Вредоносное ПО (malware) - это назойливые или опасные программы,...


Сегодня в этой статье пойдет речь о переносе движка dle с denwer-а на хостинг.
Часто сайтостроители перед тем, как выложить шаблон сайта на Dle, да и не только на Dle, а практически на всех известных движках — будь то Joomla, Drupal или любая другая CMS, доводят его до ума на denwer-е. Многие начинающие сайтостроители понятия не имеют как перенести скрипт DLE вместе с шаблоном на хостинг. Задача этого небольшого руководства помочь в первую очередь именно новичкам.
Вы сверстали шаблон или настроили под свои нужды шаблон сайта из паблика и собираетесь ставить Dle на хостинг. Порядок ваших дальнейших действий такой:
Делаете бэкап базы MySql, это делается элементарно — в той части админки, где выполняется настройка база dle, поищите ее в «Других разделах». Выберите пункт сохранение и выполните
бэкап базы, теперь сохраненная копия вашей базы находится в главном каталоге со скриптом, в директории /backup/.
Теперь переносим все файлы и папки, в том числе и ту, в которую мы сохраняли бэкап базы на хостинг. Делать это удобнее всего при помощи Total Commander-а или Filezill-ы.
Лучше всего будет заново установить движок dle на хостинге. Для этого будет достаточно просто скопировать файл install в корневую директорию скрипта и запустить его в браузере. Настоятельно рекомендуется заново устанавливать dle для того, чтобы избежать возможных ошибок с выставленными правами на файлы и папки а также возможных неожиданностей с базой данных — скрипт установки протестирует все параметры, необходимые для установки движка и выявит недостатки, сообщив об этом вам в панели установки. При работе движка на локальной машине права, выставленные файлам не играют никакой роли, на хостинге же наоборот, влияют практически на весь функционал dle. Немаловажной деталью является установка базы данных на хостинге. Не забудьте создать базу, если установленная база используется или ее нет вообще. Также было бы неплохо записать логин и пароль к ней.
После нехитрых манипуляций в виде установки движка dle на хостинг можно приступать к восстановлению базы данных. Сделать это еще проще, в том же самом меню скрипта, где вы выполняли бэкап, только на этот раз выбираем восстановление базы. Восстанавливаем базу данных и меняем настройки в админской панели скрипта. Затем чистим все папки /engine/cache а также /engine/cache/system от всех файлов, кроме htaccess, а также не забываем удалить файл install для предотвращения повторной незапланированной установки dle и устанавливаем новый шаблон. Все готово, можно запускать сайт.
В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
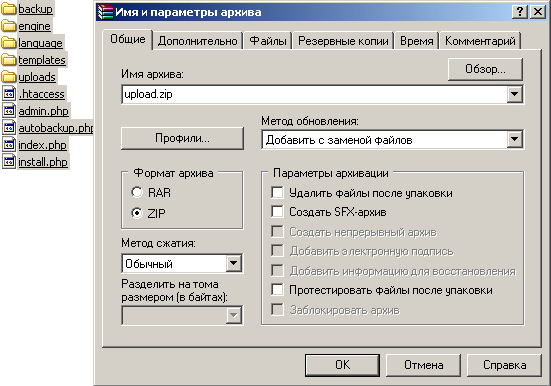
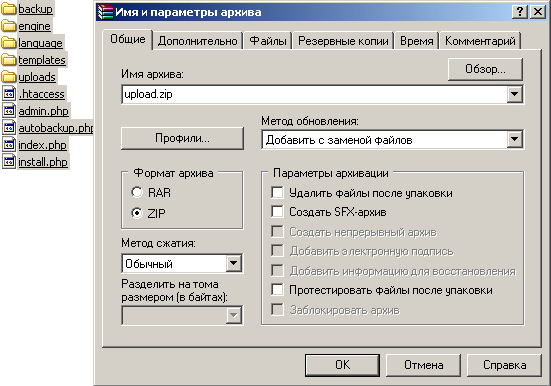
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
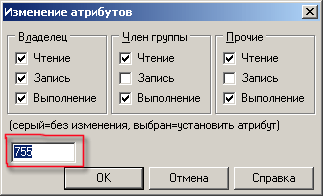
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
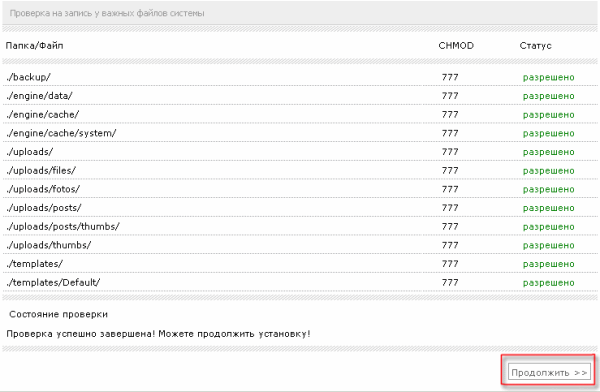
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал authorСегодня я хочу рассказать об установке DataLife Engine (DLE) на локальный сервер (localhost). В прошлый раз мы рассмотрели инсталляцию WordPress (WP). Она вроде бы и похожа на установку ДЛЕ, но есть существенные отличия, о которых я сегодня и буду рассказывать.
Эта статья направлена на тех кто для своего интернет-проекта, выбрал DataLife Engine. Вы сможете узнать:
—как установить dle на локальный сервер денвер (Denwer)
Как создать базу данных для своего сайта ДЛЕ
И о других важных моментах инсталляции
Почему мы устанавливаем dle на локалхост? Потому что на локалке вы сможете спокойно установить datalife engine и настроить сайт под свои нужды и только потом выложить готовый продукт на хостинг.
Что же нам для этого понадобится? Понадобятся нам для этого: локальный сервер (localhost) и движок dle.
Для начала скачиваете и устанавливаете локальный сервер на свой компьютер. С установкой проблем не должно возникнуть.
Затем топаете на официальную страницу скрипта, которая находится по адресу: http://dle-news.ru/ . И качаете демо-версию. Почему демо, да потому что полная версия стоит некоторое количество денег, поэтому для начала нужно опробовать возможности движка, а потом уже задумываться о его покупке. Конечно пробная версия имеет некоторые ограничения, о которых вы сможете прочитать на сайте CMS-ки, но для испытаний подойдет и демо,поэтому качаем…

Итак, после того как вы скачали все к себе на компьютер и установили денвер, нужно запустить его, с помощью ярлыка на рабочем столе «start denwer».
После того, как все файлы скопированы, в адресной строке браузера нужно набрать адрес: http://localhost. И внизу страницы, в утилитах , найти ссылку «Администрирование СУБД», жмете по этой ссылке и видите, что вас просят создать новую базу данных. В поле создать новую базу данных (create new database), пишите название БД, например: «dle-bd».
После этого, нужно добавить нового пользователя для базы данных. Переходите во вкладку привилегии и заполняете поля примерно так: имя пользователя (вписываете любое, у меня это «dle-bd»), в поле хост нужно выбрать: «localhost» (иначе ничего не заработает), и последнее, вводите желаемый пароль дважды и ставите галочку выбрать все привилегии (check all), и нажимаете на кнопку «пошел» («go»). Все, база данных готова к работе, теперь идете на рабочий стол и перезапускаете денвер, для того чтобы изменения вступили в силу. Перезапуск осуществляется с помощью ярлыка «restart denwer».
Для начала, нужно организовать место для CMS на локалхосте. Для этого, переходите: Диск C -> Webservers -> home. В папке home создаете новую папку, например: dle.info, а внутри этой папки еще одну, под названием www, здесь и будут находится все файлы скрипта. Распаковываете архив со скачанным движком и все файлы из upload, копируете в папку www.
А теперь устанавливаете сам движок dle. Для этого нужно открыть веб-браузер и в адресной строке написать: «dle.info/install.php», (где «dle.info» это папка, которую вы создали ранее, у вас может быть другое название). В появившемся окне нажимаете на кнопку «начать установку». И далее нажимайте везде «продолжить». Потом в появившемся окне «Настройка конфигурации системы» Заполняем все поля примерно так:
Сервер MySQL: localhost.
Имя базы данных: «dle-bd» (у вас может быть по другому).
Имя пользователя: «dle-bd» (у вас свое имя).
Пароль: Ваш пароль.
Заполненные строки, такие как префикс и кодировка, исправлять не рекомендуется не зная, что они означают.
Затем придумываете имя администратора сайта, например: «dle-bd» и пароль (вписываете два раза), и последнее — это ваш E-mail. Если у вас его еще нет, то можете завести себе почтовый ящик Gmail . Ну вот, инсталляция на локальный сервер денвер (Denwer) закончена, теперь удаляем файл install.php , находящийся в папке www, которую вы создали ранее.
Привет, друзья! Недавно мне на почту пришло письмо, в котором спрашивалось про установку denwer’а на компьютер. Я подумал, что начинающим сайтостроителям будет интересна эта тема и решил написать для Вас подробный мануал по этой теме (установка denwer’a, установка движка, перенос готового сайта в интернет).
Для тех, кто не знает, denwer – это локальный сервер для создания сайтов на собственном компьютере. Перед тем как выпускать свое творение в интернет, его нужно правильно настроить, красиво оформить, проверить на возможные ошибки, словом уладить технические моменты. Так вот денвер позволяет проводить все это, прямо на Вашем компьютере, только сайт при этом будете видеть только Вы (ну и те, кто, возможно, пользуется компом). Это очень удобно, так как случайные посетители не будут видеть случайных косяков, которые Вы можете допустить при настройке и создании сайта, в сеть уже будет выходить вылизанный до блеска проект.
Для начала нам нужно скачать денвер самой последней версии, сделать это можно перейдя на официальный сайт разработчика. После скачки, запускаем установочный файл (имеет расширение.exe) , нас спросят “действительно мы хотим установить базовый пакет”, жмем “Да”, откроется браузер, для продолжения его нужно закрыть:
Далее снова нужно нажать “Enter”, а затем указать путь к серверу, по умолчанию это C:\Webserwer. Можно оставить стандартный путь, а можно прописать свой, например, в папку D:\y.
Нажатием клавиши y (англ.), подтверждаем установку денвера в указанную папку:
Снова жмем “Enter”. Теперь необходимо выбрать букву виртуального диска, на котором будет работать локальный сервер. Называем диск такой буквой, которой не названы остальные Ваши диски, например, y (англ.). После выбора буквы, жмем “Enter”:
Вновь жмете “Enter”, и запустится процесс установки файлов в указанную папку:
После установки необходимо выбрать режим запуска программы. Здесь ставим 1 вариант, сама программа также рекомендует поставить 1:
Нажатием кнопки y (англ.) разрешаем создание на рабочем столе ярлыков запуска. Я Вас поздравляю, денвер успешно установлен!
Теперь проверим его на работоспособность. На рабочем столе появилось три ярлыка: start denwer (запуск), restart denwer (перезапуск) и stop denwer (выключение программы). Левой кнопкой мыши двойным кликом открываем ярлык start denwer (перед этим обязательно закройте Skype, с ним программа не дружит). После запуска заходим в браузер и в адресную строку вставляем следующий адрес: http://localhost
Если все сделано правильно, то Вы увидите такую страничку:
Теперь можно приступать к установке на денвер движков сайта. Перед этим можете посмотреть видео-урок по установке денвера, который я записал специально для Вас. Приятного просмотра:
Для начала необходимо скачать wordpress 3.4.1 (я рекомендую ставить именно эту, потому что точно уверен, что она без проблем переедет на хостинг). Затем разархивируйте содержимое архива в отдельную папку на диске. Теперь нужно создать папку для самого сайта на денвере. Чтобы это сделать, зайдите в папку, куда устанавливали программу (у меня это локальный диск D:\y), откройте папку “home”, затем “localhost” и “www”. В папке “www” создайте еще одну папку под названием “sayt”, сюда мы будем устанавливать движок. Итоговый путь для установки wordpress получился следующим: D:\y\home\localhost\www\sayt
После того как завершится копирование файлов движка, запустите денвер (нажав на ярлык start denwer), откройте браузер и в адресную строку введите следующий адрес: localhost/tools/phpmyadmin/
Этим действием мы создадим базу данных для нашего будущего сайта. Для создания, в разделе MySQL, в графе “создать базу данных” вводим ее название, например, blog, а затем жмем на кнопку “создать”:
В графу “имя пользователя” мы пишем, например, blog-user
В разделе “Хост” из выпадающего списка выбираем “local”
Затем прописываем пароль и его подтверждение:
В разделе “Глобальные привилегии” жмем “отметить все” и для создания нажимаем “пошел”:
Теперь нужно прописать информацию о базе и пользователе в файле настроек wordpress. Чтобы это сделать в адресной строке браузера прописываем следующий адрес: localhost/sayt (если папку с движком Вы назвали по-другому, тогда вместо “sayt” пишите свое название), откроется страница, где нужно нажать на кнопку “создать файл настроек”:
На следующей странице говориться, что нужно иметь информацию о базе данных (имя, логин пользователя и т.д.). Это все мы создали шагом ранее, поэтому сразу нажимаем на кнопку “вперед”. Откроется страница, где нам нужно заполнить информацию о базе данных:
Поля “префикс таблиц” и “сервер базы данных” — оставляем без изменений. После заполнения всех полей жмем “отправить”. Нас уведомят о том, что с этой частью установки мы справились успешно. Нажимаем “запустить установку”:
Откроется страница, где нужно заполнить данные о сайте:
С заполнением этих полей проблем возникнуть не должно. Единственное что я рекомендую сделать, это изменить стандартное имя пользователя “admin”, на какое либо другое. Также обязательно проверьте, чтобы стояла галочка напротив “Разрешить поисковым системам индексировать сайт”. После заполнения строк, жмем “Установить WordPress”.
Поздравляю, движок установлен! Теперь можно войти на сайт, с помощью логина и пароля:
Если хотите, то можете посмотреть видео по установке wordpress на денвер, которое я записал специально для Вас. Приятного просмотра:
Установка данного движка лишь немного отличается от wordpress. Сперва нужно создать еще одну папку, куда мы установим данный движок. Назовем ее DLE. Напоминаю, что путь для создания папки следующий: D:\y\home\localhost\www\. В созданную папку копируем все файлы движка.
После копирования файлов, создадим базу данных, действуем по аналогии с wordpress.
Далее в адресной строке браузера нужно прописать localhost/DLE и нажать на “Начать установку”:
На следующих страницах нужно согласиться с пользовательским соглашениям, и нажимать “продолжить”. Когда откроется страница под названием “настройка конфигурации системы”, нужно заполнить необходимые поля:
С заполнением страницы вопросов возникнуть не должно, в крайнем случае, всегда можно задать вопрос в комментариях, отвечаю всем! Графу “префикс” и “Кодировка для MySQL” – не трогаем! Обязательно включаем поддержку ЧПУ, это позволит использовать человекоподобные ссылки на сайте, взгляните на адрес этой статьи и Вы поймете, о чем речь.
Поздравляю, движок DLE успешно установлен на денвер! Осталось только уладить одну загвоздку: перейдите в папку с движком и удалите файл install.php.
Если хотите, то можете посмотреть видео-урок по установке DLE на денвер. Приятного просмотра:
Сразу скажу, что шаг самый сложный в этом процессе. Поэтому советую читать предельно внимательно и проверять каждое свое действие. Прежде чем писать в комментах, 100 раз проверьте правильность своих действий. Для начала нам нужно сохранить файл базы данных к себе на компьютер. Делается это очень легко. Открываем браузер и в адресной строке прописываем localhost/tools/phpmyadmin/, попадаем на уже знакомую страницу.
В левой колонке под названием БД, из выпадающего списка выбираем нужную базу. В моем случае это blog:
Теперь в верхней панели инструментов кликаем по кнопочке “Экспорт”:
На этой странице есть окошко с таблицами, чуть ниже кликаем по кнопке “Отметить все”:
Затем ставим галку возле “Послать” и нажатием кнопки “пошел” посылаем базу на наш компьютер. После скачивания, откройте файл с базой текстовым редактором notepad++. Здесь нам нужно найти строчку http://localhost/sayt – адрес сайта на денвере. Эту строку нужно заменить на адрес нашего реального домена, в моем случае я буду заменять на http://kinoobed.ru. Копируем строку http://localhost/sayt, в notepad++ переходим на вкладку “поиск” из выпадающего списка выбираем “замена”:
Всплывающее окошко заполняем так, как показано на картинке:
Жмем “заменить все”. В верхней панельке программы нажимаем на “кодировки” и преобразовываем файл в utf-8 (без ВОМ), сохраняем базу.
Следующая наша задача – создать новую базу данных на хостинге. Я использую хостинг спринтхост, поэтому все шаги буду показывать на его примере. Заходим в панель управления и кликаем по кнопке “базы данных MySQL”.
На следующей странице жмем на “создать новую базу данных” и заполняем необходимые поля:
Перед именем и пользователем базы данных, будет приставка Вашего логина. Пароль можно создать произвольный (его пришлют на Вашу почту) либо придумать самому. Я предпочитаю писать пароль самостоятельно. После заполнения всех полей, нажимаем “Создать”. На следующей странице Вы увидите необходимую информацию о базе, советую сохранить ее к себе на компьютер в отдельный текстовый документ.
Теперь необходимо зайти в phpmyadmin. Сделать это можно на главной странице панели управления, в разделе “Базы данных”:
Панелька phpmyadmin выглядит почти также как и на денвере, поэтому трудностей в работе возникнуть не должно. Сейчас нашей задачей является импорт базы данных денвера на хостинг. В левой колонке выбираем только что созданную базу (у меня она называется sayt) и в верхней панельке инструментов, переходим на вкладку “импорт”:
Нажимаем на кнопочку “обзор” и выбираем базу денвера, которую мы скачали несколькими шагами ранее. Затем жмем “OK”, ждем несколько секунд и видим сообщение об успешном импорте:
Теперь можно заняться переносом файлов сайта на хостинг, с этим будет проще.
Для начала скопируйте все файлы из папки syte в отдельное место. Затем откройте редактором notepad++ файл wp-config.php и найдите в нем следующие строки:
Здесь прописан логин, пользователь и пароль базы данных денвера, их нужно заменить на те, которые были созданы на хостинге. После правки сохраняем файл. Теперь нам понадобиться любой ftp клиент, например total commander. Переносим файлы движка на хостинг в директорию domains/имя домена/public_html . После переноса, наберите в адресной строке имя домена, и Вы увидите точную копию своего сайта.
Если хотите, посмотрите видео по переносу, которое я записал специально для Вас:
При переносе DLE делаем почти точно также. Только после редактирования файла базы кодировку не меняем, сразу сохраняем. При импорте базы, кодировку выставляем ср-1251:
Информацию о базе (логин, пользователь, пароль) прописываем в файле dbconfig, который находиться по адресу: engine/data. Остальные действия повторяем по аналогии с wordpress.
Ну а теперь, когда с сайтами разобрались, самое время показать, как удаляется денвер.