मालवेअर हे अनाहूत किंवा धोकादायक प्रोग्राम आहेत जे...


एकही वेबसाइट, अगदी माहितीपूर्ण आणि मनोरंजक, लोकांचे लक्ष वेधून घेणार नाही आणि सोयीस्कर आणि अंतर्ज्ञानी नेव्हिगेशनशिवाय लोकप्रिय होणार नाही. वेबसाइट नेव्हिगेशन हा त्याच्या विकासाचा एक अत्यंत महत्त्वाचा टप्पा आहे. सुविचारित नॅव्हिगेशन प्रणाली अभ्यागतांना पृष्ठांवर नेव्हिगेट करण्यात आणि विशिष्ट लिंक्स शोधण्यात अतिरिक्त वेळ न घालवता, साइटवरील कोणतीही माहिती सहज आणि द्रुतपणे शोधू देते. तसेच, सोयीस्कर नेव्हिगेशन ही एक महत्त्वाची बाब आहे जी शोध इंजिनमध्ये साइटची रँकिंग वाढवते - म्हणून, नेव्हिगेशन रचना शोध इंजिने (उदाहरणार्थ, Google) साइट पृष्ठांच्या सामग्रीचे आणि नेस्टिंगचे मूल्यांकन कसे करतात यावर अवलंबून असते.
Wix.com सह स्वतः वेबसाइट तयार करा
कल्पना करा की तुम्हाला हॉस्पिटलमध्ये मित्राला भेटण्याची गरज आहे. आजकाल बहुतेक प्रादेशिक वैद्यकीय संस्था हे कॉरिडॉर, जिने, लिफ्ट इत्यादींनी जोडलेल्या अनेक स्वतंत्र इमारतींचा समावेश असलेले विशाल संकुल आहेत.
लिफ्ट, उदाहरणार्थ, तुम्हाला थेट आणीबाणीच्या खोलीत, इतरांना - तज्ञांच्या कार्यालयात घेऊन जातात आणि इतर अधिकृत वापरासाठी आहेत. हे खूप क्लिष्ट आणि गोंधळात टाकणारे आहे, तथापि, लोकांना अंतर्ज्ञानाने आणि त्वरीत वेढ्यांमध्ये त्यांचा मार्ग शोधण्यात सक्षम असावे. ही समस्या कशी सोडवली जाते?
पॉइंटर्स वापरणे. तुम्ही कुठेही जात असलात तरी, प्रत्येक कोपऱ्यावर आणि प्रमुख ठिकाणी अत्यावश्यक सेवांसाठी चिन्हे आहेत. तुम्ही तुमच्या गंतव्यस्थानाकडे जाताना चिन्हे तपासून तुमचा मार्ग शोधणे सोपे आहे. कॅफे, फार्मसी किओस्क, रिसेप्शन, आपत्कालीन कक्ष, रुग्णवाहिका, मुख्य प्रवेशद्वार आणि इतर प्रमुख चिन्हे - तुम्ही कॉम्प्लेक्समध्ये कुठेही असलात तरी तुम्हाला योग्य ठिकाणी निर्देशित करण्यासाठी तुमच्या मार्गावर संबंधित बाणांसह खुणा दिसतात.
एखाद्या विशिष्ट क्षेत्रात प्रवेश करताच, उदाहरणार्थ, क्लिनिक, अधिक विशिष्ट चिन्हे दिसतात - प्रयोगशाळा, क्ष-किरण, थेरपिस्ट, सर्जन इ. जरी तुम्हाला तीन कॉरिडॉर, क्रॉस हॉल आणि असंख्य वळणांमधून चालत जावे लागले तरीही तुम्ही कॅफे सहज शोधू शकता आणि नंतर तुमच्या सुरुवातीच्या स्थितीत परत येऊ शकता. तुम्हाला संपूर्ण मार्ग लक्षात ठेवण्याची किंवा इमारतीचा नकाशा तुमच्यासोबत असण्याची गरज नाही. आपल्या गंतव्यस्थानावर जाण्यासाठी आपल्याला फक्त चिन्हांचे अनुसरण करणे आवश्यक आहे.
निर्मितीच्या दृष्टिकोनातून कार्यक्षम नेव्हिगेशन, वेबसाइट्स आम्ही वर बोललेल्या वैद्यकीय संकुलांसारख्याच असतात - तुमचे ध्येय काहीही असले तरीही, तुमच्या साइटवर येणाऱ्या अभ्यागतांना त्यांना आवश्यक असलेली माहिती किंवा उत्पादन जलद आणि सहज शोधणे आवश्यक आहे. मोठ्या इमारतीतील अनेक चिन्हांप्रमाणे, तुमची अभ्यागतांना त्यांना स्वारस्य असलेली सामग्री शोधण्यात मदत होईल.
उदाहरण म्हणून, मी तुमच्या डावीकडे असलेल्या या साइटचा मेनू पाहण्याचा सल्ला देतो.येथे तुम्हाला नावे आणि संबंधित सापडतील नेव्हिगेशन लिंक्ससाइटच्या मुख्य विभागांमध्ये, त्यावर क्लिक केल्याने तुम्हाला योग्य ठिकाणी नेले जाईल.
मोठ्या कॉम्प्लेक्समधील अद्ययावत विभाग चिन्हांप्रमाणेच, दुय्यम नेव्हिगेशन लिंक्सविशिष्ट पृष्ठांचा मार्ग सूचित करा.या पृष्ठावरील अशा दुव्यांचे उदाहरण मेनू आहे "विषयावरील पोस्ट", पृष्ठाच्या शीर्षस्थानी, तुमच्या उजवीकडे, तसेच या लेखाच्या शेवटी असलेल्या या विभागातील सर्व लेखांच्या लिंक्सची सूची.
खूप वेळा, सामान्य साइट नेव्हिगेशन सिस्टमअदृश्य किंवा अंतर्गत पृष्ठांवर बदल. तुम्हाला ज्या दिशेने जायचे आहे त्या दिशेने हॉलवे खाली जाण्यासारखे आहे, परंतु अचानक मुख्य प्रवेशद्वार, कॅफे आणि इतर चिन्हे अदृश्य होतात. तुम्हाला स्वाभाविकपणे आश्चर्य वाटेल की तुम्ही तुमच्या ध्येयाकडे जाण्याचा मार्ग शोधू शकता का!
तुमची नेव्हिगेशन सिस्टीम अशा प्रकारे तयार केली गेली पाहिजे की अभ्यागत जास्तीत जास्त तीन माउस क्लिकमध्ये साइटच्या कोणत्याही पृष्ठावर पोहोचू शकेल.
नवीन वेबसाइटची योजना आखताना किंवा जुनी पुन्हा डिझाइन करताना, प्रथम तिच्या संरचनेचा विचार करा. उदाहरणार्थ, ते कधीकधी साइटवर भविष्यातील पृष्ठे दृश्यमान करण्यात मदत करते: कार्ड वापरा, प्रत्येक पृष्ठाचा विषय वेगळ्या कार्डवर लिहा आणि त्यांना टेबलवर ठेवून किंवा कागदाच्या तुकड्यावर पिन करून एकत्रित करा. जर तुम्हाला एक रेखीय दृष्टीकोन आवडत असेल तर, फक्त प्रत्येक पृष्ठाचे विषय सूचीबद्ध करा आणि त्यांना एकत्रित करा. ही तुमच्या भविष्यातील वेबसाइटची रचना आहे. उदाहरण म्हणून, तुम्ही कोणत्याही उच्च-गुणवत्तेच्या वेबसाइटचा नकाशा पाहू शकता.
रंग आणि फॉन्टमध्ये ठळक केलेली शीर्षके आहेत मुख्य नेव्हिगेशन लिंक्स, जे प्रत्येक पृष्ठावर असावे. साइट डिझाइन करताना, हे दुवे पृष्ठ डिझाइनमध्ये तयार करा जेणेकरून ते त्याच ठिकाणी प्रत्येक पृष्ठावर अनुक्रमे पुनरावृत्ती होतील. आवश्यक असल्यास भविष्यातील विस्तारासाठी जागा द्या!
वेगळे करणे उचित आहे मुख्य नेव्हिगेशन लिंक्समाहिती दुव्यांमधून तुमची साइट. अभ्यागतांना कोणत्याही पृष्ठावरील माहितीच्या दुवे शोधण्यात सक्षम असावे, परंतु अशा दुव्या डिझाइनवर प्रभुत्व मिळवू नयेत.
"संपर्क", "साइट नकाशा", "लॉगिन", "वारंवार विचारले जाणारे प्रश्न" इ. शीर्षस्थानी एका लहान फॉन्टमध्ये, साइटच्या शीर्षकाखाली किंवा पृष्ठाच्या तळटीपमध्ये कार्यान्वित केले जातात, तर मुख्य नेव्हिगेशन लिंक्स, सहसा तथाकथित मध्ये स्थित पृष्ठाच्या डाव्या किंवा उजव्या बाजूला "मेनू".
आपले पोस्ट करा नेव्हिगेशन लिंक्समहत्त्वाच्या क्रमाने - वापरकर्ते आपल्या साइटवर कसे नेव्हिगेट करतील याचा विचार करा. ते जे शोधत आहेत ते सापडेपर्यंत ते डावीकडून उजवीकडे किंवा वरपासून खालपर्यंत लिंक स्कॅन करतील. ठिकाण मुख्य नेव्हिगेशन लिंक्सज्यांना तुम्ही सर्वात महत्त्वाचे मानता ते सूचीच्या शीर्षस्थानी आहेत. त्यांना प्रत्येक पानावर त्याच क्रमाने ठेवा.
तुमची साइट जितकी मोठी असेल तितकी तुमच्याकडे एकाधिक स्तर असण्याची शक्यता जास्त असते दुय्यम नेव्हिगेशन लिंक्स. जोपर्यंत वापरकर्त्यांना विश्वास आहे की ते योग्य दिशेने जात आहेत, ते साइटद्वारे प्रगती करत राहतील, परंतु त्यांना आवश्यक माहिती मिळविण्यासाठी क्लिक करणे आवश्यक असलेल्या लिंक्सची संख्या कमी करण्याचा प्रयत्न करा.
हे वापरकर्त्यांना गोंधळात टाकते आणि त्यांची बटणे अक्षम करते" वर"ते बर्याच उघड्या खिडक्यांसह समाप्त होतील आणि त्या सर्व निराशेने बंद करू शकतात.
मेनू कुठे आहे हे वापरकर्त्याला कळल्यानंतर मुख्य नेव्हिगेशन लिंक्सएका पृष्ठावर, त्यांचे स्थान किंवा क्रम बदलू नका, त्यांना काही पृष्ठांवर तळटीपमध्ये हलवू नका किंवा इतरांवर पूर्णपणे वगळू नका. हे कंटाळवाणे किंवा सर्जनशीलतेला अडथळा वाटत असले तरी, लक्षात ठेवा, साइट इतर सर्वांपेक्षा कार्यरत असणे आवश्यक आहे, अन्यथा कोणीही तुमच्या सर्जनशीलतेची प्रशंसा करणार नाही.
तुमची साइट तुलनेने लहान असल्याशिवाय, प्रत्येक पृष्ठ संसाधनातील इतर पृष्ठांशी लिंक करण्याचा प्रयत्न करू नका. लिंक किंवा साइडबारने भरलेला तळटीप नेव्हिगेशन मेनू, जे दोन पानांपेक्षा जास्त लांब आहेत, गोंधळात टाकणारे आहेत आणि अभ्यागतांच्या गरजेपेक्षा अधिक माहिती देतात. यासह तार्किकदृष्ट्या व्यवस्थित पृष्ठे तयार करा दुय्यम नेव्हिगेशनआणि वापरकर्त्यांना ते शोधत असलेले पृष्ठ द्रुतपणे शोधण्यात मदत करण्यासाठी साइटमॅप जोडा.
आधारीत फ्लॅश, DHTMLकिंवा JavaScriptड्रॉपडाउन मेनू माउसओव्हरवर अतिरिक्त दुवे प्रदर्शित करून खोल नेव्हिगेशनच्या समस्येचे निराकरण करतात असे दिसते, परंतु या तंत्रज्ञानाची आवश्यकता नसते. तुम्हाला ते आवडत असल्यास किंवा पोस्ट करायचे असल्यास, साधे मजकूर पोस्ट करण्यास विसरू नका नेव्हिगेशन लिंक्सशोध रोबोट्स आणि वापरकर्त्यांसाठी पृष्ठाच्या तळटीपमध्ये ज्यांच्याकडे JavaScript किंवा Flash स्थापित नसेल.
तुम्ही लिंकवर फिरता तेव्हा त्याचा रंग बदलण्यासाठी CSS शैली वापरा. तुमच्या लिंक्सना अधोरेखित करण्याची गरज नाही, परंतु त्यांना वेगळा रंग देण्याचे सुनिश्चित करा जेणेकरून ते आसपासच्या मजकुरापासून वेगळे असतील. अभ्यागतांनी पृष्ठावरील प्रत्येक शब्दावर तो दुवा आहे की नाही हे पाहण्याची अपेक्षा करू नका!
त्याचप्रमाणे, तुमचा नियमित मजकूर तुमच्या लिंक्ससारखाच रंग बनवू नका. आपल्या गरीब अभ्यागतांना या मजकूरावर व्यर्थ क्लिक करून क्लिक करण्यास भाग पाडले जाईल. उदाहरणार्थ, जर तुमचे लिंक लाल रंगाचे असतील, तर मजकूरातील महत्त्वाचे शब्द किंवा वाक्ये लाल रंगात हायलाइट करू नका!
" विशेषता मध्ये वर्णनात्मक मजकूर जोडण्याची खात्री करा alt" तुम्ही मजकूर दुवे तयार करत असाल तर तुम्ही वापरता तेच शब्द सामान्यत: आहेत. जे अभ्यागतांना त्यांच्या ब्राउझरमधील प्रतिमा पाहू शकत नाहीत त्यांना तुमची साइट वापरणे सुरू ठेवण्यास अनुमती देईल आणि शोध इंजिन क्रॉलर्सना पृष्ठ कशाबद्दल आहे हे निर्धारित करण्यात मदत करेल.
सर्वात महत्त्वाचे म्हणजे, सुसंगत रहा! काय रचना नेव्हिगेशनतुम्ही जे काही निवडता, साइटच्या एका विभागातून दुसऱ्या विभागात जाताना अभ्यागतांना त्याचा पुन्हा अभ्यास करण्यास भाग पाडू नका. एकदा त्यांना त्यांचा मार्ग सापडला की, अभ्यागतांना विचार न करता तुमच्या साइटवर नेव्हिगेट करण्याची क्षमता द्या.
प्रत्येक पृष्ठाच्या शेवटी “परत वर” स्थापित करणे आणि मागील पृष्ठ बटणांवर परत जाण्याचा सल्ला दिला जातो. तुम्ही वस्तू किंवा सेवा ऑनलाइन विकत असल्यास, योग्य ठिकाणी “ऑर्डर”, “खरेदी”, “पुस्तक”, “पे” इत्यादी बटणे स्थापित करण्याचे सुनिश्चित करा. अर्थात, ही सर्व बटणे रिप्लेसमेंट नाहीत नेव्हिगेशन मेनू, परंतु केवळ साइट वापरण्याची सोय सुधारण्यासाठी त्यास पूरक करा.
प्रभावी नेव्हिगेशन संरचनातुमच्या साइटचा पाया आहे - त्यावर विचार करण्यासाठी थोडा वेळ घ्या आणि तुमचा पाया स्थिर आणि मजबूत आहे याची खात्री करण्यासाठी वास्तविक वापरकर्त्यांसह त्याची चाचणी घ्या.
साइट नेव्हिगेशन संरचना |
|
शोध इंजिनसाठी नेव्हिगेशन महत्वाचे आहे वेबसाइटसाठी नेव्हिगेशनची सुलभता अत्यंत महत्त्वाची आहे, कारण ती वापरकर्त्याला आवश्यक असलेली माहिती पटकन शोधू देते. वेबमास्टर नेव्हिगेशनद्वारे विशिष्ट सामग्रीचे महत्त्व कसे सूचित करतात याची देखील शोध इंजिने काळजी घेतात. जरी Google पृष्ठ स्तरावर माहिती शोधत असले तरी, साइटच्या संरचनेत विशिष्ट पृष्ठाची भूमिका समजून घेणे देखील महत्त्वाचे आहे. प्रारंभ पृष्ठावर आधारित साइट नेव्हिगेशन तयार करा कोणत्याही वेबसाइटला प्रारंभ किंवा "मुख्य" पृष्ठ असते, जिथे वापरकर्ते बहुतेकदा जातात आणि साइट नेव्हिगेट करण्यासाठी ते प्रारंभ बिंदू आहे. तुमच्या साइटमध्ये दोनपेक्षा जास्त पेज असल्यास, वापरकर्ता मुख्य पेजवरून अधिक विशिष्ट सामग्री असलेल्या पेजवर कसे नेव्हिगेट करू शकतो याचा विचार करणे आवश्यक आहे. तुमच्याकडे अत्यंत विषय-विशिष्ट पृष्ठांची पुरेशी संख्या असल्यास, या विषयासाठी स्वतंत्र नेव्हिगेशन पृष्ठ तयार करणे फायदेशीर आहे (म्हणजे, प्रारंभ पृष्ठ -> विषय पृष्ठांची सूची -> विशिष्ट विषय). तुमच्या वेबसाइटवर शेकडो उत्पादने आहेत ज्यांची निर्देशिका आणि कॅटलॉगमध्ये क्रमवारी लावण्याची गरज आहे? उत्तम वापरकर्ता अनुभवासाठी ब्रेडक्रंब वापरा नेव्हिगेशन चेन (तथाकथित "ब्रेडक्रंब") ही पृष्ठाच्या वरच्या किंवा तळाशी अंतर्गत लिंक्सची साखळी आहे. हे वापरकर्त्याला मागील विभाजन किंवा रूट फोल्डरवर द्रुतपणे नेव्हिगेट करण्यास मदत करते. बहुतेक ब्रेडक्रंबमध्ये, रूट फोल्डर (किंवा प्रारंभ पृष्ठ) लिंक प्रथम येते, त्यानंतर डावीकडून उजवीकडे लक्ष्य निर्देशिका येतात. URL चा काही भाग काढून टाकण्यासाठी पर्याय द्या वापरकर्त्याने चुकीची URL प्रविष्ट केल्याची प्रकरणे विचारात घ्या. बरेच वापरकर्ते अनपेक्षितपणे साइटवर नेव्हिगेट करू शकतात आणि हे लक्षात घेण्यासारखे आहे. उदाहरणार्थ, पृष्ठावर ब्रेडक्रंब ट्रेल वापरण्याऐवजी, वापरकर्ता त्या श्रेणीसाठी रूट फोल्डर शोधण्याच्या आशेने URL चा एक भाग काढून टाकेल. उदाहरणार्थ, ते पृष्ठावर असेल http://www.moyastranaotkrytok.ru/otkrytki/vintage/prazdniki/novy_god.html, a नंतर ब्राउझर ॲड्रेस बारमध्ये प्रवेश करेल http://www.moyastranaotkrytok.ru/otkrytki/vintage/ सर्व विंटेज पोस्टकार्डची यादी मिळण्याच्या आशेने. तुमची साइट अशा विनंत्यांसाठी तयार आहे किंवा जारी करेल त्रुटी 404("पृष्ठ सापडले नाही")? जेव्हा वापरकर्ता शोध बारमध्ये असा पत्ता प्रविष्ट करतो तेव्हा काय होते? http://www.moyastranaotkrytok.ru/otkrytki/? वापरकर्त्यांसाठी साइटमॅप आणि शोध इंजिनसाठी XML साइटमॅप तयार करा. तुमचा साइटमॅप हे एक साधे पृष्ठ आहे ज्यात तुमच्या वेबसाइटची रचना असते आणि सहसा पृष्ठांची बहु-स्तरीय सूची असते. अभ्यागतांना आवश्यक असलेले विभाग शोधण्यात अडचण येत असल्यास ते या पृष्ठाचा संदर्भ घेऊ शकतात. जरी शोध रोबोट्स या पृष्ठास भेट देतात आणि ते क्रॉल करण्यासाठी वापरतात, हे प्रामुख्याने अभ्यागतांसाठी आहे. XML साइटमॅप फाइल, जी तुम्ही Google Webmaster Tools द्वारे जोडू शकता, Google ला तुमची साइट क्रॉल करणे सोपे करते. तुम्ही तुमच्या साइटसाठी कोणत्या प्रकारची URL पसंत करता हे Google ला सांगण्याचा Sitemap देखील एक मार्ग आहे: उदाहरणार्थ, http://moyastranaotkrytok.ru/ किंवा http://www.moyastranaotkrytok.ru/. |
व्यावहारिक टिप्स |
नैसर्गिक पदानुक्रम तयार करा.सामान्य साइट सामग्रीवरून विषय-विशिष्ट सामग्रीवर संक्रमण करणे सोपे करा कारण वापरकर्ते तेच आपल्या साइटवर शोधत आहेत. नेव्हिगेशन पृष्ठे जोडा. आम्ही शिफारस करत नाही:
प्रामुख्याने मजकूर नेव्हिगेशन वापरा.मजकूर दुव्यांवर तयार केलेले नेव्हिगेशन शोध इंजिनांना तुमची साइट क्रॉल करणे खूप सोपे करेल. बरेच वापरकर्ते इतर प्रकारच्या नेव्हिगेशनसाठी मजकूर दुवे देखील पसंत करतात, विशेषत: सर्व ब्राउझर फ्लॅश आणि JavaScript योग्यरित्या समजत नसल्यामुळे. आम्ही शिफारस करत नाही:
तुमच्या वेबसाइटवर HTML साइटमॅप आणि XML फॉरमॅटमध्ये साइटमॅप फाइल ठेवा.सर्व किंवा सर्वात महत्त्वाच्या पृष्ठांच्या (शेकडो किंवा हजारो पृष्ठे असल्यास) लिंकसह एक साधा साइटमॅप असणे खूप उपयुक्त ठरू शकते. XML साइटमॅप फाइल शोध स्पायडरसाठी तुमची साइट क्रॉल करणे सोपे करेल. आम्ही शिफारस करत नाही:
एक माहितीपूर्ण 404 पृष्ठ तयार करा.वेळोवेळी, तुटलेल्या दुव्याचे अनुसरण करणे किंवा URL चुकीचे टाइप करणे हे तुमच्या वापरकर्त्यांना घेऊन जाईल पृष्ठ 404. तुमचे स्वतःचे 404 पृष्ठ, वापरकर्त्यास साइटच्या कार्यरत पृष्ठावर जाण्यास प्रवृत्त करते, ते तुमची साइट अधिक वापरकर्ता-अनुकूल बनवेल. तुमच्या 404 पेजमध्ये तुमच्या होम पेजची लिंक असू शकते, तसेच तुमच्या साइटवरील लोकप्रिय किंवा संबंधित पेजेसची लिंक असू शकते. Google ने 404 पृष्ठासाठी एक विशेष विजेट विकसित केले आहे जे आपल्याला अनेक उपयुक्त वैशिष्ट्यांसह स्वयंचलितपणे भरण्याची परवानगी देते. 404 एरर देणाऱ्या URL शोधा तुम्ही Google Webmaster Tools वापरू शकता. आम्ही शिफारस करत नाही:
|
इंटरनेटवर खूप स्पर्धा आहे. वापरकर्त्याला एका विनंतीसाठी अब्जावधी साइट्स सादर केल्या जातात. आणि त्यांच्यापैकी बहुतेकांमध्ये उच्च दर्जाची सामग्री आहे. ही शर्यत जिंकण्यासाठी, तुम्हाला सर्व गोष्टींची योजना आखणे आणि ते उत्तम प्रकारे करणे आवश्यक आहे.
या लेखात आपण नेव्हिगेशनसारख्या महत्त्वाच्या पैलूकडे लक्ष देऊ. साइट नेव्हिगेशन सोयीस्कर कसे बनवायचे, उपयोगिता आणि वर्तणूक घटक कसे सुधारायचे ते तुम्ही शिकाल. या सर्वांचा अभ्यागत आणि शोध इंजिनांच्या सहानुभूतीवर सकारात्मक परिणाम होईल.
मुख्य मेनू हा साइटचा मुख्य नेव्हिगेशन घटक आहे. ते पहिल्या स्क्रीनवर दिसते, म्हणजेच ते पृष्ठ स्क्रोल न करता दृश्यमान आहे. त्यासाठी पारंपारिक जागा टोपीच्या वर किंवा खाली आहे आणि परंपरेला चिकटून राहणे चांगले आहे. मुख्य मेनू आडवा केला आहे.
नेव्हिगेशन मेनूमध्ये प्रत्येक साइटची स्वतःची पृष्ठांची सूची असू शकते. 5-7 पृष्ठे बनविण्याची शिफारस केली जाते. त्यापैकी अधिक असल्यास, मेनूसाठी दुसरी पंक्ती जोडणे चांगले. मेनू आयटममध्ये उप-आयटम असू शकतात. त्यापैकी बरेच न करणे देखील चांगले आहे - उप-आयटमची सूची स्क्रोल न करता एका स्क्रीनवर बसली पाहिजे.
कधीकधी मेनू आयटमपैकी एक हायलाइट करणे उपयुक्त ठरते. उदाहरणार्थ, तुम्ही ते रंग किंवा फॉन्टने चिन्हांकित करू शकता. हे लक्ष वेधून घेण्यास मदत करते.
आपण वर्डप्रेसमध्ये मेनूसह कसे कार्य करावे हे शिकू शकता.
हे आवश्यक आहे, विशेषतः जर प्रकल्प मोठा असेल, विशेषत: ऑनलाइन स्टोअरसाठी. मुख्य मेनूजवळ कुठेतरी शोध फॉर्म ठेवणे चांगले आहे. कधीकधी मेनूमध्येच फॉर्म एम्बेड करणे व्यावहारिक असते.
वर्डप्रेसमध्ये शोध मानक येतो. परंतु त्याची कार्ये आदर्शापासून दूर आहेत. म्हणून, ते सुधारण्यासाठी काही अतिरिक्त प्लगइन वापरणे चांगले आहे, उदाहरणार्थ, .
अनेक वेबमास्टर्स या जागेकडे दुर्लक्ष करतात, कारण ती खाली असल्याने कोणीही तिकडे पाहणार नाही. तथापि, तळटीप अभ्यागतांना मदत करते ज्यांनी आधीच पृष्ठाच्या तळाशी स्क्रोल केले आहे. सामग्रीसह स्वत: ला परिचित केल्यानंतर, आपण साइटवर सहजपणे इच्छित ठिकाणी जाऊ शकता.
साइट नेव्हिगेशन सोयीस्कर करण्यासाठी, आपल्याला तळघर जागा वापरण्याची आवश्यकता आहे. येथे काही उपयुक्त घटक आहेत जे तुम्ही तेथे स्थापित करू शकता:
ब्रेडक्रंब हे अतिरिक्त नेव्हिगेशन घटक आहेत जे वापरकर्त्यांना नेव्हिगेट करण्यात मदत करतात. ही लिंक्सची एक साखळी आहे जी वर्तमान पृष्ठापासून मुख्य पृष्ठावर जाते. म्हणजेच, साइट अभ्यागत कुठेही असला तरीही, तो नेहमी मुख्य पृष्ठावर परत येऊ शकतो.
घटकाला हे नाव परीकथा "जेनेसेल आणि ग्रेटेल" वरून मिळाले. ग्रेटेलला त्याला शोधण्यात मदत करण्यासाठी अपहरण केलेल्या हॅन्सेलने ब्रेडचे तुकडे फेकले.
वर्डप्रेसमध्ये ब्रेडक्रंब तयार करण्यासाठी तुम्ही विशेष प्लगइन वापरू शकता. उदाहरणार्थ, .
विस्तृत संरचनेसह साइटवर सुलभ नेव्हिगेशन करण्यासाठी, तुम्हाला अतिरिक्त साइड मेनू तयार करणे आवश्यक आहे. त्याला विभागांचे उपविभाग दर्शविणे आवश्यक आहे. या प्रकरणात, हे मेनू सर्व पृष्ठांवर प्रदर्शित केले जात नाही हे सुनिश्चित करणे चांगले आहे, परंतु केवळ त्या विभागांवर ज्यांचे उपविभाग त्यात दर्शविले आहेत.
जेणेकरुन पृष्ठाच्या मध्यभागी असताना अभ्यागताला बराच वेळ स्क्रोल करावे लागणार नाही, आपल्याला एक बटण व्यवस्थापित करणे आवश्यक आहे, ज्यावर क्लिक केल्याने आपल्याला त्वरीत साइट शीर्षलेखावर नेले जाईल. हे साधे घटक देखील चर्चा केलेल्या प्लगइन्सचा वापर करून लागू केले जाऊ शकतात.
नकाशा हे एक पृष्ठ आहे ज्यामध्ये इतर सर्व पृष्ठांचे दुवे असतात. पुस्तकातील सामग्री सारणीसारखे काहीतरी, परंतु अधिक सोयीस्कर, कारण नकाशावरील एक किंवा दुसर्या आयटमवर क्लिक केल्याने आपल्याला साइटच्या इच्छित भागावर नेले जाते. हे नेव्हिगेशन घटक अभिमुखता आणि संरचना प्रदान करण्यात देखील मदत करते.
तुम्ही WordPress मध्ये साइटमॅप बनवू शकता.
स्मार्टफोनचे युग आले आहे आणि मोबाईल इंटरनेट वापरणाऱ्यांची संख्या प्रचंड वाढली आहे. म्हणून, कोणत्याही व्यवसायासाठी, तो ऑनलाइन असो किंवा ऑफलाइन, वेबसाइटची चांगली मोबाइल आवृत्ती फक्त आवश्यक आहे.
मोबाइल-अनुकूल वेबसाइट घेऊन, तुम्ही मजबूत ऑनलाइन उपस्थितीचा पाया रचत आहात. याउलट, तुमच्याकडे आधीच मोबाइल-अनुकूल वेबसाइट नसल्यास, यामुळे तुमची अपेक्षित व्यवसाय वाढ आणि संभाव्य नफा धोक्यात येतो.
तुम्ही काय निवडाल? नवीन सक्रिय क्लायंट जिंकण्यासाठी आणि व्यवसाय वाढ वाढवण्यासाठी? जर होय, तर तुमची वेबसाइट केवळ पीसी आणि लॅपटॉप वापरकर्त्यांसाठीच नाही तर स्मार्टफोन आणि टॅबलेट वापरकर्त्यांसाठी देखील प्रवेशयोग्य बनवणे हा सर्वात खात्रीचा मार्ग आहे.
जर तुम्ही मोबाइल डिव्हाइससाठी अनुकूल केलेली वेबसाइट तयार करण्याचे ठरवले असेल किंवा तुमच्याकडे आधीपासूनच असेल, तर तुम्हाला फक्त मोबाइल वेबसाइटचे महत्त्वाचे घटक माहित असणे आवश्यक आहे ज्याकडे अधिक लक्ष देणे आवश्यक आहे.
नेव्हिगेशन महत्वाचे आहे. स्मार्टफोन आता लहान स्क्रीन आकारांसह तयार केले जात नाहीत, उलट स्क्रीन आकार मोठ्या आणि मोठ्या होत आहेत. स्मार्टफोनच्या टच सिस्टमला सहज पाहण्यासाठी साइटभोवती सहज नेव्हिगेशन आवश्यक आहे. एक चुकीचा क्लिक वापरकर्त्याला चिडवू शकतो आणि तो तुमची साइट बंद करेल.
वरील आकडेवारी वर्ल्ड वाइड वेब कुठे जात आहे हे अगदी स्पष्टपणे दाखवते. स्मार्टफोन क्रांती प्रत्येक गोष्टीला परिप्रेक्षात आणते. पीसी आणि लॅपटॉपवरून मोबाइल डिव्हाइसवर संक्रमण वेबसाइट मालकांना आणि वेब डिझायनर्सना ग्राहकांवर लक्ष केंद्रित करण्यास भाग पाडत आहे, विशेषत: जेव्हा त्यांची व्यवसाय प्रतिमा सादर करण्याची वेळ येते. नेटवर्कमध्ये प्रवेश करण्याचा मार्गच बदलत नाही, तर साइट वापरकर्त्यांच्या गरजाही बदलत आहेत. लोक मोबाईल इंटरनेटचा अधिक हेतुपूर्वक वापर करू लागले आहेत. मोबाइल डिव्हाइसवर केलेल्या विशिष्ट कार्यांमध्ये स्थान शोधणे, बँक स्टेटमेंट प्राप्त करणे, सोशल नेटवर्क्स अपडेट करणे आणि सार्वजनिक वाहतूक शेड्यूल करणे समाविष्ट असू शकते. इंटरनेट ऍक्सेस करण्यासाठी स्मार्टफोन वापरणे केवळ लांबच लांब रांगांमध्येच नाही तर घरातही सामान्य होत आहे.
स्मार्टफोन, त्यांच्या मर्यादित स्क्रीन जागेसह, वापरकर्ते आणि वेबसाइट मालकांसाठी नेव्हिगेशन क्षेत्र समस्या निर्माण करतात. आपले बोट वापरून आपल्याला आवश्यक असलेली माहिती शोधण्यासाठी कार्यक्षम आणि गुळगुळीत नेव्हिगेशन आवश्यक आहे.
वेबसाइट मालक आणि वेब डिझायनर्सनी खालील मुद्द्यांकडे लक्ष दिले पाहिजे:
मोबाइल डिव्हाइससाठी साइट डिझाइन करताना या सर्व पैलूंचा विचार करणे महत्त्वाचे आहे, विशेषतः त्याचे नेव्हिगेशन. पुढील परिच्छेदांमध्ये, आपण मोबाइल साइट्ससाठी सुलभ नेव्हिगेशनची आवश्यकता आणि साइटच्या मोबाइल आवृत्तीसाठी ते तयार करण्याचे सर्वोत्तम मार्ग जाणून घ्याल. जर तुम्हाला तुमच्या वापरकर्त्यांकडून सकारात्मक प्रतिसाद मिळवायचा असेल तर हे वाचा आणि विचारात घ्या.
स्वतःला साइट वापरकर्त्यांच्या शूजमध्ये ठेवा
९५% वापरकर्ते मोबाईल इंटरनेटद्वारे "स्थानिक" माहिती शोधतात. म्हणून, मोबाइल साइटवर स्थान आणि संपर्क माहिती ठळकपणे प्रदर्शित केली पाहिजे. मोबाइल ट्रॅफिक विश्लेषणे पहा आणि मोबाइल इंटरनेट वापरकर्त्यांच्या सर्वाधिक वारंवार होणाऱ्या शोध क्वेरी शोधा. तुमच्या वेबसाइटच्या मोबाइल आवृत्तीमध्ये लिंक नमूद करा जेणेकरून गंभीर ग्राहक लॅपटॉप किंवा PC वापरून तुमच्या कंपनीचे तपशीलवार अन्वेषण करू शकतील.
प्रतिसाद वेब डिझाइन

वेब डिझायनर, मोबाइल डिव्हाइससाठी इंटरफेस डिझाइन करताना, अंतिम वापरकर्त्याकडे कोणते डिव्हाइस असेल हे माहित नसते. हे, यामधून, सोयीस्कर मोबाइल साइट तयार करण्याचे कार्य उभे करते. या समस्येचे निराकरण करण्यासाठी, तुम्हाला रिस्पॉन्सिव्ह वेब डिझाइनची संकल्पना वापरण्याची आवश्यकता आहे. त्याची साधने, जसे की CSS मीडिया क्वेरी, स्थिती, आकार आणि सामग्री यासारख्या समस्यांचे निराकरण करण्यात मदत करतात.
मोबाइल उपकरणांसाठी प्रतिसाद देणारी वेबसाइट तयार करताना, किंवा अस्तित्वात असलेली वेबसाइट सुधारताना, गुळगुळीत नेव्हिगेशन डिझाइन तयार करण्यासाठी प्रगत तंत्रांचा वापर करणे आवश्यक आहे.
काही सर्वोत्तम पद्धती, विशेषत: छोट्या पडद्यासाठी मेनू कसे डिझाइन करायचे, खाली समाविष्ट केले आहेत!
1. किमान मेनू टॅब असावेत
मेनू टॅबची कमाल संख्या 5 आहे. हे कार्य करत असल्यास, ड्रॉपडाउन सूची जोडल्या जाऊ शकतात. तथापि, जर तुम्ही विद्यमान वेबसाइट, लांब नेव्हिगेशन मेनूसह, मोबाइल साइटवर पुन्हा डिझाइन करत असाल तर हे तंत्र खूपच गुंतागुंतीचे असू शकते.
ई-कॉमर्स साइटसाठी, बहु-स्तरीय नेव्हिगेशन आवश्यक आहे, परंतु नेव्हिगेशनच्या दोनपेक्षा जास्त स्तर कधीही वापरू नका.
2. क्लिकची संख्या कमी करा
मोबाइल डिव्हाइस वापरकर्त्यांना कमीतकमी क्लिकमध्ये साइटच्या इच्छित विभागात जाण्याची संधी प्रदान करा. त्याच वेळी, "मागे" बटण दृश्यमान ठिकाणी ठेवा, अन्यथा ते गोंधळात पडू शकतात. साइटच्या इच्छित क्षेत्रापर्यंत पोहोचण्यासाठी जितके कमी क्लिक्स लागतील, वापरकर्त्यांना आकर्षित करण्याची संधी तितकी जास्त.
3. गुळगुळीत नेव्हिगेशन ऑफर करा
तुमच्या नेव्हिगेशन मेनूमध्ये विभाग काळजीपूर्वक ठेवा आणि प्रत्येकाचे महत्त्व विचारात घ्या. सर्वात महत्त्वाच्या वस्तू नॅव्हिगेशनच्या शीर्षस्थानी ठेवल्या पाहिजेत, तळाशी इतरांच्या सूचीसह. तपशीलवार मेनूसाठी, स्मार्टफोन स्क्रीन लहान असल्यास स्क्रोलिंग आवश्यक असू शकते.
4. शीर्षलेख उंची मर्यादा
द्रव, विचलित न होणारी हेडिंग वापरा आणि त्यांची उंची मर्यादित करा. शेवटी, शीर्षकाखालील सामग्री अधिक अर्थपूर्ण आहे आणि लक्ष्यित प्रेक्षकांचे लक्ष वेधून घेते. साइटच्या वापरकर्त्यांना कोणत्याही गोष्टीने विचलित न होता ते कसे नेव्हिगेट करावे याची स्पष्ट समज असणे आवश्यक आहे.
5. वेबसाइट ब्राउझिंगच्या पोर्ट्रेट मोडचा विचार करा
मोबाइल इंटरनेट वापरकर्ते लँडस्केप मोडऐवजी पोर्ट्रेट मोडमध्ये वेबसाइट उघडतात. नॅव्हिगेशन त्यानुसार अनुकूल केले पाहिजे. संपूर्ण पृष्ठ पाहण्याऐवजी “वरपासून खालपर्यंत दृश्य” पर्याय ऑफर करा. यासाठी किमान नेव्हिगेशन विभागांची संख्या आवश्यक आहे.
6. ड्रॉपडाउन नेव्हिगेशन
नेस्टेड किंवा ड्रॉप-डाउन मेनू वेबसाइट्ससाठी चांगले आहेत जर त्यांच्याकडे काही सामग्री असेल. तुम्ही साइटवर आणखी काही विभाग जोडण्याची योजना करत असल्यास हे देखील चांगले कार्य करते.
7.सर्वात महत्त्वाच्या गोष्टींबद्दल निर्णय घ्या
तुमचा मेनू काय असेल हे ठरवताना, पुढील गोष्टींचा विचार करा:
वापरकर्ता जितक्या वेगाने इच्छित स्थानावर पोहोचेल तितके चांगले. कृतीच्या स्पष्ट कॉलसह त्यांना योग्य मार्गावर सेट करा.
8. नेव्हिगेशन स्पष्ट करा
मेनू स्पष्ट आणि समजण्यायोग्य भाषेत लिहिलेला असावा. अभ्यागताने कोणत्या दिशेने जायचे हे शोधून काढले पाहिजे. चिन्हे वापरताना, त्यांना अंतर्ज्ञानी बनवा. “+” किंवा “>” सारख्या अधिवेशनांचा वापर अभ्यागतांना समजावून सांगण्यासाठी केला जाऊ शकतो की मेनूमधून निवडण्यासाठी आणखी पर्याय आहेत.
9. फॉन्ट आणि कॉन्ट्रास्टसह UX सुधारा
वापरकर्त्यांना पाहण्यासाठी मोठा करणे आवश्यक असलेला छोटा मजकूर वापरणे टाळा. Google आणि Bing सारखी शोध इंजिने लहान मजकूर हा वापरकर्ता-अनुकूल दृष्टिकोन मानत नाहीत. अक्षरांमधील अतिरिक्त जागा असलेला उंच फॉन्ट हा एक चांगला पर्याय आहे. एरियल, कुरिअर, टाइम्स न्यू रोमन हे मोबाइल वेबसाइट्ससाठी वापरले जाणारे ठराविक फॉन्ट आहेत. फॉन्ट शैली आणि आकार ठरवताना तुमच्या ब्रँडच्या शैली मार्गदर्शकाचा विचार करा. परंतु तुम्ही तुमच्या मोबाइल साइटवर जे काही वापरता, ते तुम्हाला झूम न करता मजकूर वाचण्यास मदत करेल.
10. टच उपकरणांसाठी वेबसाइट तयार करा
एक बटण अचूकपणे दाबण्यासाठी सामान्य बोटाला 44 पिक्सेल आवश्यक असतात. टच स्क्रीन ऑपरेट करण्यासाठी आवश्यक असलेली अचूकता तुमच्या बोटाच्या आकारावर अवलंबून असते. साइटवरील ऑब्जेक्ट्सचा आकार 40 पिक्सेलपेक्षा कमी असल्यास, यामुळे तुमच्यासाठी खराब नेव्हिगेशन होईल. वापरकर्त्यांसाठी बहुतेक प्रकरणांमध्ये इच्छित चिन्हावर जाणे सोपे नसते, म्हणून नेव्हिगेशन फीडबॅक आवश्यक आहे. हा रंग, फॉन्ट किंवा इतर कोणत्याही व्हिज्युअल सिग्नलमधील बदल असू शकतो. हा फीडबॅक वापरकर्त्यांना त्यांनी योग्य आयटम निवडला आहे असा विश्वास ठेवण्यास मदत करू शकतो.
तुमच्या साइटवर बहु-स्तरीय नॅव्हिगेशन असल्यास, ड्रॉप-डाउन मेनू तुम्ही त्यावर फिरता तेव्हा दिसत नाही, तर तुम्ही त्यावर क्लिक करता तेव्हा दिसला पाहिजे. हे पीसीसाठी उत्तम कार्य करते, परंतु मोबाइल वापरकर्त्यांसाठी एक आपत्ती आहे.
नेव्हिगेशनसाठी प्रतिमा आणि ग्राफिकल बटणे वापरणे सामान्य आहे. ते अभ्यागतांना योग्य दिशेने नेतात आणि त्यामुळे मोबाइल साइटच्या मुख्यपृष्ठावर वापरणे चांगले आहे. परंतु त्याच वेळी, पृष्ठाच्या तळटीपमध्ये प्राथमिक नेव्हिगेशन म्हणून त्यांचा वापर टाळा.
तुमची वेबसाइट सर्व डिव्हाइसवर सारखीच दिसू द्या. व्हिज्युअल थीम आणि फॉन्ट साइट स्वतःसाठी आणि तिच्या मोबाइल आवृत्तीसाठी समान असावे. तथापि, त्यांचे नेव्हिगेशन वेगळे असावे
तुमचे मोबाइल साइट नेव्हिगेशन वापरकर्त्यांना साइटवर आवश्यक असलेल्या क्रिया पूर्ण करण्यात मदत करते याची खात्री करा. वापरकर्त्याच्या गरजेनुसार सामग्री वापरा.
टच स्क्रीन आणि लहान बटणांसाठी वेबसाइट कशी ऑप्टिमाइझ करावी?

वेब डिझायनर्ससमोर आव्हान हे आहे की त्यांना टच स्क्रीन आणि लहान बटणांसाठी वेबसाइट तयार करणे आवश्यक आहे. इच्छित की दाबण्यात अचूकतेचा अभाव वापरकर्ता त्याच्या बोटाने दाबणार नाही याची शक्यता वाढते. लिंक्सऐवजी बटणे वापरून किंवा साइटवरील ऑब्जेक्ट्समध्ये अधिक जागा देऊन ही समस्या सोडवली जाऊ शकते. एक मोठे नेव्हिगेशन बटण टच स्क्रीन वापरकर्त्यांना मदत करते. टच स्क्रीन आणि टॅब ऑप्टिमाइझ करण्यासाठी खाली काही टिपा आहेत:
मोबाइल साइट नेव्हिगेशन सुधारताना तुम्ही काय टाळावे?
मोबाइल साइट्सच्या वापरकर्त्यांना साइटवर मोठ्या संख्येने बटणे आवडत नाहीत ज्यातून निवडायचे आहे. त्यांना निराश न करण्यासाठी, फक्त खालील गोष्टी करू नका:
निष्कर्ष
मोबाइल नेव्हिगेशन तयार करण्यासाठी, वेब डिझायनर अनेक पद्धती वापरतात आणि नवीन सतत उदयास येत आहेत. साइट्स बदलत असल्याने, वापरकर्त्याच्या गरजा देखील बदलतात, आणि म्हणून नेव्हिगेशन त्यानुसार डिझाइन केले पाहिजे. बातम्यांच्या साइटला भेट देणारे लोक बातम्यांचे मथळे पाहू इच्छितात आणि कंपनीच्या साइटला भेट देणारे उत्पादन माहिती किंवा संपर्क माहिती शोधत आहेत. वापरकर्त्याच्या गरजा पूर्ण करण्यासाठी तयार केलेले अनुरूप नेव्हिगेशन ही कोणतीही वेबसाइट यशस्वी करण्याचा निश्चित मार्ग आहे.
मोबाइल आणि वेब साइटसाठी नेव्हिगेशन घटक वेगळे असले तरी, साइट ब्राउझ करताना वापरकर्त्यांच्या प्रश्नांची समाधानकारक उत्तरे देणे ही सर्वात महत्त्वाची गोष्ट आहे. गुळगुळीत नेव्हिगेशन जलद आणि अचूक उत्तरे सुनिश्चित करते. वापरकर्त्यांच्या गरजा पूर्ण करणे म्हणजे ते पुन्हा भेट देतील. कारण आनंदी आणि समाधानी ग्राहक परत येतात.
तुमच्या वापरकर्त्यांच्या गरजा पूर्ण करण्यासाठी तुमची मोबाइल साइट आणि नेव्हिगेशन सतत ऑप्टिमाइझ करणे सुरू ठेवा.
तुम्ही वेब डिझायनर असल्यास, तुम्ही मोबाइल साइटसाठी कोणत्या प्रकारचे नेव्हिगेशन तयार करता? टिप्पण्यांमध्ये सामायिक करा!
हा लेख लिहिण्याची कल्पना नवीन वर्षाच्या सुट्टीत जन्माला आली, जेव्हा मी उपग्रह प्रतिमांवर आधारित नेव्हिगेशन नकाशे कसे बनवायचे ते सांगत होतो. मग मोठ्या प्रमाणात स्क्रीनशॉट घेण्यात आले, परंतु मूळ लेख हार्ड ड्राइव्हच्या मागील बाजूस धूळ गोळा करत राहिला. आणि आता सूर्य बाहेर चमकत आहे आणि बर्फ वितळत आहे, नवीन हायकिंगचा हंगाम जवळ येत आहे आणि मी शेवटी आळशीपणावर मात केली आणि मजकूर लिहिणे पूर्ण केले.
आजकाल, बऱ्याच लोकांकडे जीपीएस उपग्रह नेव्हिगेशनसह सुसज्ज उपकरणे आहेत. हे स्मार्टफोन, पॉकेट कॉम्प्युटर, कम्युनिकेटर किंवा फक्त नेव्हिगेटर असू शकते. बऱ्याच प्रकरणांमध्ये, पूर्व-स्थापित नकाशांच्या गुणवत्तेमुळे, विशेषत: हायकिंगसाठी बरेच काही हवे असते. उपग्रह प्रतिमा आणि नकाशे यांचे ऑनलाइन स्त्रोत येथे मदत करू शकतात. एकाच क्षेत्राच्या दोन प्रतिमांची तुलना करणे पुरेसे आहे:
डावीकडे Google नकाशे उपग्रह प्रतिमा आहे, उजवीकडे नकाशावर समान क्षेत्र आहे. कोणता अधिक तपशीलवार दिसतो?
पूर्ण वाढ झालेला रास्टर नकाशा तयार करण्यासाठी, आम्हाला दोन प्रोग्राम्सचा संच, ठराविक वेळ आणि इंटरनेट रहदारीची आवश्यकता असेल. परिणामी नकाशे OziExplorer प्रोग्राम किंवा त्याचे analogues असलेल्या कोणत्याही डिव्हाइसवर वापरले जाऊ शकतात.
सूचना चरण-दर-चरण आहेत, पूर्णपणे सचित्र आहेत आणि कोणत्याही नवशिक्याला समजण्यायोग्य असाव्यात.
या टप्प्यावर आम्हाला SAS.Planet प्रोग्रामची आवश्यकता असेल, जो अधिकृत वेबसाइट sasgis.ru वरून डाउनलोड केला जाऊ शकतो.

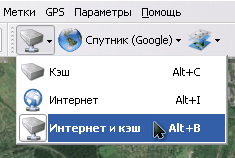
पहिली पायरी म्हणजे डेटा स्रोत म्हणून इंटरनेट आणि कॅशे निर्दिष्ट करणे:

आणि इच्छित प्रकारचे कार्ड देखील निवडा. ते काय असेल - उपग्रह किंवा Google नकाशा, यांडेक्स नकाशे किंवा Roscosmos जिओपोर्टलवरील उपग्रह प्रतिमा, किंवा अगदी सामान्य कर्मचारी नकाशे - फक्त तुमच्या वैयक्तिक प्राधान्यांवर आणि आवश्यक क्षेत्रातील स्त्रोताच्या गुणवत्तेवर अवलंबून असतात.

म्हणून, आम्ही कोऑर्डिनेट्स किंवा अंगभूत शोध वापरून इच्छित क्षेत्र दृष्यदृष्ट्या शोधतो. आम्ही इमेज स्केल वाढवून आवश्यक तपशील निर्धारित करतो. वर्तमान स्केल डावीकडे, झूम बारच्या खाली, सापेक्ष स्तरांमध्ये (z14, z16, आणि असेच) सूचित केले आहे. पुढील चरणात ते आम्हाला उपयुक्त ठरेल. इच्छित वस्तू स्पष्टपणे दृश्यमान आहेत आणि अस्पष्ट नाहीत याची खात्री करा. परंतु हे विसरू नका की तपशीलाची प्रत्येक पातळी परिणामी नकाशाचा आकार वाढवते.

नकाशाचे संपूर्ण इच्छित क्षेत्र स्क्रीनमध्ये फिट होईपर्यंत आम्ही स्केल कमी करतो. "आयताकृती निवड" टूल निवडा (टूलबारवरील डावीकडील दुसरे बटण किंवा कीबोर्डवरील Ctrl + R संयोजन), आणि आमच्या भविष्यातील नकाशाच्या सीमा निवडा.

निवड पूर्ण झाल्यावर, निवड ऑपरेशन डायलॉग बॉक्स दिसेल. आता आम्हाला "डाउनलोड" टॅबमध्ये स्वारस्य आहे. आवश्यक नकाशा प्रकार आधीच निवडला गेला आहे, आणि तपशीलाची आवश्यक पातळी ड्रॉप-डाउन सूचीमध्ये निवडली जाणे आवश्यक आहे (आम्ही हे थोडे आधी स्पष्ट केले आहे). फक्त "प्रारंभ" बटणावर क्लिक करणे बाकी आहे.


काही काळानंतर (नकाशाच्या तपशीलावर आणि क्षेत्रावर अवलंबून), त्याचे विभाग लोड केले जातील आणि विंडोमध्ये “फाइल प्रोसेसिंग पूर्ण” असा संदेश दिसेल. आपण डाउनलोड विंडो बंद करू शकता आणि पुढील चरणावर जाऊ शकता - प्रतिमा विलीन करणे.

आम्ही निवड मेनूमधील “मागील निवड” आयटम निवडा किंवा कीबोर्डवरील Ctrl + B दाबा जेणेकरून तेच क्षेत्र पुन्हा निवडू नये आणि एक परिचित विंडो दिसेल.

यावेळी आम्हाला "गोंद" टॅबमध्ये स्वारस्य आहे. येथे तुम्हाला अधिक पॅरामीटर्स कॉन्फिगर करण्याची आवश्यकता असेल:
आम्ही "प्रारंभ" बटणावर क्लिक करतो आणि काही वेळानंतर आम्हाला निर्दिष्ट फोल्डरमध्ये दोन फाइल्स मिळतात - एक नकाशा असलेली प्रतिमा आणि निर्देशांकांना बंधनकारक करण्यासाठी .map फाइल. काही नेव्हिगेशन प्रोग्राम अशा प्रतिमा थेट वापरू शकतात. परंतु मर्यादित संसाधनांसह हँडहेल्ड उपकरणांसाठी, नकाशा एका विशेष स्वरूपात जतन करणे अद्याप चांगले आहे.
बऱ्याचदा, पूर्णपणे अनुकूल प्रकाश परिस्थितीमुळे किंवा त्रासदायक धुकेमुळे किंवा इतर काही कारणांमुळे, उपग्रह प्रतिमा "अंध" असतात, विशेषत: जेव्हा चमकदार सूर्यप्रकाशाच्या दिवशी मोबाइल डिव्हाइसच्या स्क्रीनवर प्रदर्शित होतात. सुधारण्यासाठी, तुम्ही कोणत्याही ग्राफिक एडिटरमध्ये एक छोटीशी सुधारणा करू शकता. मी एक उदाहरण म्हणून विनामूल्य XnView वापरून हे दर्शवितो, परंतु तुम्ही इतर कोणतेही योग्य वापरू शकता (इरफान व्ह्यूपासून फोटोशॉपपर्यंत), ही प्रक्रिया सर्वत्र समान आहे.
परंतु आपण मागील टप्प्यावर प्राप्त केलेल्या प्रतिमेच्या गुणवत्तेशी आणि कॉन्ट्रास्टबद्दल पूर्णपणे समाधानी असल्यास, आपण हा टप्पा वगळू शकता.

वरील फोटो मूळ प्रतिमा आणि "ऑटो लेव्हल्स" मेनू आयटमचे स्थान दर्शविते, ज्याचा वापर आपोआप कॉन्ट्रास्ट समायोजित करण्यासाठी केला जाऊ शकतो. खालील चित्र या ऑपरेशनचे परिणाम दर्शविते. तुम्ही बघू शकता की, प्रतिमेचा रंग आणि कॉन्ट्रास्ट वाढला आहे आणि रस्ते आणि जलकुंभांची दृश्यमानता देखील थोडी सुधारली आहे.

तुम्ही मॅन्युअल मोड देखील वापरू शकता - संपादन कॉन्ट्रास्ट आणि गॅमा सुधारणा (दोन्ही वाढवा):

किंवा रंग/संतृप्तता/लाइटनेस. आपल्या परिस्थितीसाठी अधिक योग्य असलेल्या पर्यायावर लक्ष केंद्रित करा.

OziExplorer द्वारे समजू शकणाऱ्या अधिक कॉम्पॅक्ट फॉरमॅटमध्ये इमेजचे रुपांतर करण्यासाठी, आम्हाला img2ozf युटिलिटीची आवश्यकता असेल. तुम्ही ते अधिकृत OziExplorer वेबसाइटवर विनामूल्य डाउनलोड करू शकता: oziexplorer3.com/img2ozf/img2ozf.html. लिंक युटिलिटीची नवीनतम आवृत्ती दर्शवते जी ozfx3 मध्ये फॉरमॅट सेव्ह करते. ozf2 फायलींसाठी (OziExplorer च्या जुन्या आवृत्त्यांमध्ये वापरल्या जातात), तुम्हाला युटिलिटीची जुनी आवृत्ती शोधावी लागेल. शोध तुम्हाला यामध्ये मदत करेल.
प्रोग्राम स्थापित करा आणि लाँच करा. स्त्रोत प्रतिमा फोल्डर फील्डमध्ये, तयार केलेल्या प्रतिमा आणि संबंधित नकाशा फाइल्स जेथे आहेत ते मार्ग दर्शवा. गंतव्य फोल्डर फील्डमध्ये, रूपांतरित नकाशे कुठे ठेवायचे ते दर्शवा (जर तुम्ही डावीकडील निळ्या बाणावर क्लिक केले तर मूळ फाइल्स असलेले फोल्डर वापरले जाईल). तुम्ही रंगांच्या संख्येसह खेळू शकता (डाव्या बाजूला क्रमांक रंग फील्ड). रंगांची संख्या जितकी जास्त असेल तितके चित्र नितळ असेल, परंतु परिणामी फाइलचा आकार मोठा असेल.

तुम्हाला रूपांतरित करण्यासाठी आवश्यक असलेल्या प्रतिमांसाठी बॉक्स चेक करा आणि मोठ्या प्रोसेस इमेज फाइल्स टू ओझेडएफ फाइल्स बटणावर क्लिक करा.

प्रोग्राम फायलींवर प्रक्रिया करून, थोडा वेळ खडखडाट होईल. त्याच वेळी, वर्तमान ऑपरेशन स्टेटस लाइनमध्ये प्रदर्शित केले जातात. मोठ्या प्रतिमांची पुनर्गणना करण्यासाठी मोबाइल डिव्हाइस संसाधने वाया घालवू नयेत म्हणून प्रोग्राम वेगवेगळ्या विस्तारासाठी तपशीलांचे अनेक स्तर तयार करतो. म्हणून, एन्कोडिंग अनेक पासांमध्ये होते.

स्टेटस लाइनमध्ये Completed दिसताच, रूपांतरण पूर्ण होते. डेस्टिनेशन फोल्डरमध्ये निर्दिष्ट केलेल्या फोल्डरमध्ये, दोन फायली दिसतील - .ozfx3 (किंवा जुन्या आवृत्तीसाठी .ozf2) आणि संबंधित .map फाइल (जी मूळच्या विपरीत, असे नाव असेल. मूळ_नाव _ozf.map).
आता फक्त या दोन्ही फाईल्स तुमच्या मोबाइल डिव्हाइसवर अपलोड करणे आणि त्या कुठे आहेत ते OziExplorer ला सूचित करणे बाकी आहे.
उदाहरणार्थ, Windows Mobile मध्ये उपग्रह प्रतिमा असलेली OziExplorer विंडो अशी दिसते:


ते आहे, कार्डे तयार आहेत.
काहीतरी अस्पष्ट राहिल्यास, टिप्पण्यांमध्ये विचारा आणि मी उत्तर देण्याचा प्रयत्न करेन.