Вредоносное ПО (malware) - это назойливые или опасные программы,...


Здравствуйте, уважаемые читатели блога сайт. Это небольшая заметка из серии «самому себе на память». Возникла идея убрать лишние строки из файла стилей. За семь лет существования блога много чего поменялось, но строки в файлике STYLE.CSS оставались (на всякий случай или просто забывал их убирать). Сейчас мне показалось, что он стал слишком много весить, а посему возникла идея его почистить.
Делать это вручную довольно сложно, да и не нужно. Есть способы данный процесс автоматизировать. Часть из них у меня не сработала, за что-то нужно было платить и я посчитал это излишним. В итоге я воспользовался полуавтоматическим методом, о котором и напишу в ближайших нескольких абзацах. Забегая вперед скажу, что уменьшить размер файла CSS удалось чуть ли не в два раза, что меня даже несколько удивило.
Замена файла стилей (его содержимого — старое удалил, а новое вставил, после чего сохранил изменения через файлзилу) на новый (покоцанный) видимых изменений на сайте не вызвало (пока, во всяком случае, не выявил). В общем, я очень доволен и рекомендую попробовать. Быстро, просто и удобно (а так же бесплатно).
Удачи вам! До скорых встреч на страницах блога сайт
посмотреть еще ролики можно перейдя на");">

Вам может быть интересно
 Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
 CSS - что это такое, как таблицы каскадных стилей подключаются к Html коду с помощью Style и Link
CSS - что это такое, как таблицы каскадных стилей подключаются к Html коду с помощью Style и Link
 Оптимизация и сжатие CSS в Page Speed - как отключить внешние файлы стилей и объединить их в один для ускорения загрузки
Как настроить чередование фонового цвета строк таблиц, списков и прочих Html элементов на сайте с помощью псевдокласса nth-child
Оптимизация и сжатие CSS в Page Speed - как отключить внешние файлы стилей и объединить их в один для ускорения загрузки
Как настроить чередование фонового цвета строк таблиц, списков и прочих Html элементов на сайте с помощью псевдокласса nth-child
 Для чего нужен CSS, как подключить каскадные таблицы стилей к Html документу и основы синтаксиса этого языка
Для чего нужен CSS, как подключить каскадные таблицы стилей к Html документу и основы синтаксиса этого языка
 List style (type, image, position) - Css правила для настройки внешнего вида списков в Html коде
List style (type, image, position) - Css правила для настройки внешнего вида списков в Html коде
 Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Созданный сайт будет постоянно расширяться, и однажды вы осознаете, насколько трудно разобраться в его CSS .
Если вы уже столкнулись с подобной проблемой, то пришло время провести аудит вашего CSS -кода и оптимизировать его. Мы отобрали 15 инструментов, которые помогут вам сделать это. Некоторые из них помогут уменьшить размер файла с CSS , другие поспособствуют повышению производительности страниц.
Type-o-matic представляет собой Firebug -плагин, который умеет анализировать шрифты, использованные на страницах сайта. Этот плагин выводит отчет в виде таблицы с информацией о свойствах используемых шрифтов (семейство, размер, цвет и другое ).
Несмотря на то, что отчет представлен в табличном виде, вы сможете без труда редактировать этот список, скомбинировав или удалив похожие по стилю шрифты.

Инструмент анализирует ваши CSS -файлы на наличие дублей. Это позволит уменьшить размер CSS и гораздо удобнее работать с ними в дальнейшем. Инструмент очень прост в установке – он реализован в виде пакета расширения для Ruby , и запускается из командной строки.

Это средство поможет выявить проблемы в вашем CSS -коде. Инструмент проверяет основной синтаксис стилей, а также применяет набор правил к коду, который вызывает подозрения. Все правила подключаемые, поэтому вы сможете без труда их изменить.

Зачастую попадаются клиенты, желающие использовать такие цвета, о существовании которых вы даже не подозревали. CSS Colorguard поможет составить необходимые цветовые схемы, и предупредит в том случае, если вы используете два одинаковых цвета.

CSS Dig — это скрипт, написанный на Python , который запускается локально, и позволяет проанализировать свойства и значения CSS практически любого сайта, независимо от того, располагаются ли стили в отдельном файле или в коде страницы. Инструмент также помогает изменять, стандартизировать и оптимизировать CSS -код.

Dust-Me – плагин для Firefox и Opera , который выводит неиспользуемые селекторы из таблицы стилей. Инструмент берет весь CSS вашего сайта, и показывает, какие именно селекторы используются, а какие лишние.

Devilo.us – продвинутый движок для сжатия и оптимизации CSS -кода, который теперь поддерживает CSS3 .

Инструмент помогает избавиться от неиспользуемых CSS -стилей на страницах сайта или в веб-приложениях. Способен определять даже динамически загружаемые CSS -селекторы в javascript-коде, и существенно сжимать размер файлов стилей.

Atomic CSS поможет уменьшить CSS -файлы. Он позволяет оптимизировать скорость загрузки страниц, исключает зависимости, а также умеет многое другое.

CleanCSS представляет собой многофункциональный CSS -оптимизатор. Инструмент берет ваш CSS -код и делает его чище и меньше в объеме. Вы можете оптимизировать код, написанный на разных языках: javascript , json , python , html и т. д.

Инструмент облегчает форматирование CSS -кода страниц академических изданий. Это библиотека CSS -стилей для форматирования документов под печать и публикацию в интернете.

CSSO (CSS Optimizer) ¬– это инструмент, который производит структурную оптимизацию ваших CSS -файлов.

Helium – это инструмент для выявления неиспользуемых CSS -свойств на всех страницах сайта. Он основан на javascript и работает прямо в браузере. Helium принимает список URL -адресов разделов сайта, а затем анализирует каждую страницу для последующего составления списка всех стилей. После чего выявляет не использующиеся свойства CSS .

Strip CSS Comments значительно облегчает следующие задачи: удаление комментариев из CSS -файлов, уменьшение размеров файлов. Он также доступен в виде плагина для gulp/grunt/broccoli .

Инструмент позволяет без труда оптимизировать CSS -файлы, сохраняя последовательность и формат разметки. В нем есть несколько средств, которые позволяют удалять в документе пробелы и комментарии.
Возможно, у вас на примете есть еще какие-нибудь полезные CSS -инструменты? Пожалуйста, поделитесь ими в комментариях!
Перевод статьи “15 CSS Tools to Audit and Optimize Your CSS Code ” был подготовлен дружной командой проекта
4 из 5
Многие разработчики сталкиваются с тем, что после какого-то времени работы над проектом, в файлах CSS появляются стили, про которые нельзя точно сказать, используются они или нет. Такое часто случается, когда вы работаете в команде, и над стилями работает не один человек. Или, например, до вас было несколько разработчиков, а вы решили что-то поменять или дизайнер задумал небольшой редизайн. В общем, вариантов много, а результат один — браузеру отдаются «мертвые» селекторы.
Все бы ничего, если таких один-два, но если в вашем файле пять-шесть тысяч строк, то тут уже нет сомнения — не все селекторы используются, а значит убрав лишние можно облегчить файлы и ускорить загрузку страниц. Сегодня мы рассмотрим различные программы, плагины и сервисы для очистки CSS-файлов от лишних стилей.

Учитывает стили, включенные в страницу через , @import и . Может анализировать как отдельную страницу, так и весь сайт. В конце вы получите список селекторов, которые не используются на сайте.

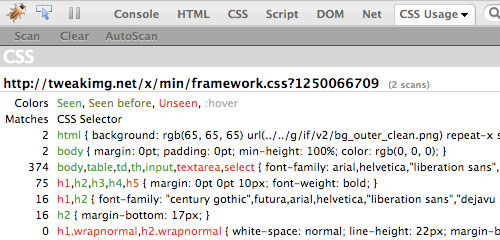
Это расширение для FireBug , которое позволяет найти неиспользуемые селекторы как на отдельной странице, так и на всем сайте. В итого вы получите список всех ваших селекторов, среди которых отмеченные красным будут неиспользуемыми.

Онлайн инструмент, позволяющий проверить, какие из селекторов данного файла не используются на конкретных страницах сайта. Минус в том, что нельзя оценить весь сайт целиком (точнее можно, но долго и неудобно).
Перечень редакторов кода, которые так или иначе умеют находить неиспользуемые CSS стили.

Этот так же умеет находить селекторы, которые используются на страницах, но для которых нет описания в CSS файлах.

Кросс-платформенный редактор, предназначенный в первую очередь для работы с Java.
На мой взгляд, самый удачный инструмент из перечисленных — Dust Me. Анализ всего сайта занимает меньше минуты, после чего нужно просто найти и удалить указанные селекторы.
Кстати, если у кто-то из вас пользуется редактором или сервисом, которого нет в этом списке, то пишите в комментариях, добавлю. Всем спасибо за внимание;-)
От автора: рассуждать о монолитных стилях довольно сложно, так как, обычно, CSS файлы часто раздуваются. Удаление неиспользуемых стилей CSS должно перевести ситуацию в управляемое русло. Прежде чем мы начнем искать неиспользуемые стили, стоит отметить, что существует множество других стратегий написания обслуживаемых стилей. Наши стили можно разделить на логические части (макет страницы, кнопки, сетки, виджеты и т.д.) и использовать понятную систему именования (например, БЭМ). Как правило, разработчики делают это еще до того, как ищут неиспользуемые правила. Я думаю, это правильно, ведь стили имеют долгосрочное воздействие.
Еще одна причина, по которой не так часто урезают правила – просто неудобно искать и удалять неиспользуемые стили в чем-либо, что больше маленького веб-проекта. Если контент не статичен, как понять, какие правила используются и где?
Оказывается, в инструментах разработчика Chrome уже есть встроенная функция. Я испытал ее на сайте, на котором, как я знал, было много стилей, которые можно удалить. Ощущения были смешанные. Порог входа очень низкий, особенно для разработчиков, которые уже работали с панелью разработчика Chrome. Устанавливать ничего не нужно, это приятно.
Что нужно сделать для проверки стилей на сайте:
Откройте интересующий сайт
Откройте панель разработчика
Перейдите на вкладку audits
Выберите опцию Web Page Performance и запустите
В части результатов будет «Remove unused CSS rules». Если этого нет, значит, у вас нет неиспользуемых стилей. Поздравляю! Результат разбит по стилям. Разбивка не просто по файлам, а по блокам style. Реально полезная функция, так как нам нужны только те стили, которые писали мы. По крайней мере, в рамках этой статьи.
Я не нашел супер простого способа экспортировать результат из Chrome. Можно копировать прямо из блока, но его сначала нужно развернуть. Это делает разбор результатов немного неудобным. Запуск теста в браузере еще дальше отталкивает нас от работы с кодом, что, возможно, приведет к тому, что мы будем забывать тестировать сайт.
Вывод: для начала полезно, но не долгосрочное решение.
Для поиска неиспользуемых стилей можно задействовать инструменты командной строки. UnCSS – интересный экземпляр. Он вытягивает страницу через phantomJS и ловит стили, вставленные через JS. Я очень хотел попробовать этот инструмент, так как он решал мою проблему, ведь панель разработчика Chrome совсем не связана с редактированием кода. С помощью UnCSS результат можно сохранить прямо в файл, идеально.
У меня не получилось выполнить npm install uncss на Ubuntu. Ничего серьезного, оказалось, я забыл пару зависимостей. Команды для установки недостающих библиотек, которые я запускал:
sudo apt-get update sudo apt-get install build-essential chrpath libssl-dev libxft-dev sudo apt-get install libfreetype6 libfreetype6-dev sudo apt-get install libfontconfig1 libfontconfig1-dev
sudo apt - get update sudo apt - get install build - essential chrpath libssl - dev libxft - dev sudo apt - get install libfreetype6 libfreetype6 - dev sudo apt - get install libfontconfig1 libfontconfig1 - dev |
UnCSS можно интегрировать в процесс билда, но мы сейчас опустим это. Думаю, вставлять его в процесс билда не самая хорошая идея. У Addy Osmani есть по этой теме хорошая статья. В идеале, нам нужно удалять неиспользуемые стили прямо из кода, а не просто фильтровать их под финальный продукт.
Возможно, лучший выход – делать и то и то. Во-первых, запускать его как пребилд шаг для оптимизации кода. Во-вторых, запускать шаг билда для оптимизации стилей, которые вы не контролируете.
uncss http://your-site.foo/ > unused-styles.css
uncss http : //your-site.foo/ > unused-styles.css |
Результат разбивается на стили сайта your-site.com и браузер Chrome, но хранятся в одном файле. На моем сайте есть шрифт font-awesome, и все иконки, которые не используются на домашней странице, попали в вывод UnCSS. Сейчас мне это неважно. Их можно спрятать, если запустить команду еще раз и указать ignoreSheets.
Обратите внимание, что ignoreSheets может принимать строку (полный URL стиля, который нужно проигнорировать) или регулярное выражение. С регулярным выражением проще, так как там меньше символов, и оно покрывает возможные изменения в пути к файлу.
IgnoreSheets /.*font-awesome.min.css/
Вот такое сообщение об ошибке выскакивает при таймауте страницы. Таймаут можно увеличить с помощью -t N, где N – количество миллисекунд (не ставьте –t 360, чтобы потом удивляться, почему код не подождал 5 минут).
Вывод: UnCSS удобнее, так как ближе к месту, где я редактирую стили. Выходной файл полезен при исключении ненужных стилей. Я вижу ему применение из-за опции –includeSheets, которая автоматически игнорирует все, что попало под регулярное выражение. Удобно для, например, сайтов в WordPress, где различные плагины могут подтягивать свои стили, но разработчику нужны только стили темы style.css и т.д.
Сначала я выбор отдал UnCSS и удобной командной строке. Однако пока я писал эту статью, я попробовал их на еще паре сайтов и получил менее перспективные результаты. В частности, у меня есть несколько сайтов, созданных пару лет назад, на которых используется фреймворк, где задействованы постоянные комментарии /*!*…*/. Они плохо работают с PostCSS, поэтому и с UnCSS. Я еще не вникал в проблему, но, возможно, более новая версия PostCSS прощает такие комментарии. Тем не менее, прямо сейчас это стало еще одним барьером, и я не могу полностью использовать UnCSS в своей работе.
Данная статья - первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset .
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание . Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом . Именно исходя из этого, если вы установите базовое значение стилей для элемента a , то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
* { margin: 0; padding: 0; } p { margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере .
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере . Математики бы сказали следующее: «Что и требовалось доказать».
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
body { line-height: 1; color: black; background: white; }
В этом случае нет необходимости создавать новый селектор для описания ваших свойств - вы можете их просто включить в CSS Reset. Сделаем это:
body { line-height: 1; color: #996633; background:#ccc url(tiled-image.gif) repeat-x top left; }
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».