Вредоносное ПО (malware) - это назойливые или опасные программы,...


Разработчики веб-страниц Front End’a несут ответственность за то, чтобы страница точь-в-точь повторяла макет дизайнера и одинаково отображалась во всех браузерах. В течение долгого времени это становилось легче с появлением более продвинутых браузеров и большего количества средств разработки.
В то время как все знают о HTML и CSS, меньше людей знает о Sass и Haml. Развитие фронтенда продолжает продвигаться с каждым годом. Одно из основных заданий разработчика – всегда быть в курсе последних нововведений.
Если вы чувствовали себя немного неуверенными в своих навыках фронтенда или просто хотите узнать о более новых методах, эту небольшую статью советую прочитать именно вам. Я предлагаю вам несколько популярных инструментов и ресурсов, которые каждый разработчик Front End’a должен использовать или по крайней мере знать об их существовании.
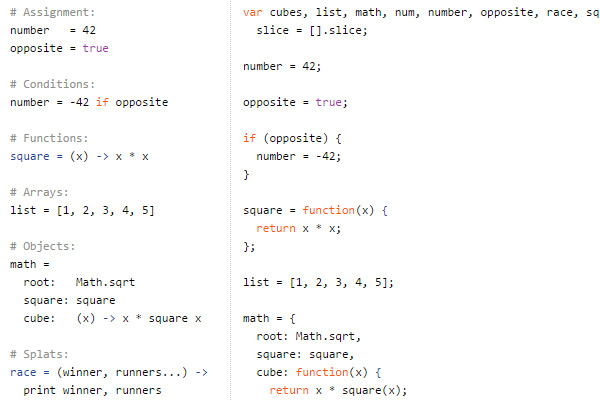
Возможно, самый известные препроцессоры CSS: SASS, также немного похож на него LESS. Благодаря этим двум библиотекам вы можете создать более динамический код.
Термин “SASS” можно применять как к технологии, так и к синтаксису. Файлы SASS могут также быть файлами SCSS, между ними нет особых различий, местами SCSS просто более напоминает привычный CSS. LESS – та же самая вещь только с различным синтаксисом.
SASS и LESS не языки по сути, но небольше расширения для CSS. Код SASS/LESS компилируется в обычный CSS.
Самое большое различие между SASS и LESS, кроме синтаксиса, то, как они работают. SASS компилируется с помощью Руби, в то время как LESS – использует JavaScript (или Node.js).
Обратите внимание на то, что предварительная обработка CSS действительно требует небольшого знания команд Terminal/CLI. Вам не обязательно быть экспертом, но у вас должны быть хотя бы базовые знания работы в командной строке. Например, самый быстрый способ собрать файлы SASS состоит в том, чтобы использовать что-то вроде этого в терминале:
sass input.scss output.css
Но как только вы получаете некоторую практику, это становится для вас вторым способом написания CSS.
Вот некоторые ресурсы для того, чтобы узнать больше о препроцессорах для CSS:
Контроль для управлением проектом и версиями необходим для больших веб-проектов. Такое сообщество как GitHub сделало “GIT” обычной частью технологий.
Но как это работает, и почему вы должны его использовать?
GIT – система управления версиями, которая позволяет разработчикам писать код, не переписывая предыдущую работу. Это возможно посредством перехода, где различные части проекта могут быть сохранены как архив. С GIT’ом возможно разветвить ваш текущий проект, попытаться добавить новую опцию и сохранить, если она вам понравилась, или удалить ту ветвь, которая не работает.
Установка GIT’a очень снисходительно относится ко всем операционным системам. Легкое достаточно подробное обучение, в процессе которого вы узнает, как все передается, ветвится и контролируется.
Но с вводным гидом и большим количеством практики GIT будет медленно становиться частью вашего технологического процесса Front End’a.
Одно из самых больших препятствий, которое может произойти – это использование GIT через командную строку. Это – предпочтительный метод большинства программистов, которые уже используют CLI ежедневно. Однако, если вы так и не смогли научиться использовать его, то вам на помощь приходит приложение от GitHub’a и который на данный момент является бесплатным.

Мой совет если вы все таки решили начать изучать GIT’a состоит в том, чтобы вы учили его не в спешке, а поэтапно. Легко быть обескураженным, если контроль версий – абсолютно незнакомое понятие. Поэтому учитесь в своем собственном темпе и не сдавайтесь!
Вот некоторые превосходные веб-сайты для изучения основных возможностей GIT’a:
Развитие Front End’a, несомненно, переместилось к полной поддержке JavaScript. От динамических элементов страницы до мультипликации JavaScript – одного из основных инструментов каждого веб-проекта.
Но недавно казалось, что все больше разработчиков выбирает библиотеки JavaScript, которые довольно таки упрощают процесс написания кода. Это отлично потому, что библиотеки порой содержат в себе упрощенные понятия, которые могут облегчить взаимодействие с такими методами как AJAX. Отрицательная сторона этого явления – с таким количеством различных библиотек трудно будет понять, с чего начать.
Хорошее правило состоит в том, чтобы изучить только то, в чем вы нуждаетесь и когда вам это нужно. Если вы тот, кто просто любит писать код для забавы, лучше освоить только несколько библиотек. jQuery – возможно, лучший выбор, чтобы начать, так как это – одна из лучших пяти библиотек JavaScript, которыми чаще всего пользуются.

Но также следует рассмотреть более современные инструменты, такие как Backbone.js или Angular.js. Они оба являются общедоступными библиотеками, которые были написаны для структурирования основных JS веб-приложений. Они невероятно сильны, но могут служить небольшим дополнением на простом блоге WordPress.
Разработчики, ищущие проблему, могли бы считать изучение одного из инструментов предварительной обработкой языков, таких как CoffeeScript, TypeScript или LiveScript. Все три языка собирают в JavaScript, но предлагают небольшие отличия оригинальному синтаксису.

Настоящая сила JavaScript только сейчас обнаруживается. С таким инструментом как Node.js появляется возможность установить его на сервер. Нельзя не напомнить о том, что сырой JavaScript может быть выполнен в консоли браузера, дающей еще больше возможностей Front End разработчикам.
Являетесь ли вы полным новичком или закаленным разработчиком, есть всегда то, чему возможно научиться с JavaScript, если вы увлечены веб-разработкой. Следующие ресурсы могут оказаться исключительно полезны:
Популярность препроцессоров CSS, также дала возможность появлению препроцессоров для HTML Front End’a. Это работает точно так же, как SASS/LESS, где вы написав код, и скомпилировав, получили ли бы обычный HTML-код.
HTML препроцессоры могут спасти вас от многократного повторения одинаковых строк кода, закрытия тегов. В то время как это очевидно полезно, хотя иногда требуется некоторое урегулирование.
Haml и Jade – эти два наиболее популярных препроцессора с совсем разными стилями синтаксиса. Slim – третий вариант. Все три – в открытом доступе и все время улучшаются, благодаря общественной поддержке.

Haml и Slim работают на Ruby, Haml является альтернативой ERB шаблонов. Сейчас Haml – большой инструмент для разработчиков Rails. Для Front End’еров может быть столь же полезным, вне зависимости от того, пишете ли вы код на Back End’е или нет.
Jade – шаблонный двигатель, который работает на Node.js. Лучше использовать его для приложенний Node или также можно использоваться в качестве автономного решения для разработчиков Front End’a, которым нравится синтаксис Jade.
Нет никакого запрета или неправильного выбора, так как они оба довольно таки похожи. Общее согласие среди любителей Ruby состоит в том, чтобы придерживаться разработки на Haml. Но много разработчиков Front End’a склоняются к Jade’у, потому что Node.js стал горячей тенденцией в веб-разработке.
Правда, немного разработчиков находят обязательной предварительную обработку HTML. Вы можете предпочесть писать статический HTML, но некоторые разработчики предпочитают Haml/Slim/Jade. Поэтому, если вы можете, по крайней мере, понять синтаксис, это даст вам большое преимущество.
Советую вам изучить эти подробные обучающие ресурсы, чтобы копнуть поглубже:
Автоматизированные менеджеры задач – новейшие инструменты Front End’a. Понятие часто запутывающее сначала, но менеджеры задач могут существенно улучшить ваш технологический процесс и дать огромный потенциал.
Два крупных менеджера задач – Gulp и Grunt. Вы заметите, что они оба работают на JavaScript, но также им требуется терминал. Так каким же образом все работает?
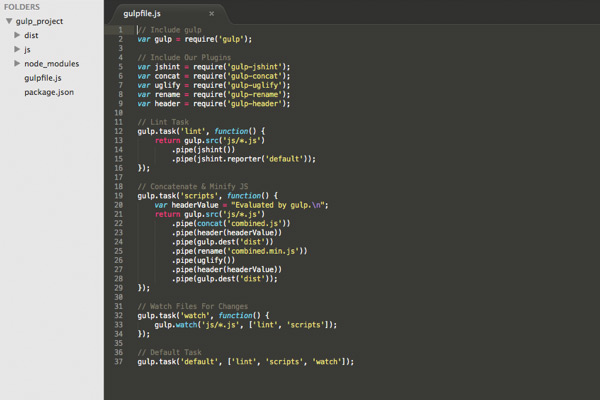
Gulp и Grunt устанавливаются через Node Package Manager (NPM) в командной строке. Сами библиотеки могут управляться командами JS от отдельных файлов, gulpfile.js и gruntfile.js соответственно.
Эти файлы могут быть очень маленькими или очень большими в зависимости от того, сколько задач вы хотите автоматизировать. Посмотрите на этот стандартный Gulpfile.js, чтобы увидеть, как это все может выглядеть.

Если вы никогда не делали ничего подобного до этого времени, вы вероятно несколько смущены. Не волнуйтесь насчет синтаксиса на данный момент, вместо этого вы можете сосредоточиться на понятиях и особенностях, предоставляемых этими.js файлами.
Вы можете добавить код JS, который автоматизирует некоторые задачи, такие как обработка файлов SASS, Haml, даже языки JS, один из которых CoffeeScript. Вы заметите, что каждая из тех связей указывает на пакет NPM, предварительно написанный для Gulp’a. Это означает, что вы не должны писать, то же, что и ваши собственные автокомпиляторы SASS, потому что это уже все написано!
Обучение использованию менеджера задач требует поэтапной работы. Понятия могут казаться незнакомыми и, подобно изучению SASS’a, есть сложности в понимании для новичков. Однако, как только вы разберетесь в основах и увидите, как это затрагивает вашу разработку в целом, вы даже не подумаете вернуться к старым способам.
Чтобы начать, просто выберите Gulp или Grunt и заставьте себя практиковаться.
Вот некоторые способы начать:
Все эти инструменты довольно новые или очень выросли за прошедшие несколько лет. Мир развития Front End’a предлагает столько впечатляющих инструментов для упрощения написания кода, и я надеюсь, что эта статья даст вам отправную точку.
Вы хотите, чтобы показать различные боковые панели для различных статей и страниц на вашем ? Как правило, темы WordPress отображать одни и те же боковые панели на фиксированных местах, независимо от статьи или страницы, на которой вы находитесь. в этом Мы покажем вам, как создавать и отображать различные боковые панели для каждой публикации и страниц на WordPress.

По умолчанию, боковые полосы определяются вашим , Каждая тема WordPress имеет некоторые боковые панели или совместимые области с виджетами, которые позволяют добавлять виджеты.
Как правило, боковая панель блога отображается во всех статьях, страницах, категориях и архивных страницах. Однако иногда вам нужно будет изменить содержимое вашей боковой панели на основе публикаций или конкретных страниц.
Например, вы можете отобразить различное содержимое на боковой панели ваших самых популярных пунктов, добавлять различные подписные формы, или медийных объявлений.
Тем не менее, давайте посмотрим, как создавать и отображать различные боковые панели для каждой публикации и страниц на WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин " Easy Пользовательские Sidebars ». Для получения более подробной информации см наш шаг за шагом руководство о том, как из WordPress .
После активации плагина вы должны посетить страницу " Внешний вид> Sidebars Theme Создание пользовательских боковых панелей.
Во-первых, вы должны указать имя для пользовательского боковой панели, а затем нажмите кнопку Создать боковую панель.
Плагин теперь будет создавать боковую панель, и вы можете выбрать свойство боковой панели.
Затем вам нужно выбрать врезку из темы, которые будут заменены на настраиваемую боковую панель и обеспечивают для него описания.
Затем вам нужно выбрать, где вы хотите, чтобы ваша настраиваемая боковая панель заменила боковую панель темы. Вы увидите свои публикации, страницы, категории и ярлыки, перечисленные в левом столбце экрана.
Просто выберите области, в которых вы хотите отобразить пользовательскую боковую панель, затем нажмите кнопку " Добавить в Боковая панель ».
Вы можете добавить виджеты пользовательских боковых панелей. Плагин теперь будет отображаться боковые панели в зависимости от ваших настроек. Вы можете посетить выбранные страницы, чтобы увидеть все это в действии.
Вот именно для этого учебника, я надеюсь, что это позволит вам добавлять пользовательские врезки в свой блог WordPress.
В этой нашей заметке речь пойдет о дополнительных инструментальных панелях, располагаемых на рабочем столе Windows. Назначение этого элемента интерфейса – обеспечить быстрый доступ к тем или иным приложениям или ресурсам. Конечно, иконки рабочего стола выполняют примерно ту же функцию, но все же удобнее, когда все необходимое находится под рукой в одном месте. Инструментальные панели располагаются обычно справа и сбоку – это наиболее предпочтительное размещение, хотя некоторые из них могут быть перемещены наверх экрана или в какое-нибудь другое место. Боковая панель для ОС Виндовс 7 позволяет разместить часы, календарик, а также ссылки на сетевые ресурсы: любимые сайты, ленты новостей, ссылки на социальные сети и так далее.
Данная концепция не является чем-то новым. Она появилась еще в самых первых версиях Windows (Win 3.1 и старше). Многие офисные пакеты обеспечивали доступ к своим программам подобным же образом. Например, офисный пакет от Lotus и версия MS Office 97 размещали такие панели на экране сразу же при запуске операционной системы.
Вам не нужно было обращаться к меню «Пуск» для того, чтобы запустить Word или Excel. Это можно было сделать, нажав на соответствующую кнопку прямо на экране.
Некоторые системные программы поступали точно так же. Например, переключатель языков в Win 3.11. Как получить доступ к панели в 7-ке?
Оговоримся сразу: встроенные средства организации боковой панели в Windows 7 отсутствуют. Попытки создать нечто подобное были сделаны в Vista. Но их с успехом заменяют программы сторонних разработчиков. Приведем примеры таких программных продуктов:
 Мы остановимся на наиболее популярном приложении такого типа: программе 7 Sidebar. Какие удобства мы можем получить от этого приложения? Программа имеет оригинальный дизайн, напоминающий аналогичный дизайн в Vista, только существенно усовершенствованный. Панель предназначена для размещения гаджетов – иконок файлов с расширением.gadget. Большое количество гаджетов самого разного назначения можно скачать в сети. Также она имеет удобное меню для навигации, способна менять свой цвет и прозрачность, а также может выступать в качестве менеджера открытых окон. Применяя этот инструмент, вы избежите беспорядочного загромождения рабочего стола ярлыками.
Мы остановимся на наиболее популярном приложении такого типа: программе 7 Sidebar. Какие удобства мы можем получить от этого приложения? Программа имеет оригинальный дизайн, напоминающий аналогичный дизайн в Vista, только существенно усовершенствованный. Панель предназначена для размещения гаджетов – иконок файлов с расширением.gadget. Большое количество гаджетов самого разного назначения можно скачать в сети. Также она имеет удобное меню для навигации, способна менять свой цвет и прозрачность, а также может выступать в качестве менеджера открытых окон. Применяя этот инструмент, вы избежите беспорядочного загромождения рабочего стола ярлыками.
Панель задач располагается внизу экрана. Именно поэтому такое ее расположение является традиционным. Но современные дисплеи стали гораздо шире, поэтому возникла возможность не жалеть места для дополнительных «баров», и время от времени у пользователей возникает вопрос: как расположить сбоку, то есть, слева или справа.
Перечислим причины, почему иногда можно считать такую организацию рабочего пространства эффективной:
Если картина закреплена на стене, а ее нужно перевесить в другое место, тогда первым делом стоит открепить картину от стены и снять ее. Так и с Панелью задач – для начала убедитесь, закреплена Панель задач или нет. Если да, ее нужно открепить.
Видеоверсия, как расположить Панель задач сбоку:
Разберем несколько других вопросов, касающихся Панели задач.
Сначала открепить Панель задач. Для этого кликнуть правой кнопкой мыши по Панели задач, в появившемся меню убрать галочку напротив опции “Закрепить Панель задач”.
Затем для Windows 7:
в окне «Свойства панели задач и меню Пуск» ставим галочку напротив надписи «Автоматически скрывать панель задач» (цифра 2 на рис. 2),
затем кликаем по кнопке «Применить» (цифра 6 на рис. 2), после чего кликаем по «ОК» (цифра 7 на рис. 2).
Для Windows XP аналогично:
на рис. 3 в окне «Свойства панели задач и меню Пуск» ставим галочку напротив надписи «Автоматически скрывать панель задач». Сначала щелкаем по кнопке «Применить», после чего – по «ОК».
После этих простых действий Панель задач вообще не будет занимать место на экране, а при необходимости будет автоматически всплывать при наведении на нее курсора.
Здесь все зависит от галочки напротив надписи «Использовать маленькие значки» (цифра 3 на рис. 2). Если ее поставить, затем кликнуть по кнопке «Применить» (цифра 6 на рис. 2), после чего щелкнуть по «ОК» (цифра 7 на рис. 2), тогда в Панели задач будут маленькие значки.
Если убрать галочку напротив надписи «Использовать маленькие значки» (цифра 3 на рис. 2) и кликнуть по «Применить» и потом по «ОК», тогда значки на Панели задач будут увеличены.
Если вы установили панель слева или справа экрана, можно будет растянуть ее к центру, если на экране есть свободное место. Для этого подведите курсор мыши к верхней границе Панели задач. Подвигайте курсор около этой границы чуть-чуть вверх-вниз так, чтобы курсор принял форму двунаправленной стрелки, в этот момент нажмите на левую кнопку мыши и перетащите границу так, чтобы задать нужный размер панели задач.
Этот вариант применим как для Windows XP, так и для Windows 7.
Уменьшить Панель задач можно аналогично тому, как описано выше в вопросе «как увеличить панель задач».
P.S. По компьютерной грамотности можно еще прочитать:
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик
.
Уже более 3.000 подписчиков