुकूलित करायचे ते शिकाल, एक साधा आयत तयार करा जो पार्श्वभूमी म्हणून काम करेल. नंतर, मूळ वेक्टर आकार तंत्र वापरून, वर्तुळ आणि बाह्यरेखा तयार करा जे बटण स्वतःच बनवेल. शेवटी, ॲपिअरन्स पॅनलचा पूर्ण फायदा घेऊन, तुम्ही रंग, सावल्या आणि हायलाइट्स जोडून तुमच्या वस्तूंमध्ये खोली वाढवाल.
क्लिक करा Ctrl + Nनवीन दस्तऐवज तयार करण्यासाठी. निवडा पिक्सेलयुनिट्स ड्रॉप-डाउन मेनूमध्ये (युनिट्स), सेट दस्तऐवजाची रुंदी (रुंदी) आणि उंची (उंची) 600 पिक्सेल आहे,नंतर बटणावर क्लिक करा अतिरिक्त (प्रगत), निवडा रंग मोड: RGB, रास्टर प्रभाव: स्क्रीन (72ppi), चेकबॉक्स अनचेक असल्याची खात्री करा पिक्सेल ग्रिडवर नवीन ऑब्जेक्ट संरेखित करा, दाबा ठीक आहे.
चला ग्रिड सेट करू: मेनूमधून निवडा पहा > ग्रिड दाखवा (पहा > ग्रिड दाखवा (Ctrl + ") आणि पुन्हा पहा > ग्रिडवर संरेखित करा (पहा > ग्रिडवर स्नॅप करा (Shift + Ctrl + "). तुम्हाला 5 पिक्सेल सेलसह ग्रिडची आवश्यकता असेल, तुम्ही मेनूवर जाऊन ते कॉन्फिगर करू शकता. संपादन > प्राधान्ये > मार्गदर्शक आणि ग्रिड (संपादन > प्राधान्ये > मार्गदर्शक > ग्रिड).बॉक्समध्ये मूल्य 5 प्रविष्ट करा प्रत्येक ग्रिडलाइनआणि बॉक्समध्ये 1 ठेवा अंतर्गत विभागणी (उपविभाग).या ग्रिड तयारींमुळे घाबरू नका - यामुळे तुमचे काम सोपे होईल आणि तुम्ही क्लिक करून ग्रिडची दृश्यमानता केव्हाही बंद करू शकता. (Ctrl + ").आपण मेनूमधून देखील निवडू शकता विंडो > माहिती (विंडो > माहिती (Ctrl + F8),दस्तऐवजाच्या मोजमापाच्या एककांबद्दल माहिती पाहण्यासाठी. पिक्सेल असल्याची खात्री करा. नसल्यास, आपण त्यांना द्वारे स्थापित करू शकता मेनू > सेटिंग्ज > युनिट्स > सामान्य (संपादित करा > प्राधान्ये > युनिट्स > सामान्य).हे पुढील काम मोठ्या प्रमाणात सुलभ करेल.

घ्या आयत साधन (एम).बाजूचे पटल टूलबारस्ट्रोकमधून रंग काढून टाका आणि भरा रंग निवडा R=50 G=50 B=50.आता सेटिंग विंडो उघडण्यासाठी कॅनव्हासवर एकदा डावे-क्लिक करा. मूल्य प्रविष्ट करा रुंदी आणि उंची फील्डमध्ये 610आणि दाबा ठीक आहे.शेवटी तुम्हाला एक चौरस मिळाला पाहिजे 610 x 610 पिक्सेल. पुढे, पॅनेल उघडा संरेखित - विंडो > संरेखित (Shift + F7). पॅनेल ड्रॉप-डाउन विंडोमध्ये, आर्टबोर्डवर संरेखित करा निवडा (आर्टबोर्डवर संरेखित करा), नंतर चिन्हांवर क्लिक करा क्षैतिज संरेखित केंद्र आणि अनुलंब संरेखित केंद्र. परिणामी, इमेजमध्ये दाखवल्याप्रमाणे तुमच्या गडद आकाराने संपूर्ण आर्टबोर्ड कव्हर केला पाहिजे.

पटलावर टूलबारभरा रंग निवडा R=70 G=175 B=15आणि वर स्विच करा एलिप्स टूल (L). व्यासासह एक वर्तुळ तयार करा 110 पिक्सेलआणि आम्ही चौरस बरोबर मध्यभागी ठेवतो.

हिरवे वर्तुळ हायलाइट करून, मेनूवर जा ऑब्जेक्ट > पथ > ऑफसेट पथ तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ). दिसत असलेल्या विंडोमध्ये, प्रविष्ट करा -40px आणि ओके क्लिक करा.परिणामी बाह्यरेखा निवडा आणि पॅनेलवर जा देखावा - विंडो > देखावा. फिल कलर काढा, स्ट्रोकचा रंग पांढरा सेट करा आणि स्ट्रोकचे वजन वाढवा (स्ट्रोक वजन) 6 गुणांपर्यंत.

पांढरी बाह्यरेखा निवडा आणि मेनूवर जा ऑब्जेक्ट > पथ > अँकर पॉइंट्स जोडा (ऑब्जेक्ट > पथ > अँकर पॉइंट्स जोडा).मग घ्या डायरेक्ट सिलेक्शन टूल (A), शीर्ष बिंदू निवडा (दुसऱ्या चित्रात चिन्हांकित) आणि फक्त की दाबा हटवाकीबोर्ड वर. उर्वरित मार्ग निवडा, पॅनेल उघडा स्ट्रोक - विंडो > स्ट्रोकआणि आयकॉनवर क्लिक करा परिणामी, सर्वकाही तिसऱ्या चित्रासारखे दिसले पाहिजे.
पुढे घ्या पेन टूल (P)च्या उंचीसह एक अनुलंब बाह्यरेखा तयार करा 15 पिक्सेल, नंतर चौथ्या चित्रात दाखवल्याप्रमाणे ठेवा. या मार्गासाठी स्ट्रोकचा रंग पांढरा सेट करा, जाडी (वजन) 6 गुण, चिन्हावर क्लिक करा गोलाकार टोके (गोलाकार टोपी).

दोन्ही पांढऱ्या बाह्यरेखा निवडा आणि मेनूवर जा ऑब्जेक्ट > पथ > स्ट्रोक वक्रांमध्ये रूपांतरित करा (ऑब्जेक्ट > पथ > बाह्यरेखा स्ट्रोक). तयार केलेले दोन्ही आकार निवडा आणि कीबोर्ड शॉर्टकट दाबा Ctrl + 8 (किंवा मेनूद्वारे ऑब्जेक्ट > कंपाउंड पथ > तयार करा - ऑब्जेक्ट > कंपाउंड पथ > बनवा).

हिरवे वर्तुळ निवडा, पॅनेलवर जा देखावाआणि आयकॉनवर क्लिक करा नवीन भरा जोडापॅनेलच्या तळाशी. हे नवीन भरा निवडा, पॅनेल उघडा ग्रेडियंट - विंडो > ग्रेडियंट) आणि काळा ते पांढरा डीफॉल्ट रेखीय ग्रेडियंट जोडण्यासाठी ग्रेडियंट थंबनेलवर क्लिक करा. पटलावर ग्रेडियंट कोनावर सेट करा: 90 अंश.नंतर योग्य ग्रेडियंट रंग स्लाइडर निवडा आणि रंग सेट करा R=0 G=95 B=0,डाव्या स्लाइडरचा रंग सेट करा R=130 G=225 B=75.पुढे, दुसरा भरणे निवडून, मेनूवर जा ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ),दिसत असलेल्या विंडोमध्ये प्रविष्ट करा ऑफसेट -8 पिक्सेल आणि ओके क्लिक करा.

पुन्हा, पॅनेलवर हिरव्या वर्तुळासह निवडले देखावाआयकॉनवर क्लिक करून तिसरा फिल जोडा नवीन भरणे जोडा (नवीन भरणे जोडा).या फिलसाठी डीफॉल्ट ग्रेडियंट देखील निवडा, नंतर सेट करा कोण: 90 अंश,ग्रेडियंट रंगांसाठी चित्र पहा. नंतर नवीन भरणासह टॅबच्या डावीकडील बाणावर क्लिक करा, त्यानंतर शिलालेखावर क्लिक करा अपारदर्शकताआणि दिसत असलेल्या विंडोमध्ये, ब्लेंडिंग मोड सेट करा आच्छादन (ओव्हरले) आणि अपारदर्शकता (अपारदर्शकता) 60% पर्यंत कमी करा.नंतर मेनूमधून निवडा ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), ऑफसेट -4 पिक्सेल वर सेट करा आणि ओके क्लिक करा.

हिरवे वर्तुळ निवडा आणि चौथा फिल जोडा. ते निवडा आणि अर्ज करा ग्रेडियंट - ग्रेडियंट टूल (जी): प्रकार: रेडियल; ग्रेडियंट रंगांसाठी चित्र पहा. नंतर मेनूमधून ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), ऑफसेट (ऑफसेट) -10 पिक्सेल निवडा.पुढे मेनूमधून जोडा प्रभाव > शैलीदार > अंतर्गत चमकया सेटिंग्जसह:
मिश्रण मोड: ओव्हरलॅप (आच्छादन);
रंग R=0 G=0 B=0
अस्पष्टता: 30%;
अस्पष्ट: 10 पिक्सेल
एज निवडा

आता, पॅनेलवर हिरव्या वर्तुळाची निवड करून देखावावर्तमान स्ट्रोक निवडा आणि त्याचा रंग काळा वर सेट करा. पॅनेलवर जा स्ट्रोक, वजन 1 बिंदूवर सेट करा,नंतर आयकॉनवर क्लिक करा स्ट्रोक आत संरेखित करा. पॅनेलवर पुढील स्वरूप: ब्लॅक स्ट्रोकची अपारदर्शकता 15% पर्यंत कमी करा आणि ब्लेंडिंग मोड सॉफ्ट लाइटमध्ये बदला. पुढे, मेनूवर जा ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), ऑफसेट (ऑफसेट) -10 पिक्सेल आणि ओके क्लिक करा.

पॅनेलवर हिरव्या वर्तुळाच्या निवडीसह देखावावर्तमान स्ट्रोक निवडा आणि डुप्लिकेट निवडलेल्या चिन्हावर क्लिक करून डुप्लिकेट करा ऑब्जेक्ट (डुप्लिकेट निवडलेल्या आयटम)(खालील चित्रात निळ्या बाणाने चिन्हांकित). आता तुम्ही तयार केलेला स्ट्रोक निवडा, जाडी वाढवा (वजन) 3 गुणांपर्यंत आणि अपारदर्शकता (अपारदर्शकता) 10% पर्यंत कमी करा. हा 3pt स्ट्रोक डुप्लिकेट करा, नंतर वजन वाढवा डुप्लिकेट केलेल्या स्ट्रोकचे (वजन) 5 पॉइंटवर ठेवा आणि अपारदर्शकता (अपारदर्शकता) 5% वर सेट करा.

पुन्हा हिरवे वर्तुळ निवडा. पॅनेलमध्ये नवीन भरा देखावा, नंतर त्याची अपारदर्शकता 50% पर्यंत कमी करा आणि ब्लेंडिंग मोड आच्छादित करा. पुढे, मेनू प्रभाव > डिस्टॉर्ट आणि ट्रान्सफॉर्म > ट्रान्सफॉर्म (प्रभाव > विकृत आणि ट्रान्सफॉर्म > ट्रान्सफॉर्म) वर जा आणि खालील सेटिंग्ज सेट करा: स्केलिंग: - क्षैतिज (स्केल - क्षैतिज) 30%; क्षैतिज (स्केल - अनुलंब) 5%
हलवा: - क्षैतिज (हलवा-क्षैतिज) 0 पिक्सेल; अनुलंब (मूव्ह-व्हर्टिकल) 30 पिक्सेल.
बॉक्स अनचेक करा X प्रतिबिंबित करा आणि Y, यादृच्छिक प्रतिबिंबित करा.
पुढे, मेनूमधून निवडा इफेक्ट > वार्प > आर्च (इफेक्ट > वार्प > आर्च) आणि खालील सेटिंग्ज लागू करा:
- क्षैतिज निवडा
- वाकणे: -40%
विभाग विकृती
- क्षैतिज: ०%
- अनुलंब: 0%
ओके क्लिक करा.

हिरवे वर्तुळ निवडा, नवीन भरा जोडा आणि त्याचा रंग सेट करा R=30 G=30 B=30.हे भरण पॅनेलच्या अगदी तळाशी ड्रॅग करा देखावाभरलेल्या निवडीसह, मेनूवर जा ऑब्जेक्ट > पथ > ऑफसेट पथ तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), सेट 4 पिक्सेल ऑफसेट, ओके क्लिक करा.पुढे अर्ज करा प्रभाव > स्टाइलाइज > ड्रॉप शॅडोखालील सेटिंग्जसह:
मिश्रण मोड : मऊ प्रकाश;
अस्पष्टता: 80%;
X अक्षाच्या बाजूने शिफ्ट (X ऑफसेट): 0 पिक्सेल;
Y अक्षाच्या बाजूने शिफ्ट (Y ऑफसेट): 1 पिक्सेल;
अस्पष्ट: 0 पिक्सेल;
रंग: पांढरा.

पुढे, हिरव्या वर्तुळाच्या निवडीसह, पुन्हा नवीन भरा जोडा, त्यास पॅनेलमध्ये खाली ड्रॅग करा स्वरूप, एक रेखीय ग्रेडियंट जोडा, कोन: 90 अंश,रंगांसाठी चित्र पहा. नंतर मेनूमधून निवडा ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), ऑफसेट (ऑफसेट) 15 पिक्सेल, ओके क्लिक करा.
मेनूद्वारे जोडा इफेक्ट ब्लर गॉसियन ब्लर (इफेक्ट > ब्लर > गॉसियन ब्लर), त्रिज्या (त्रिज्या) 10 पिक्सेल. ओके क्लिक करा.

पुन्हा, पॅनेलवर निवडलेल्या हिरव्या मंडळासह देखावातळाशी भरा निवडा आणि निवडलेल्या ऑब्जेक्टच्या डुप्लिकेट चिन्हावर क्लिक करून डुप्लिकेट करा (डुप्लिकेट निवडलेल्या आयटम).या फिलसाठी विद्यमान प्रभाव उघडा समांतर मार्ग (ऑफसेट पथ) आणि ऑफसेट (ऑफसेट) 10 पिक्सेलपर्यंत कमी करा, नंतर या फिलचा प्रभाव उघडा गॉसियन ब्लर करा आणि त्रिज्या 3 पिक्सेलपर्यंत कमी करा. ओके क्लिक करा.

पॅनेलमधील हिरवे वर्तुळ निवडा देखावारंगासह हिरवा भरा निवडा (R=70 G=175 B=15)आणि मेनूवर जा प्रभाव > शैलीदार > अंतर्गत चमकआणि खालील सेटिंग्ज सेट करा:
मिश्रण मोड: ओव्हरलॅप (आच्छादन);
रंग काळा
अस्पष्ट: 5 पिक्सेल
एज निवडा.
ओके क्लिक करा.
दुसरा प्रभाव जोडा: प्रभाव > शैलीदार > बाह्य चमक
मिश्रण मोड: सामान्य;
रंग R=10 G=125 B=0
अस्पष्टता: 100%;
अस्पष्ट: 2 पिक्सेल

पांढरा कंपाऊंड मार्ग निवडा आणि वर्तमान भरणासह बदला ग्रेडियंट - ग्रेडियंट टूल (G): प्रकार: रेडियल पांढरा ते राखाडी R=211 G=211 B=211, कोन: 0 अंश

कंपाऊंड पथ निवडून, दुसरा फिल जोडा आणि त्याचा रंग सेट करा R=100 G=205 B=45. मिश्रण मोड मध्ये बदला गुणाकार, नंतर मेनूमधून निवडा ऑब्जेक्ट > पथ > समांतर मार्ग तयार करा (ऑब्जेक्ट > पथ > ऑफसेट पथ), ऑफसेट (ऑफसेट) -2.5 पिक्सेल. ओके क्लिक करा.

पुढे, पॅनेलमध्ये कंपाऊंड पथ निवडा (जर तो निवडला नसेल), देखावावर्तमान स्ट्रोक निवडा, त्याचा रंग काळा करा, तो लहान करा अपारदर्शकता 15% आणि अलाइन स्ट्रोक टू इनसाइड आयकॉनवर क्लिक करा. पॅनेलवर परत या देखावाआणि नवीन स्ट्रोक जोडा चिन्हावर क्लिक करून दुसरा स्ट्रोक जोडा (नवीन स्ट्रोक जोडा)(आकृतीत निळ्या बाणाने दर्शविलेले). हा नवीन स्ट्रोक निवडा आणि तो लहान करा 25% पर्यंत अस्पष्टता,चिन्हावर क्लिक करा बाहेरून स्ट्रोक संरेखित करा.

कंपाऊंड मार्गासह वर्तुळ निवडा आणि क्लिक करून त्यांची डुप्लिकेट करा Ctrl + C > Ctrl + F.आता या प्रती निवडा आणि दुसऱ्या इमेजमध्ये दाखवल्याप्रमाणे काही पिक्सेल खाली ड्रॅग करा.

कॉपी केलेल्या बटणाचे वर्तुळ आणि पॅनेलमध्ये निवडा देखावापाचवा भरण (तळापासून मोजणे) निवडा आणि चित्रात दर्शविलेल्या रंगांसह ग्रेडियंट रंग बदला (पिवळा आणि नारिंगी). नंतर हिरवा फिल कलर ऑरेंजने बदला (R=227 G=128 B=10). हा ऑरेंज फिल निवडा आणि त्याचा प्रभाव उघडा बाह्य चमकआणि सेटिंग्ज यामध्ये बदला: मिश्रण मोड: सामान्य;
रंग R=239 G=65 B=54
अस्पष्टता: 100%;
अस्पष्ट: 2 पिक्सेल.


मला आशा आहे की तुम्ही धड्याचा आनंद घेतला असेल आणि तुम्ही जे शिकलात ते तुमच्या भविष्यातील प्रकल्पांमध्ये लागू कराल.
चला सुरुवात करूया. प्रथम तुम्हाला हे बटण काढावे लागेल. आणि केवळ हेच नाही तर साइटवर वापरले जाणारे सर्व पर्याय देखील आहेत. म्हणजे, बटणाचे सामान्य स्थितीत असलेले दृश्य, माउस फिरवताना दिसणारे दृश्य आणि माऊसच्या डाव्या बटणासह बटणावर क्लिक केल्यावर दृश्य.
नवीन दस्तऐवज तयार करा. येथे आकार इतका महत्त्वाचा नाही, मुख्य गोष्ट अशी आहे की ती आमच्या बटणासाठी तीन पर्यायांमध्ये बसते.
आता लेयर्स पॅलेटमधील फोल्डर आयकॉनवर क्लिक करून लेयर ग्रुप तयार करा आणि त्याला नाव द्या बटण(बटण सारखे).

आम्ही या ग्रुपमध्ये काम करू, कारण... आपले स्तर योग्यरित्या संरचित करणे नेहमीच उपयुक्त असते. आता एक साधन निवडा गोलाकार आयत साधनआणि सेटिंग्जमध्ये कोपरा त्रिज्या 5px आणि फॉर्मचा निश्चित आकार 200x45px वर सेट करा.

बटणासाठी आधार तयार करण्यासाठी दस्तऐवजात कुठेही क्लिक करा.

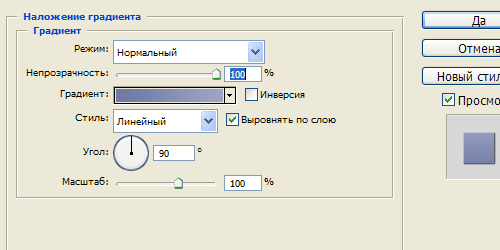
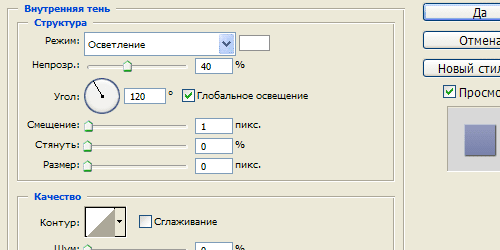
त्यानंतर, शेप लेयरवर डबल-क्लिक करा आणि शैली संपादन विंडोवर जा. किंवा फक्त जा स्तर > स्तर शैली > मिश्रण पर्याय . खालील शैली जोडा:



हे तुम्हाला मिळायला हवे होते:

आता काही मजकूर जोडा. हे ट्यूटोरियल कुख्यात वापरते कॅलिब्री 16pt पांढरा. आणि शैली लागू करा सावली सोडाया थराला.


पहिला पर्याय तयार आहे. आता बटन व्हेरिएंट तयार करू जे जेव्हा आपण त्यावर माउस फिरवतो तेव्हा दिसेल. धड्याच्या सुरुवातीला आम्ही लेयर ग्रुप कसा तयार केला ते लक्षात ठेवा? नवीन स्तर चिन्हावर ड्रॅग करा आणि एक डुप्लिकेट गट दिसेल. त्याचे नाव बदला फिरवा(माऊस दाखविण्यासारखे).


या स्तरांच्या गटासह कार्य करूया. ते उघडा आणि बटणाच्या बेससह लेयरवर डबल-क्लिक करा. स्तर शैली संपादन विंडो उघडेल. शैली जोडा रंग आच्छादन.


लेयर ग्रुपवर क्लिक करा फिरवा, मूव्ह टूल निवडा आणि, माऊस न वापरता, आकृतीप्रमाणे गट खाली हलवण्यासाठी मूव्हमेंट की (किंवा फक्त बाण की) वापरा. मुख्य गोष्ट अशी आहे की प्रतिमा एकमेकांना लागून आहेत.

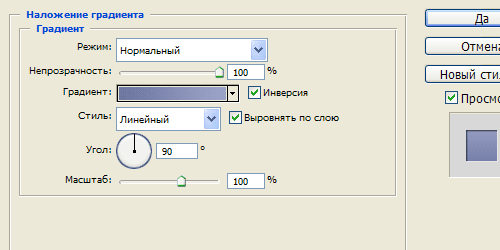
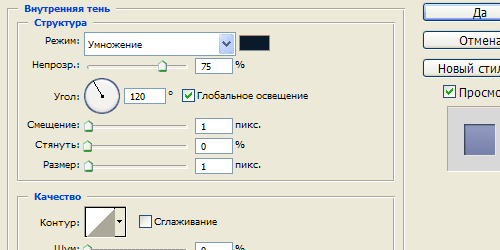
तयार. मागील चरणाप्रमाणे, डुप्लिकेट स्तर गट तयार करा फिरवाआणि तिला कॉल करा सक्रिय(जसे, क्लिक करा). बटण बेस लेयरवर क्लिक करा आणि शैली हटवा रंग आच्छादनआणि शैली बदला ग्रेडियंट आच्छादनचित्राप्रमाणे:

तसेच या लेयर ग्रुपची इमेज खाली हलवा, पण ग्रुप इमेजच्या खाली फिरवा.


त्यामुळे पहिला टप्पा पूर्ण झाला आहे. आम्ही तीन बटण पर्याय तयार केले आहेत आणि योग्य बचत करण्यासाठी पुढे जाण्यासाठी तयार आहोत.
लेयरच्या पुढील आयकॉनवर क्लिक करून बॅकग्राउंड लेयर अदृश्य करा. लेयर ग्रुपवर असताना सक्रियस्तर पॅलेटमध्ये, क्लिक करा Ctrl+Shift+Alt+Eएक नवीन स्तर तयार करण्यासाठी ज्यामध्ये प्रतिमेचे सर्व दृश्य भाग समाविष्ट असतील (आमच्या बाबतीत, ही बटणे आहेत). मग या लेयरवर जा. त्यानंतर, कोणतेही निवड साधन वापरून, चित्राप्रमाणे प्रतिमेभोवती निवड क्षेत्र तयार करा:

क्लिक करा Ctrl+Cप्रतिमा कॉपी करण्यासाठी आणि नवीन दस्तऐवज तयार करण्यासाठी:

कृपया लक्षात घ्या की दस्तऐवज परिमाणांसह तयार केला आहे ज्यामध्ये कॉपी केलेल्या प्रतिमेचे सर्व दृश्य भाग समाविष्ट आहेत. प्रतिमा तयार केल्यानंतर, क्लिक करा Ctrl+Vआमची बटणे घालण्यासाठी. पार्श्वभूमी स्तर अदृश्य करा आणि जा वेबसाठी जतन करा. नावासह फाईल सेव्ह करा buttons.png.

म्हणून आम्ही आमची बटणे जतन केली. परिणामी, आम्हाला एक तथाकथित "स्प्राइट" मिळाला. स्प्राइट म्हणजे काय? ही एक मोठी प्रतिमा आहे ज्यामध्ये पृष्ठ लेआउटमध्ये वापरलेल्या सर्व लहान प्रतिमा समाविष्ट आहेत. ही प्रतिमा निर्दिष्ट परिमाणांसह विशिष्ट ब्लॉकची पार्श्वभूमी म्हणून वापरली जाते. पार्श्वभूमी म्हणून वापरल्या जाणाऱ्या सामान्य प्रतिमांपेक्षा फरक एवढाच आहे की स्प्राईटमध्ये निर्देशांकांच्या तुलनेत स्पष्ट स्थान असते. XY. धड्याच्या पुढील भागात अधिक तपशील.
आपले उघडा html-फाइल. प्रथम, एक दुवा तयार करूया:
मला दाबा!
काय होते ते येथे आहे:

A ( प्रदर्शन: ब्लॉक; /*ब्लॉक घटक म्हणून लिंक प्रदर्शित करण्यासाठी ब्राउझरला सांगा*/ रुंदी:202px; /*ब्लॉकची रुंदी परिभाषित करा*/ उंची:47px; /*ब्लॉकची उंची परिभाषित करा*/ मजकूर -इंडेंट: -9999px; /*पहिल्या ओळीचा इंडेंट*/ बॅकग्राउंड टॉप; प्रतिमा */ पार्श्वभूमी-प्रतिमा : url(buttons.png) चा “गुणा” करू नका; /*Sprite*/ )
पॅरामीटर मूल्याकडे लक्ष द्या मजकूर-इंडेंट. इतका मोठा इंडेंटेशन बनवले होते जेणेकरून मजकूर स्वतःच दिसत नाही, परंतु लिंक होती. मजकूर शोध रोबोट्ससाठी सोडला आहे, म्हणून बोलण्यासाठी, SEO प्रभाव प्राप्त करण्यासाठी)). हे आम्हाला मिळते:

आता आम्हाला आमच्या लिंकवर फिरवल्यावर आणि क्लिक केल्यावर कसे वागावे हे सांगणे आवश्यक आहे. यासाठी छद्म वर्ग वापरले जातात : फिरवाआणि : सक्रिय. या चरणासाठी तुम्हाला स्वतःला कॅल्क्युलेटरने सुसज्ज करणे आवश्यक आहे. मी हे का समजावून सांगेन: आमच्याकडे एक प्रतिमा असल्याने, त्यातील एका विशिष्ट भागाला दुव्यासह ब्लॉकची पार्श्वभूमी म्हणून बदलण्यासाठी, आम्हाला पिक्सेलची अचूक संख्या सूचित करणे आवश्यक आहे ज्याद्वारे आम्ही प्रतिमा हलवू. चित्र पहा:

आम्ही 45px उंचीचे बटण तयार केले. शैली लागू केल्यानंतर स्ट्रोक, पॅरामीटर्सनुसार, आम्ही बटणाच्या प्रत्येक बाजूला 1px जोडले आहे. एकूण, असे दिसून आले की बटणाची उंची 47px झाली आहे. प्रारंभिक पार्श्वभूमी ऑफसेट 0 आहे हे लक्षात घेतल्यास, जेव्हा आपण बटणावर माउस फिरवतो, तेव्हा आपल्याला पार्श्वभूमी 47px वर हलवावी लागेल, म्हणजे. मूल्य मध्ये बदला वाय, जे पॅरामीटरच्या उभ्या विस्थापनासाठी जबाबदार आहे पार्श्वभूमी-स्थिती-47px. हेच बटणावर क्लिक करण्याला लागू होते, फक्त आम्ही ते 47px ने नाही तर 47px+47px=94px ने हलवतो.
A:होवर (पार्श्वभूमी-स्थिती: डावीकडे -47px; ) a:सक्रिय (पार्श्वभूमी-स्थिती: डावीकडे -94px; )
बस्स! स्प्राइट्स वापरण्याचा फायदा असा आहे की सामान्यतः स्प्राइटचा आकार (वजन) वैयक्तिक प्रतिमांच्या एकूण आकारापेक्षा (वजन) कितीतरी पटीने लहान असतो. परंतु एक नकारात्मक मुद्दा देखील आहे - स्प्राइट तयार करण्यासाठी अधिक वेळ लागतो. हे ठरवायचे आहे.
माझ्या धड्यात "" ग्राफिकल मेनू तयार करण्याचा उल्लेख होता. आज मला ते कसे करता येईल याबद्दल सविस्तर बोलायचे आहे. प्रथम, आपण गोलाकार आयत वापरून एक आकार तयार करू. मग आपण त्यास थोडा व्हॉल्यूम देण्यासाठी एक स्तर शैली जोडू. पुढे, नेव्हिगेशन मेनूसाठी एक गोल मार्कर बनवू. त्यानंतर, मजकूर वापरून, आपण ॲरो पॉइंटर तयार करू. शेवटी, तयार केलेले बटण कॉपी करू आणि त्या प्रत्येकावर स्वतःचा मजकूर लिहू.
पायरी 1.
फोटोशॉपमध्ये एक नवीन दस्तऐवज तयार करा आणि त्यात #0c1b26 रंग भरा. 
पायरी 2.
टूलबारमधून, गोलाकार आयत टूल निवडा. वरच्या मेनूखालील सेटिंग बारमध्ये, “रेडियस” 50 पिक्सेलवर सेट करा आणि खालील चित्राप्रमाणे कोणताही रंग तयार करा. 
पायरी 3. 
पायरी 4.
पुढे "इनर शॅडो" ही लेयर स्टाईल आहे. 
पायरी 6.
हा निकाल आम्हाला मिळाला. 
पायरी 7
नवीन स्तरावर एक लहान वर्तुळ तयार करा, कोणताही रंग. 
पायरी 8
तयार केलेल्या आकारावर "ग्रेडियंट आच्छादन" स्तर शैली लागू करा. डावा रंग #6d78a5, उजवा #9ea4c4. 
पायरी 9
पुढे स्तर शैली आहे “इनर शॅडो”, रंग #0a1a28. 
पायरी 11
हा निकाल आम्हाला मिळाला. 
पायरी 12
आम्ही खालील आकृतीप्रमाणे फॉन्ट निवडतो आणि सानुकूलित करतो आणि मेनूसाठी पॉइंटर तयार करण्यासाठी इंग्रजी कीबोर्डवर मोठ्या-पेक्षा मोठे चिन्ह (किंवा त्रिकोण कंस) वापरतो. 
पायरी 13
खालील चित्राप्रमाणे फॉन्ट निवडा आणि सानुकूलित करा आणि बटणावर मजकूर लिहा. या प्रकरणात, "नवशिक्यांसाठी सराव करा." 
पायरी 14
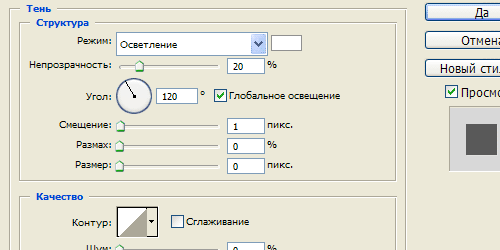
मजकूरावर एक स्तर शैली "सावली" लागू करा. 
पायरी 15
हा निकाल आम्हाला मिळाला. 
पायरी 16
आता आम्ही त्याच प्रकारे आणखी चार बटणे तयार करू, त्यावर मजकूर लिहा आणि तयार नेव्हिगेशन मेनू मिळवा. 
P.S. पहारा. तुम्हाला माहीत आहे का hronofag.ru ड्राइव्ह एलियन या ब्लॉगचे लेखक वेब डिझायनर्ससाठी अतिशय मनोरंजक आणि माहितीपूर्ण लेख लिहितात. उदाहरणार्थ, फोटोशॉपमध्ये वेबसाइट कशी बनवायची किंवा इलस्ट्रेटरमध्ये एक छान व्यवसाय कार्ड.
आज आपण Inkscape मध्ये असे चकचकीत बटण कसे काढायचे ते शिकण्याचा प्रयत्न करू. जेव्हा मी नुकतेच Inkscape ग्राफिक एडिटर शिकत होतो, तेव्हा मी त्यात काढलेले हे माझे पहिले सुंदर रेखाचित्र होते. मी बटणासाठी हिरवा निवडला, परंतु तुम्हाला आवडणारा रंग तुम्ही निवडू शकता. बरं, एक बटण काढूया?
प्रथम, एक वर्तुळ काढू जे बटणाचा आधार असेल. मी रुंदी आणि उंचीच्या परिमाणांसह वर्तुळ काढतो 900x900 px. वर्तुळ समान आहे हे महत्वाचे आहे. ते रेडियल ग्रेडियंटने भरा, चित्राप्रमाणे ग्रेडियंटचे स्थान ठेवा. ग्रेडियंटचा मध्य बिंदू 10% राखाडी असेल आणि दोन बाजूचे बिंदू 70% राखाडी असतील.

घेण्याची दुसरी पायरी म्हणजे डुप्लिकेट ( Ctrl+D) आधीच पूर्ण केलेले वर्तुळ. की सह कमी करा ( < ) आतील वर्तुळ ते रुंदी आणि उंचीची मूल्ये 720x720 pxआणि ते अनुलंब प्रदर्शित करा. आवश्यक असल्यास, मंडळे एकमेकांशी क्षैतिज आणि अनुलंब संरेखित करणे आवश्यक आहे.

पुढे एक बटण काढाआणि वर्तुळाची नक्कल करून समान ऑपरेशन करा. आतील वर्तुळाची डुप्लिकेट करा आणि आकार कमी करा 670x670 px. रेडियल ग्रेडियंट वापरुन, मी त्याला हिरवा रंग देतो, हलका ते गडद होतो. ग्रेडियंटचा मध्य बिंदू हा रंग #aaffaa आहे, बाजूच्या बिंदूंचा रंग #00aa00 आहे.

आता आपल्याला बटणावर व्हॉल्यूम जोडण्याची आवश्यकता आहे. ते पुन्हा डुप्लिकेट करा, परंतु यावेळी आतील हिरवे वर्तुळ करा आणि 90% राखाडी रंग द्या. आम्हाला रेडियल ग्रेडियंटसाठी अँकर पॉइंट्सची आवश्यकता असेल. “बदला” वर क्लिक करा आणि विंडोमध्ये एकदा “ॲड अँकर पॉइंट” वर क्लिक करा.

प्रत्येक बिंदूला स्वतःचा रंग आणि पारदर्शकता देणे आवश्यक आहे. तर, मध्यवर्ती बिंदू 100% पारदर्शक असेल, अँकर बिंदूंना 40% राखाडी रंग द्या आणि संपूर्ण पारदर्शकता देखील सेट करा, आणि बाजूच्या बिंदूंना पारदर्शकता नाही आणि रंग 90% राखाडी आहे. आम्ही अँकर पॉइंट्स, आकृतीप्रमाणे, फक्त माउसने ड्रॅग करून हलवतो.

"Inkscape मध्ये एक बटण काढणे" धड्यात फक्त हायलाइट जोडणे बाकी आहे. हे करण्यासाठी, आपल्याला अंडाकृती काढणे आवश्यक आहे, अंदाजे चित्राप्रमाणेच आकार. माझ्याकडे ते आकाराने आहे 380x190 px. ते हिरव्या वर्तुळासह अनुलंब संरेखित करण्याचे सुनिश्चित करा.
ओव्हल तयार झाल्यावर, आपल्याला रेखीय ग्रेडियंट वापरून पांढर्या रंगाने भरणे आवश्यक आहे. तळाचा बिंदू पूर्णपणे पारदर्शक आहे आणि शीर्षस्थानी पारदर्शकता मूल्य 70% आहे.

चला दुसरा हायलाइट काढूया, परंतु थोड्या वेगळ्या प्रकारे. अंडाकृती तयार करा किंवा मागील एक डुप्लिकेट करा, चित्राप्रमाणे खाली करा. माझा आकार 240x90 px. दोन अंडाकृती (हायलाइट्स) एकमेकांशी अनुलंब संरेखित करण्याचा सल्ला दिला जातो.

आम्ही रेडियल ग्रेडियंट वापरून ते पांढरे रंगवतो - मध्य बिंदूचे पारदर्शक मूल्य 40% आहे आणि बाजूचे बिंदू पूर्णपणे पारदर्शक आहेत.

तेच आहे, चकचकीत बटण तयार आहे! आता, असे चकचकीत बटण काढण्यासाठी मला फक्त काही मिनिटे लागतात, जरी त्याआधी बराच वेळ लागला. मला आशा आहे की तुम्ही या डिझाईन्समध्ये त्वरीत प्रभुत्व मिळवाल आणि बटणांच्या रंग आणि आकारांसह प्रयोग करण्यास सक्षम असाल. “Inkscape मध्ये बटण काढणे” हा धडा संपला आहे आणि “” आणि “” या धड्यांमध्ये भेटू.