Вредоносное ПО (malware) - это назойливые или опасные программы,...


Доброго времени суток.
Продолжаем описание плагинов для CMS WordPress из и сегодня мы поговорим о том как создать xml карту сайта с помощью плагина Google XML Sitemaps — мое мнение — его нужно устанавливать на каждый сайт в обязательном порядке. Затронем тему онлайн генераторов файла sitemap.xml а также что делать с картой сайта после ее создания.
Давайте сперва разберемся, что такое xml sitemap и для чего это вообще нужно:
XML Sitemap – это некая карта сайта, специально «подточенная» для поисковых систем как Google так и Яндекс и другие, не менее важные поисковики. Расширение этой карты — .xml – сделанное специально для того что бы поисковики смогли прочесть находящиеся там информацию. А находятся там все ссылки Вашего сайта, которые Вы допустили к индексации.
Из этого и следует предназначение xml карты сайта – создавать ее нужно для того что бы поисковики смогли быстрее проиндексировать нужные Вам страницы и материалы на сайте.
Для того что бы удалить ненужные Вам страницы как метки, рубрики и т.д. (то есть все то что приводит к дублированию контента) из индекса поисковиков – Вы должны настроить свой файл robots.txt , но об этом в других статьях.
Возвращаясь к наше теме, хочется обратить Ваше внимание на то что, как правило, карта сайта в формате «XML » создается для поисковых систем , «HTML » карта сайта – для Ваших посетителей . Пожалуйста не путайте эти 2 «понятия ».
Если хотите сделать карту сайта в html формате (это карта для Ваших посетителей), ознакомьтесь с описанием лучшего WordPress плагина для этой цели – – посмотрите на страницу «Все статьи блога » — моего сайта.
Если Вы не знаете как найти ID страниц, записей, категорий и т.д., которые Вам могут понадобиться для настройки плагинов DDSitemapGen, Google XML Sitemaps и т.д. – почитайте про плагин - .
Отвечу на, возможный, вопрос – «Какую из них создавать, xml или html карту сайт? »
Ответ – обе карты нужны, по вышеизложенным причинам.
Хочется отметить, что после создания именно xml карты своего сайта, и правильной настройки robots.txt , было замечено сокращение времени попадания новых статей в индекс Google и Яндекса.
И на последок, хочу привести пример некоторых исследований в сфере сайто-продвижения, которые явно показывают, что отсутствие xml карты сайта существенно влияет на индексирование и соответственно, попадание страниц ресурса в поисковых выдачах. Смотрите скриншот ниже:

Разбиваю статью на 3 части:
1. Как создать и настроить xml карту сайта с помощью плагина Google XML Sitemaps для сайтов на WordPress.
2. Онлайн генераторы файла sitemap.xml
3. Что делать после создания файла sitemap.xml
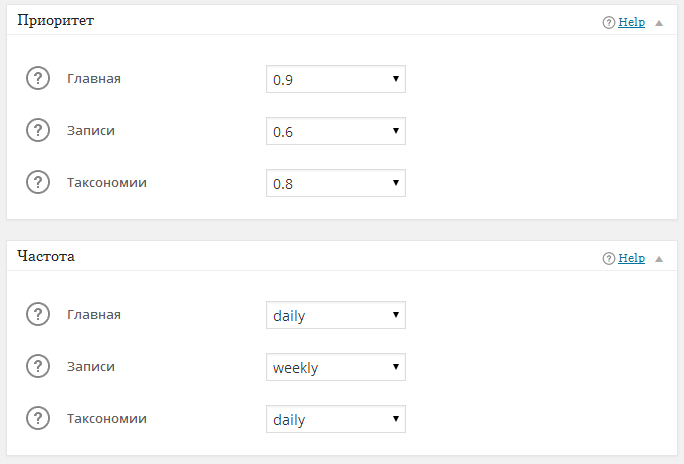
Этот параметр позволяет настроить частоту посещения робота поисковых систем на Ваш сайт. Почитайте внимательно вложенную информацию, и, как вариант можете настроить как на скриншоте:

Настраивайте приоритеты для каждой страницы по желанию, можете оставить настройки по умолчанию. Главное не понижать приоритет главной страницы по отношению к другим страницам на сайте.
Все! На этом заканчивается настройка WordPress плагина Google XML Sitemaps. Не забудьте сохранить все выбранные настройки путем нажатия на соответствующую кнопку.
Проверить, создалась ли xml карта Вашего сайта можно написав в строке Вашего браузера следующее: «http://ваш_сайт.ru/sitemap.xml ». XML карта должна примерно выглядеть как на картинке ниже:

Напишите в комментариях, какие еще настройки Вы используете для создания xml sitemap , может я что пропустил…
Ниже представлен список онлайн сервисов для генерации файла sitemap.xml :
Можете ознакомиться с этими сервисами и узнать более детальную информацию на их страницах.
Совет! Старайтесь создать файл sitemap.xml с помощью плагина Google XML Sitemaps, если не получится можете пользоваться онлайн генераторами или задать вопрос в комментариях .
Если Вы запомнили то что написано выше, значит уже знаете что карту нужно показать основным поисковым системам для того что бы они смогли корректно отсканировать Ваш сайт.
Для начала, Вы должны зарегистрировать свой сайт в эти самые поисковики: и <<< почитайте подробные статьи о том как это сделать.
Зайдите в свой аккаунт для вебмастеров гугл -> Сканирование -> Файлы Sitemap -> красная кнопка «Добавление/Проверка Файла Sitemap ».
В нужном поле записываем название файла, не забываем указывать расширение .xml .

Выполняем вход в свой аккаунт Яндекс.Вебмастер -> Настройка Индексирования -> Файлы Sitemap .
Сперва проверьте файл карты на наличие ошибок. Сделать это можно по ссылке которую Вы там найдете — «Валидатор »

Если ошибок не найдено, возвращаемся на страничку добавления карты, в аккаунте вебмастера.
По новой вводим адрес карты и нажимаем «Добавить ».
Учтите что Яндекс делает обход по Вашей карте раз в две недели – по официальным данным.

Следите за новостями блога и узнаете как правильно создать и настроить этот файл для правильного индексирования Вашего сайта поисковыми роботами.
На последок, хочется сказать то, что хоть и наличие файла sitemap.xml на сайте – сильно не влияет на индексирование сайта и его попадание в поисковую выдачу, но значительно помогает в этом. Не ленитесь, сделайте свою карту и забудьте о ней.
С надеждой на то что Вам помогла эта статья в решении своих задач, позвольте закончить ее, напоминая что вопросы можно задать в комментариях и кнопки соц.сетей находятся ниже.
Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
Карта сайта WordPress генерируется автоматически с помощью плагинов, которые обновляют ее, после каждого добавления новой статьи. Сначала давайте выясним, зачем нужен sitemap для WordPress, а после перейдем к его автоматическому созданию.
Нам уже известно, что текстовый указывает поисковой машине, какая информация должна индексироваться, а какая нет. А вот XML карта сайта для вордпресс выполняет функцию упорядочивания: что индексировать в первую очередь, а что менее важно для индексации; как часто необходимо переиндексировать те или иные страницы.
Sitemap для WordPress поможет поисковому роботу исследовать ваш сайт. Она является путеводителем, который помогает поисковику быстрее проиндексировать страницы сайта, следовательно . Рассмотрим техническое содержание данного файла.
XML-карта сайта — информационный файл формата xml, содержащий в себе инструкции для поисковиков (адреса всех страниц сайта, приоритетность каждой из них от 0% до 100%, частота изменения страниц и последнее совершённое изменение на странице).
Для sitemap WordPress блога установите следующие значения показателей:
Теперь рассмотрим два плагина для создания карты сайта — (этот плагин для сео-оптимизации уже разбирался на блоге) и Google XML Sitemaps плагин. К преимуществам первого можно отнести:
Такая функция у плагина появилась относительно недавно, поэтому еще не все о ней знают. Для создания карты сайта WordPress плагин All in One Seo Pack будет являться оптимальным вариантом.
Установка:
Надеюсь, что данный плагин у вас уже установлен и обновлен до последней версии. В боковой панели найдите ссылку «Инструменты SEO ». Выберите «Другие модули » и активировать модуль «XML карта сайта ». В сайдбаре появится новая ссылка для перехода на страницу управления картой.
Хочу заметить, что возле каждой настройки есть вопросительный знак, при нажатии на который всплывает подсказка. Но если вы не хотите разбираться с настройками, то просто выставить мои значения:
Основные возможности настроек карты сайта:
Это плагин не так удобен, как предыдущий, но он очень популярен (я думаю, что просто не все еще знают про новые возможности All in One Seo Pack). Поэтому Google XML Sitemaps тоже стоит рассмотреть в этой статье.
Слово «Google» в названии плагина не означает, что только этим поисковиком будет индексироваться ваш сайт. Sitemap.xml — универсальный формат, одинаково индексируемый любой поисковой системой. Установка плагина стандартная. Мы рассмотрим последнюю (на момент написания статьи) версию — 4.0.4.
Одним из преимуществ плагина, как и в All in One Seo Pack, является генерирация карты сайта на лету (sitemap.xml в корне сайта также не создается). В случае если в корневой папке уже находилась ранее созданная карта сайта (файл sitemap.xml), плагин потребует её удаления — согласитесь.
Настройками Google-овский плагин мало отличается от предыдущего. Советую также использовать мою конфигурацию:

Сначала стоит проверить, есть ли в файле robots.txt ссылка на /sitemap.xml.
Зайдите в Яндекс.Вебмастер, найдите вкладку «Настройки индексирования » -> «Файлы Sitemap ». Впишите адрес вашей карты сайта в форму ввода.
Также в вебмастере можно проверить правильность созданной карты соответствующей кнопкой. Если ошибок не обнаружено, нажмите кнопку «Добавить ».
С Гуглом всё аналогично: зайдите в Вебмастер на вкладку «Оптимизация » -> «Файлы Sitemap ».
Итак, вы создали sitemap.xml для WordPress, облегчив тем самым работу поисковых роботов. Но не забывайте, что ваш ресурс не для машин, а для людей! Работайте в первую очередь над его полезностью для пользователей, тогда и поисковые системы это обязательно оценят.
Получайте самые свежие статьи, подписывайтесь на !
Добрый день, дорогие читатели!
Индексация веб-ресурсов поисковыми системами – дело сложное. Причем не только для вебмастеров, но и для самих поисковиков и их роботов. Чтобы облегчить им задачу, была придумана такая вещь, как карта сайта sitemap.xml. С ее помощью роботы смогут ориентироваться на страницах вашего проекта. Например, видеть рубрики, метки, страницы с каким-то нестандартным содержимым и прочее.
Sitemap важен как для статейников, так и для других проектов, таких как интернет-магазины, фотостоки или даже лендинги (особенно если они содержат не одну страницу). Сегодня мы поговорим о том, как эту самую карту сайта можно создать, также мы затронем тему наиболее предпочтительного варианта для WordPress.
Расскажу более подробно о том, зачем нужен Sitemap. Это файл со ссылками на страницы блога/сайта, который извещает поисковые системы об актуальной структуре ресурса.
Он может быть как статичным, так и динамичным. Первый актуален для таких же статичных необновляемых веб-ресурсов.
Такая карта сайта легко создается с помощью автоматического генератора и помещается в корневую папку ресурса. Второй вариант актуален для большей части проектов – все изменения в содержимом учитываются и автоматически заносятся в файл xml.
Далее этот фид можно добавить в Яндекс.Вебмастер и Search Console. Благодаря этому поисковые системы будут знать обо всех изменениях, которые происходят на вашем ресурсе. Будь то выход новой статьи или же простое изменение номера на странице контактов.
Естественно, в случае статичного файла, созданного с помощью генератора, вам заново придется выгружать его в корень, причем вручную. Не самый удобный вариант, но если ваш сайт написан на чистом html+css и обновляется раз в год, то это еще терпимо.
Если вы работаете с CMS, например, WordPress, то этот процесс можно максимально упростить и ускорить. С помощью плагинов вы сможете забыть о каких-то ручных манипуляциях. Нужно лишь организовать работу такого расширения, все настроить и далее направить ссылку в вышеозвученные сервисы. Все просто, никаких мучений. О том, как это сделать, мы поговорим далее.
Сайтмап, как я уже говорил, можно создать самыми разными способами. Вплоть до того, что написать его вручную. Но не будем на этом останавливаться, перейдем к рассмотрению более адекватных способов.
Создать карту сайта можно с помощью:
Давайте поговорим обо всех этих вариантах подробнее.
С помощью них вы создадите именно статичный вариант sitemap.xml. Он не будет обновляться, поэтому подойдет для проектов, в которых изменения происходят не так часто. Обратите внимание на тот факт, что каждый раз для поддержания актуальности своей карты, вам придется заново заходить на сервис и генерировать ее, после заменяя старый файл новым.
Если ваш веб-ресурс обновляется каждый день, то такая вариация sitemap не выглядит слишком привлекательной. Однако при некоторых обстоятельствах вы можете позволить себе этот способ. Например, если ваш сайт представляет собой визитку или лендинг с несколькими страницами и информацией о компании.
То же касается и программ-генераторов (как правило, платных). Вы просто создаете необновляемый файл в формате xml и загружаете его на хост с помощью FTP или файлового менеджера. В теории, конечно, можно довести этот способ до ума, сделав его полуавтоматическим. Но в том нет нужды, потому как с помощью специальных расширений можно создать динамическую карту сайта и вообще забыть о таких проблемах.
Итак, примеры онлайн-сервисов для создания сайтмап:
Как это работает?
То же касается и программных продуктов. Но о них я не буду здесь рассказывать, поэтому вы можете поискать информацию об этом самостоятельно.
Здесь же отмечу, что некоторые онлайн-сервисы предлагают платный вариант использования, который заключается в неограниченном количестве страниц или доведении процесса до полуавтоматизма. Карта сайта регулярно обновляется с помощью встроенных средств таких сервисов. Вам же остается настроить автозагрузку. Я считаю, что это костыль, особенно для CMS, включая ВордПресс.
Тут-то мы и переходим к основной части этого материала. Плагины, по моему мнению, являются наиболее предпочтительным способом создания карты sitemap. Благодаря этим замечательным расширениям вам не нужно следить за актуальностью или выгружать какие-то непонятные файлы. Нужно лишь прямо в админке нажать кнопку “Установить” – и все готово.
Плагинов, с помощью которых можно это сделать, великое множество. Ниже я приведу список самых востребованных и популярных, а также вкратце расскажу о каждом из них.
Многофункциональный SEO-плагин, который ко всему прочему, имеет в себе еще и инструмент автоматического создания сайтмап. Он включен по умолчанию, поэтому сразу после установки вы получите готовую карту. Найти ее можно по адресу: site.ru/sitemap_index.xml. Что интересно, плагин создает отдельные sitemap для постов, рубрик, меток и архивов. Теоретически, поисковикам будет еще легче ориентироваться во всех этих элементах.
Здесь также есть возможность создавать сайтмапы. Является аналогом предыдущего плагина и его прямым конкурентом. Как и в Yoast SEO, карта создается автоматически и постоянно поддерживается в актуальном состоянии.
А вот это уже специализированное решение для автоматической генерации sitemap.xml. Google Sitemaps позволит вам создать аккуратную карту сайта, которая будет поддерживаться почти всеми поисковыми системами.
Примечательно, что у этого плагина более миллиона установок. У большей части этих пользователей также установлены многофункциональные решения. Просто они отключают эти функции, отдавая предпочтение именно Google XML Sitemaps.
Данное расширение легко устанавливается и настраивается. Поддержка осуществляется уже на протяжении 9 лет, поэтому разработчикам точно можно доверять (жирный плюс к миллионным установкам). Однозначно рекомендую как один из самых лучших способов.
Два в одном. С помощью этого дополнения вы сможете создать не только xml-карту, но и дополнительный фид для Google News. Сейчас у плагина более 100 000 установок, поэтому вам тоже советую обратить на него внимание. Как и в случае с остальными вариациями, настройка воспроизводится легко.
Набирающий популярность плагин с поддержкой русского языка. Все просто: устанавливаете его на свой ресурс с ВордПресс, после чего для всех ваших таксономий генерируются файлы в формате xml.
В каталоге плагинов можно найти еще огромное количество разных решений – хороших и не очень. В любом случае я рекомендую устанавливать на свой проект только проверенные продукты с хорошими отзывами и бэкграундом в виде времени или количества установок. При иных обстоятельствах вы рискуете потерпеть фиаско из-за некачественного продукта.
Также отмечу, что некоторые из представленных расширений требуют настройки. Учитывайте этот факт.
Способ, который требует времени, знаний и терпения. Очень непрактичный, кстати говоря. В общем-то, вам придется разобраться с синтаксисом разметки xml, после чего поочередно вписать туда все данные своего портала. Даже если на вашем веб-ресурсе всего несколько десятков страниц, вам все равно придется попотеть, вписывая данные каждой в xml-документ. Чего уж говорить о сотнях и тысячах, когда вы просто сойдете с ума, если попытаетесь реализовать это руками.
Вам придется вручную прописывать все, начиная от url, и заканчивая любой картинкой, которая содержится в статье или на странице. Само собой, нужно будет следить за синтаксисом и правильностью заполнения таких данных. Если вы допустите какие-нибудь ошибки, поисковые системы просто не примут ваш файл. Будьте предельно аккуратны, выбирая этот способ. Скорее всего это целесообразно только для собственного развития и изучения xml-разметки, но не более того.
Чтобы помочь поисковым системам найти карту вашего проекта, можно воспользоваться такими сервисами как Яндекс.Вебмастер и Search Console. В каждом из них существуют инструменты отправки сайтмап, а также данные обо всех ошибках, которые могли возникнуть в ходе его генерации. Нужно знать точную ссылку на карту, чтобы добавить ее. Как правило, она лежит прямо в корне. Поэтому для перехода к xml-файлу нужно лишь указать его название и формат.
Переходим в Вебмастер, после чего выбираем наш сайт (если их несколько). Далее идем во вкладку индексирование – Файлы Sitemap. Здесь-то мы и будем управлять файлами карт сайта для нашего проекта. Копируем адрес сайтмап в поле, после чего нажимаем “Добавить”.

После того как вы добавите файл в сервис, можно нажать на значок со стрелочками, чтобы поисковик приступил к чтению файла.
Идем в консоль, после чего переходим в раздел Сканирование – файлы Sitemap. В остальном все то же самое. Добавляем файл и проверяем его на ошибки.

Надеюсь, теперь вы поняли, что такое карта сайта и зачем она нужна. Как видите, в ее создании нет ничего сложного. Нужно лишь знать способы, с помощью которых можно реализовать это дело.
Каким именно образом генерировать сайтмап – дело ваше. Но должен заметить, что для WordPress наиболее предпочтительным способом являются плагины. Тем более что у большей части многофункциональных SEO-плагинов эта опция вшита, а какой-то СЕО-плагин все равно придется выбрать.
Sitemap крайне важен для поисковой оптимизации, и если вы хотите знать об этом больше, то я приглашаю вас на . В нем вы рассмотрите все аспекты SEO-оптимизации проектов.
На этом все, спасибо за внимание.
Sitemap — это карта сайта. Она бывает в двух различных типах: для людей; для поисковых машин. Ранее был рассмотрен плагин для Вордпресс, который в автоматическом режиме создаёт карту сайта для пользователей. Сегодня рассмотрим плагины для создания файлов Sitemap для поисковиков.
Файлы Сайтмап содержат информацию о страницах сайта, которые нужно проиндексировать. Размещая такой файл на хостинге в директории своего сайта, мы даём понять поисковой системе Яндекс:
Поисковая система Яндекс поддерживает несколько форматов файла Cайтмап:
Разработчиками Yandex рекомендуется использовать первый формат, так как он предоставляет вебмастеру возможность указать частоту изменения записи или страницы, выставить относительный приоритет индексации, а также указать дату, когда последний раз редактировалась страница или запись. Эти параметры называются соответственно changefreq, priority и lastmod — можно указывать 1, 2 или все 3.
Чтобы проверить корректность составления Сайтмапа, можно воспользоваться специальным валидатором. Он расположен по адресу: http://webmaster.yandex.ru/sitemaptest.xml. Можно выполнить проверку несколькими способами:

Сам файл сайтмап.xml должен быть расположен в корневой директории домена, для которого он составлялся. То есть, описывать в этом файле страницы других доменов или поддоменов — нельзя. Само название файла может быть абсолютно любым, допустим karta.xml.
Общее количество URL не должно превышать 50 тысяч штук, а размер в сжатом виде — не более 10 МегаБайт. При превышении числа URL или веса, допускается разбивка одного большого файла на несколько допустимо возможных.
Допустима кодировка — UTF-8. Для кириллических доменов и адресов, таких как сайт.рф, не обязательно использовать преобразование в Punycode. Поисковой робот Яндекса отлично распознаёт оригинальные кириллические адреса в любом виде.
Указать поисковой машине на наличие файла Сайтмап можно двумя способами:

Здесь есть несколько вариантов решения этой задачи:
Воспользуемся последним вариантом — он оптимален по качеству и трудозатратам.
Хороший плагин Google XML Sitemaps, однако он генерирует совершенно корявую карту. Кроме возможных ошибок, в саму карту встраиваются ссылки на разработчика и другая ненужная информация. Проверить сказанное очень просто — установите, активируйте и настройте плагин google xml sitemaps, а затем посмотрите что получится. Ничего хорошего, идём дальше.
Это самый лучший вариант из всех просмотренных. Сам , однако в нём есть дополнительные модули (в последних версиях). После установки, в консоле управления сайтом появляется дополнительная вкладка — «Инструменты SEO», состоящая из «Основные» и «Другие модули»:

Нажимаем кнопку «Activate», для активизации карты сайта. После этого, в SEO-инструментах появляется ещё одна ссылка «XML карта сайта»:

Единственное, каждый раз после добавления записи или страницы, нужно будет нажимать на кнопку «Обновить карту сайта».
Настройки просты:

Остальные настройки более простые — разберётесь. После создания карты, открываем её и смотрим — никаких лишних ссылок в сайтмапе нет, всё чисто и аккуратно, что и нужно было нам. Готово!
Рассмотрим, как работает плагин карты сайта HTML формата под названием WP Sitemap Page. По моему мнению – это наилучшее решение для автоматической генерации карты сайта на WordPress.
Для начала вынужден дать небольшое вступление, и пояснить, что такое HTML карта сайта. Если вы уже в курсе, то переходите сразу к работе с плагином ниже. А если нет, то обязательно должны узнать, что это.
HTML карта – это вывод заголовков всех или избранных по какому-либо критерию материалов на одной из страниц. Каждый заголовок представляет собой работающую ссылку, таким образом, что при клике на неё открывается нужный материал. HTML карта похожа по своему принципу на оглавление к книге.
Бывают также XML карты, которые создаются для роботов и улучшения индексации. О них вы можете узнать .
На WordPress этот элемент можно реализовать при помощи разнообразных плагинов карт сайта. В данной статье я вам расскажу, как действует плагин WP Sitemap Page.
 WP Sitemap Page
WP Sitemap PageWP Sitemap Page – это плагин карты сайта. Работает только с HTML форматом и имеет множество полезных настроек, которые мы рассмотрим. После установки и активации этого плагина перейдите в пункт консоли «Настройки», подпункт «WP Sitemap Page».
Сразу в верхней части настроек вы увидите короткую инструкцию на русском языке от разработчиков о том, как это работает. Можете почитать. А ниже сами настройки, которые можно выставить, как у меня на скриншотах.
После внесения всех настроек, не забудьте нажать кнопку «Сохранить изменения».
Когда с настройками плагина карты сайта покончили, необходимо, наконец, вывести её. Для этого создаём в консоли страницу или запись, как-нибудь её именуем, например, «Карта сайта» или «Содержание сайта», и помещаем туда шорткод:
Сохраняем, и смотрим что получилось. Для удобства эту страницу карты можно поместить в меню сайта.