Вредоносное ПО (malware) - это назойливые или опасные программы,...


Сегодня мы предлагаем вашему вниманию набор советов по оптимизации , эффективность которых подкреплена реальными и весьма достоверными кейсами.
Вероятно, результаты некоторых исследований вам уже знакомы, однако мы постараемся посмотреть на них под несколько иным углом.
1. Забудьте «правило трех кликов»
В своей книге Taking Your Talent to the Web (2001) Джеффри Зельдман (Jeffrey Zeldman), известная личность в мире веб-дизайна, выдвинул идею о том, что «правило трех кликов помогает создавать веб-сайты, обладающие интуитивной и логичной иерархической структурой». То есть, если для того, чтобы получить доступ к искомому куску контента, пользователю необходимо совершить больше трех кликов, он начинает испытывать фрустрацию, потому что это требует много усилий и воспринимается как трата времени.
Однако на самом деле большинство пользователей, действительно замотивированных на совершение целевого действия, и не подумают остановиться только потому, что они уже совершили три клика, не достигнув цели. Если вы посмотрите на основные причины фрустрации пользователей, то обнаружите, что чрезмерное число кликов не играет большой роли.
И тогда возникает вопрос: а имеет ли правило трех кликов под собой вообще какую-то научно-эмпирическую основу? Другими словами, существуют ли исследования, результаты которых указывали бы на то, что после трех кликов пользователи начинают испытывать фрустрацию?
Согласно исследованию, проведенному британским веб-дизайнером Джошуа Портером (Joshua Porter), пользователи, не обнаружившие искомый контент после трех кликов, не склонны прекращать поиски. Более того, в ходе исследования некоторые испытуемые совершили до 25 кликов.

Взаимосвязь числа кликов и процент выполненных заданий в случаях успеха (синее) и провала (рыжее)
В конечном счете главную роль играет не количество кликов, а удобство интерфейса. Если тот прост и понятен, человеку будет приятно им пользоваться, пусть даже для достижения цели потребуется 15 кликов. А если веб-сайт выполнен с соблюдением правила трех кликов, но спроектирован и реализован плохо, то человек, возможно, вообще не захочет им пользоваться.
2. Помните про F-паттерн
Якоб Нильсен провел исследование, в ходе которого осуществлялся айтрекинг (eye-tracking, окулография) более чем 230 пользователей интернета в ходе просмотра ими различных веб-страниц. В результате выяснилось, что при беглом просмотре взгляд пользователей движется по F-образной траектории.

Теплокарта просмотра страниц сайта Якоба Нильсена
Eyetools, совместно с двумя маркетинговыми компаниями, Did-It и Enquiro, провела похожее исследование. В нем приняли участие 50 испытуемых, каждого из которых просили ознакомиться с результатами поиска Google. В итоге взгляд всех 50 испытуемых чаще концентрировался на верхнем левом углу, и тепловая карта имела F-образную форму.

Теплокарта просмотра страницы результатов Google
Дизайнеры и копирайтеры должны учитывать эти данные при создании и расположении контента. Так, ключевой контент веб-страницы должен быть помещен ближе к левой части макета. Если обратите внимание, то увидите, что на наиболее популярных ресурсах вслед за заголовком идет список пунктов или набор коротких абзацев, имеющих все ту же F-образную форму. Это определенно делает текст более читабельным при быстром просмотре.
3. Скорость загрузки имеет значение
Никто не любит ждать. Пользователи интернета, то есть все мы с вами, — крайне нетерпеливые люди, так что не стоит заставлять их ждать без нужды. Работая над своим сайтом или лендингом, уделите внимание скорости загрузки страницы, и вы об этом не пожалеете.
Так, несколько лет назад специалисты компании Microsoft провели исследование с использованием своего поисковика Bing. Цель исследования заключалась в выявлении взаимосвязи (если таковая вообще существует) между скоростью загрузки страницы и рядом таких показателей, как удовлетворенность пользователей, средний доход с одного посетителя и данные по кликам.
По результатам исследования была обнаружена следующая корреляция: увеличение задержки в загрузке страницы на 2 секунды привело к падению удовлетворенности пользователей на 3,8% и к снижению дохода примерно на 4,3%. При этом общее число кликов, совершаемых пользователями, уменьшилось на 4,4%. Снижение прибыли на 4,3% может показаться небольшой потерей, но когда речь идет о многомилионных и многомиллиардных корпорациях, каждый процент выливается в громадные суммы, которые никто не хочет терять.

Взаимосвязь между задержкой в загрузке страницы в мс и изменением следующих показателей (слева направо): 1) число уникальных запросов на 1 пользователя (%); 2) число модификаций запросов (%); 3) прибыль на 1 пользователя (%); 4) общее число кликов (%); 5) удовлетворенность пользователей (%); 6) время на совершение клика (мс).
Этот пример демонстрирует, что пользователи действительно нетерпеливы и готовы покинуть ресурс, который заставляет их слишком долго ждать. Озаботиться скоростью загрузки своего сайта вам стоит еще и потому, что с недавнего времени Google учитывает этот фактор при ранжировании результатов поиска.
К счастью, существует множество инструментов, помогающих повысить скорость загрузки и работы страниц, например, такие как Page Speed от Google или YSlow от Yahoo.
4. Сделайте текст более читабельным
Известный юзабилити-специалист Якоб Нильсен провел исследование, в котором он изучал особенности восприятия текста посетителями своего сайта, и оказалось, что люди редко читают онлайн-контент, находящийся у них перед глазами. Посетители среднестатистической веб-страницы (ок. 593 слов) читают 20—28% текста. При дальнейшем увеличении объема текста этот показатель постепенно уменьшается вплоть до 10%.

Взаимосвязь между числом слов на странице и максимальной долей этого числа (в %), которую способен прочитать пользователь (при скорости чтения 250 слов в минуту)
Существует ряд приемов, помогающих привлечь больше внимания пользователей к контенту вашего сайта. Они сводятся к повышению читабельности текста. Это, в частности, выделение ключевых слов, использование списков и частых подзаголовков и разбивка текста на простые, короткие абзацы.
5. Не зацикливайтесь на «линии сгиба»
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:



Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги: Добавить метки
Для веб-ресурсов, находящихся в активной эксплуатации, улучшение юзабилити сайта является отличным способом повышения конверсии и улучшения поведенческих факторов. Услуга предполагает проведение анализа текущих эксплуатационных характеристик сайта, подготовку рекомендаций по улучшению, согласование перечня работ с клиентом и, собственно, выполнение работ.
Существует достаточно широкий спектр услуг, предоставляемых веб-студиями, которые могут быть отнесены к улучшению юзабилити. Большинство из перечисленных далее сервисов могут быть заказаны комплексно или как самостоятельная услуга.
Поэтому даже если студия не предлагает непосредственно услугу «улучшение юзабилити», вы можете добиться нужного результата путем заказа соответствующих отдельных сервисов.
Для того, чтобы утверждать, что задача решена, улучшение должно быть подтверждено данными аналитики. Признаками успешного улучшения юзабилити являются:
Успешно проведенная кампания по повышению юзабилити – хороший способ увеличить отдачу от веб-проекта.
Есть вопросы по услуге? Нужна помощь в выборе подрядчика? Задайте вопрос в комментариях, и наши специалисты предоставят подробную консультацию.
Встречают по одёжке, а точнее — по тому, как ваш сайт выглядит и насколько он удобен для пользователей. Ранее мы уже писали о . Теперь поговорим о том, какие элементы на сайте нужно проработать, чтобы клиенты не уходили до совершения покупки.
Итак, как повысить удобство использования сайта?
Чтобы шапка была максимально удобной и эффективной, в ней должны присутствовать следующие элементы:
Это короткое описание предложения компании. Например, «Строительство домов из бруса в Подмосковье», «Доставка здоровой еды» или «Свадебные платья на заказ». Перейдя на сайт, пользователь должен в первые секунды понять, что ему предлагают и соответствует ли это предложение его потребностям. Наилучшее место для расположения дескриптора - справа от логотипа или под ним.
К ним относятся такие кнопки, как «Заказать звонок», «Оставить заявку», а также «Корзина» (в случае интернет-магазинов). Значок «Корзина» традиционно располагается в правом верхнем углу шапки сайта. Он должен отражать количество добавленных товаров и/или сумму покупки.
В некоторых тематиках, например «Изготовление пластиковых окон» и «Мебель на заказ», также актуальны кнопки вызова замерщика. Для привлечения внимания пользователей кнопки должны выделяться и обращать на себя внимание пользователей.
На сайте рекомендуем указывать один, максимум два номера телефона. Оптимально, если один из них будет в формате «8 (800)…», так как он бесплатный для звонков из регионов. Большее количество номеров часто вызывает замешательство пользователей и визуально загромождает шапку.
Если на сайте есть личный кабинет, разместите справа блок регистрации/входа. Это поможет существенно улучшить юзабилити и поведенческие характеристики.
Рассмотрим ещё несколько примеров шапок сайтов с дескриптором, конверсионными элементами и контактами:
Чтобы при прокрутке важная информация всегда оставалась на виду, закрепите шапку сайта. На что нужно обратить внимание:
Часто закреплённая шапка представляет собой горизонтальное меню со ссылками на основные разделы каталога. Это облегчает навигацию и позволяет улучшить юзабилити сайта.
Вот примеры закреплённых при скроллинге шапок:


Задача главной страницы - быстро и эффективно «показать товар лицом», т. е. сжато рассказать о предложении, мотивировать к заказу и показать, как его совершить. Поэтому нельзя оставлять её полупустой или размещать на ней только SEO-текст.
Для повышения юзабилити главной страницы рекомендуется добавить следующие блоки:
Они должны быть в первом экране при просмотре. Желательно, чтобы на баннерах были представлены наиболее выгодные предложения и/или условия сервиса, например, скидки на определённые категории товаров, акции.


Чтобы улучшить юзабилити сайта, важно кратко и ёмко сформулировать основные преимущества компании, товаров или услуг (4-7 слов) и визуализировать их. Иконки должны соответствовать содержанию пунктов и вызывать конкретную ассоциацию.


Визуализация с помощью ярких и привлекательных образов - лучшее оформление для такого блока. Пользователь сможет быстрее найти нужный ему раздел.


Пользователь должен без труда находить нужные ему страницы и перемещаться с одной на другую. И в этом помогает навигация. Все элементы навигации должны иметь интуитивно понятные названия и удобно располагаться. Это позволит улучшить юзабилити сайта и повысит лояльность пользователей: увеличится глубина просмотра, время, проведённое на сайте, и пр. (данные показатели вы можете отслеживать в Яндекс.Метрике и Google Analytics).
Разберём, какие элементы нужно проработать в первую очередь.
Горизонтальное меню. Пункты этого меню должны отражать категории товаров и услуг. Оптимально, чтобы в каждой категории было не более трёх уровней. Например, если на сайте есть раздел «Посуда», то при наведении курсора на него должны выпадать максимум еще два списка: «Посуда» - «Для сервировки стола» - «Салатники», «Бокалы», «Кружки» и пр.
Более сложным меню неудобно пользоваться. Для некоторых тематик (например, для техники с большим количеством параметров или для ювелирных украшений) в меню логично включить тегирование по параметрам, а не только по типу изделия.

Вертикальное меню. Пункты этого меню должны отображать структуру сайта и местонахождение пользователя. Это можно сделать с помощью разноуровневых списков и выделения цветом, как в примере ниже.

Это нижняя часть сайта. Обычно там размещают ссылки на важные разделы, причём структуру меню не обязательно всегда дублировать. Часто в футере располагаются ссылки на страницы, которых нет в основном меню.
Если хотите улучшить юзабилити, в футере рекомендуется размещать следующие блоки:
Примеры оформления футера:


Она помогает пользователю из любого места страницы быстро попасть в её начало. Это упрощает и ускоряет навигацию на сайтах, страницы которых приходится долго скролить, например сайтов с объёмными каталогами. Обычно эта кнопка представляет собой круглую или прямоугольную иконку с изображением указывающей вверх стрелки и статично размещается внизу страницы (справа или слева), в стороне от основного контента или поверх него.

Это ссылки внутри текстового (реже - графического) контента. Первостепенное значение она имеет для информационных сайтов, где важна глубина просмотра и количество прочитанных материалов. Главные требования к ссылкам внутри текста - уместность и их умеренное количество.
Пример ссылок с отдельных фраз:


Пример блочной перелинковки внутри текста:

Для интернет-магазинов также важны такие составляющие навигации, как тегирование (ссылки на конкретные группы товаров в каталогах), фильтры (функционал подбора по параметрам) и поиск.

Такие страницы можно разделить на три вида:
Рассмотрим каждую из них.
Для повышения юзабилити в каталоге обязательно должны быть фото товаров, их название и краткое описание, цена и кнопка для заказа. Кроме того, желательно предусмотреть возможность покупки товаров в один клик. Цена и кнопка заказа должны выделяться на фоне других элементов за счет размера и контрастных цветов.
Примеры каталогов товаров:


Пример каталога услуг в тематике «Аренда выделенных серверов»:

С точки зрения эффективности один из лучших способов организации карточки товара следующий:
Примеры оформления карточек товаров:

Сегодня многие дизайнеры считают анимацию чем-то, что делает дизайн более красивым и ярким, и редко используют ее для улучшения юзабилити. Чтобы улучшить удобство использования целевой страницы, анимация должна быть функциональным элементом, а не только украшением. Если вы хотите узнать, как с помощью анимации сделать дизайн и привлекательным, и удобным, то эта статья для вас.
Каждый дизайнер является рассказчиком. Когда он создает сайт, он рассказывает историю своим посетителям. Используя анимацию, мы можем сделать эту историю еще более интересной.
Анимация вдыхает жизнь в контент, делает его более привлекательным и запоминающимся. Хороший пример такой анимации можно найти на сайте Ikonet . Анимация захватывает пользователя с первой секунды пребывания на странице.
Анимация также может выступать в роли путеводителя, объясняя пользователю, как взаимодействовать с интерфейсом или сайтом. Тем самым обращая внимание пользователя на важные вещи. Например, если вам нужно сделать акцент на какой-либо информации или действии, сделайте так, чтобы она выскользнула откуда-то со стороны и была достаточно заметной. Взгляните на пример Preston Zeller ниже. Элементы появляются на страницах поочередно, тем самым привлекая внимание пользователей к определенным областям на странице.

Взаимодействие человека и компьютера основано на двух главных принципах: пользовательский ввод и системная обратная связь. Все интерактивные объекты должны реагировать на ввод пользователя соответствующим визуальным или звуковым сигналом. Тем самым обеспечивая обратную связь.
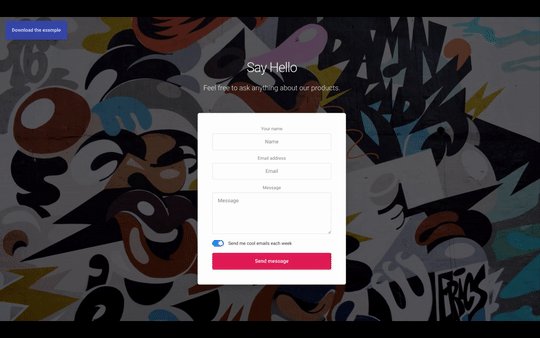
Ниже представлен эффект кастомного чекбокса (Custom Checkbox), созданный с использованием Slides framework . Тонкая подпрыгивающая анимация, которую пользователь видит при использовании переключателя, усиливает ощущение интерактивности.

С помощью слайдов вы можете создавать приятные анимации, которые активируются при наведении, тем самым призывая пользователей к взаимодействию с объектами. Взгляните на Berry Visual . Когда вы наводите курсор на «Отправить сообщение» или на меню в правом верхнем углу, появляется приятный анимированный эффект. Это создает ощущение интерактивности элементов.

Buf Antwerp – еще один отличный пример того, как анимированная обратная связь может улучшить пользовательский опыт. Когда посетители наводят курсор на плитку, появляется полупрозрачный оверлей с текстом, который предоставляет дополнительную информацию об объекте.
 3. Установите связь
3. Установите связьОтличное место для добавления анимации на целевую страницу – это моменты перехода. Зачастую моменты перехода кажутся резкими, например, когда пользователи нажимают на ссылку, и появляется новое окно. Такие изменения обычно приводят к потере контекста, мозгу нужно просканировать новую страницу, чтобы понять, как она связана с предыдущей, поэтому пользователям бывает трудно воспринимать такие переходы.
Рассмотрим пример резкого перехода:

Сравните это со следующим примером, в котором плавный анимированный переход направляет пользователя к различным частям экрана:

Второй переход мягче. Он наглядно демонстрирует процесс перехода между разделами, помогая пользователям понимать происходящее и видеть между ними связь.

Он также используется при создании перехода между этапами. Гладкие переходы между слайдами в приведенном ниже примере создают ощущение последовательности, благодаря чему информация не выглядит связно.

Наверное, трудно представить, каким образом можно добавить игривые элементы в повседневную рутину. Но, добавив немного неожиданности в анимацию, мы можем превратить знакомое взаимодействие в нечто забавное и незабываемое.
Если вы откроете сайт Tympanus’ 3D Room Exhibition , на первый взгляд вам покажется, что он ничем не отличается от других веб-галерей. Но ваше впечатление изменится сразу же после взаимодействия со страницей. Если вы подвигаете курсором, то увидите, как двигается страница, и этот эффект создаст ощущение 3D пространства. Это чувство усиливается, когда вы переходите с одной страницы на другую. Похоже на то, что вы путешествуете из одной комнаты в другую в трехмерном пространстве.

Теперь поговорим о чем-то более привычном, чем 3D-эффекты – о формах. Кто любит заполнять формы? Наверное, никто. Тем не менее, заполнение форм является одной из наиболее распространенных задач в Интернете. Как же сделать это занятие веселым?
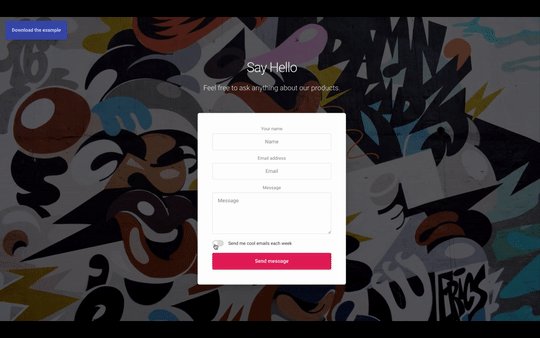
Посмотрите на картинку внизу, йети закрывает глаза, когда пользователь начинает вводить свой пароль. Такой анимированный эффект удивляет и поднимает настроение, особенно если вы его видите впервые.

И последнее, но не менее важное: можно сделать скроллинг не только визуально интересным, но и полезным для читателей. Ниже находится , интерактивное путешествие, в котором маршрут на карте анимируется в соответствии с контентом, находящимся на странице. Связность идеи, визуальных эффектов и местоположения позволяет пользователям читать информацию и наблюдать перемещение по карте.

Определить место на странице, где анимация будет максимально полезной – это лишь половина истории. Большое значение также имеет реализация анимации. В этом разделе вы узнаете, как правильно анимировать объекты на профессиональном уровне.
Когда несколько объектов движутся одновременно, пользователю сложно сконцентрироваться. Поскольку глаза человека будут бегать от одного объекта к другому, и мозгу потребуется дополнительное время, чтобы разобраться с происходящим (особенно если движение происходит очень быстро). Поэтому, очень важно правильно реализовать анимацию.
Крайне важно понять концепцию переходной хореографии, которая заключается в последовательности движений, сохраняющих фокусировку внимания при изменении интерфейса. Минимизируйте количество одновременно движущихся элементов. Используйте не больше двух или трех движущихся элементов одновременно. Если же вы хотите привести в движение более трех объектов, группируйте их и анимируйте как одно целое, а не отдельные элементы.

Слайды крайне полезны при веб-дизайне, они позволяют использовать не слишком много движений. Каждый анимированный эффект, присутствующий в слайдах, был тщательно разработан для эффективного представления контента.
Каждый раз, когда вы добавляете анимацию в дизайн, вы делаете его более выразительным. Его внешний вид во многом будет зависеть от выбранного анимированного эффекта.
Когда люди взаимодействуют с продуктом, у них есть определенные ожидания. Представьте себе, что при создании целевой страницы для банковской службы вы решите использовать анимацию подпрыгивания для формы сбора данных. Многие пользователи будут бояться предоставлять свои данные, потому что форма не выглядит достаточно серьезной.

Slides framework предоставляет 10 анимированных стилей, таких как Stack, Zen, Film, Cards и Zoom. Поэкспериментируйте с различными эффектами и выберите тот, который лучше всего подойдет по всем критериям.
Когда дело доходит до создания анимации, тайминг – это все. Он буквально решает судьбу анимации. Когда вы работаете над анимацией, вы обычно тратите треть своего времени на поиск нужных анимированных эффектов, а остальное время – на выбор тайминга, чтобы сделать анимацию изящной.
Оптимальная скорость анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд. Анимация, которая длится менее 1 секунды, считается мгновенной, тогда как анимация длительностью более 5 секунд может создать ощущение затянутости.
Когда дело доходит до создания анимированного эффекта, синхронизация времени оказывает прямое влияние на восприятие анимации. Она помогает дизайнерам делать анимацию более естественной и натуральной.

Анимация – это палка о двух концах. Она может улучшить юзабилити для одной группы пользователей, одновременно создавая проблемы для другой группы. Релиз Apple iOS 7 стал примером того как не нужно делать. Вскоре после релиза операционной системы, пользователи iPhone сообщили, что анимированные переходы вызывают головокружение и напряжение глаз.
Вы должны ориентироваться на массы и учитывать такие нарушения как проблемы со зрением и так далее. Всегда проверяйте, отвечает ли ваш дизайн рекомендациям WCAG. Отслеживайте пожелания и комментарии пользователей.
Специальная функция мультимедиа CSS, «prefers-reduced-motion» (предпочитает минимум движений) помогает отслеживать те ситуации, когда пользователь обращается с запросом минимизировать количество анимаций.
Кроме того, вам следует проводить тестирование юзабилити, чтобы проверить, что у всех пользователей, включая людей с нарушениями зрения, не будет проблем с взаимодействием с вашим дизайном.
Вот несколько советов, которые стоит учитывать при тестировании:
Многие характеристики оборудования, например размер экрана, плотность экрана, производительность графического процессора и так далее, могут существенно повлиять на производительность анимации. В результате владелец более качественного экрана будет видеть другую картину, чем владелец более старого устройства. Учитывайте такие факторы и оптимизируйте свою анимацию, чтобы она отлично выглядела на всех устройствах.
Большинство сайтов создаются и тестируются на ПК. Отсутствие тестирования на мобильных устройствах может создать множество проблем для пользователей, поскольку некоторые анимированные методы отлично себя показывают на ПК, но не на мобильных устройствах. Чтобы пользователи не получили негативного опыта, убедитесь, что ваш дизайн отлично работает как на ПК, так и на мобильных устройствах.
Трудно заметить недостатки, когда анимация (особенно сложная) работает на полной скорости. Но когда вы замедляете анимацию (скажем, на одну десятую скорости), такие несовершенства становятся очевидными. Вы также можете сделать видео в слоу-мо и показать вашим знакомым, чтобы узнать их мнение.
6. Анимация должна разрабатываться в начале
Многие дизайнеры считают анимацию ненужной функцией, потому как она перегружает пользовательский интерфейс и усложняет его. В большинстве случаев так и происходит, но лишь потому, что дизайнеры добавляют анимацию в конце процесса проектирования. Случайное движение без какой-либо цели не принесет пользы посетителям и, скорее всего, будет отвлекать и раздражать.
Чтобы сделать анимацию полезной и практичной, уделите этому время в начале разработки дизайна. Определите места, где анимация будет выглядеть логично и естественно, это очень важно.
Хорошо продуманная и качественная анимация делает целевую страницу не только более привлекательной, но и более удобной. Если все сделано правильно, анимация может превратить взаимодействие с целевой страницей в незабываемый и увлекательный опыт.