Вредоносное ПО (malware) - это назойливые или опасные программы,...


"Как правильно вставить объекты Flash в вашу HTML-страницу?"
Это должно быть простой вопрос, но вероятно вызывает множество споров, так как каждый из доступных способов встраивания объектов имеет свои преимущества и недостатки. В этой статье мы исследуем трудности и тонкости встраивания Flash-содержимого и рассмотрим наиболее популярные способы вставки объектов.
Основные компоненты метода встраивания Flash-объектовПрежде чем перейти к практике, давайте сначала охарактеризуем идеальный метод. По моему мнению, следующие критерии имеют первостепенное значение.
Соответствие стандартамWeb-стандарты предлагают универсальный язык для создателей браузеров, проектировщиков оборудования и веб-дизайнеров для того, чтобы они могли избежать проблем совместимости, зависимости от производителей, а также нарушения патентных прав. Кроме того веб-стандарты позволяют создавать правильную HTML-разметку, которая к тому же часто является требованием в веб-проектах.
Межбраузерная поддержкаПоддержка всеми основными браузерами и популярными операционными системами — это необходимое условие. Проверить разметку можно с помощью инструментария Flash embed test suite , который позволяет оценить, поддерживают ли браузеры тот или иной метод разметки, с помощью которой можно вставить Flash-объекты. Этот набор тестов может показать информацию о параметрах, в том числе различных настройках Flash, потоках и сценариях, поддерживаемых браузерами и ОС. Вы также можете изучить сводную таблицу, отображающую эти параметры.
Поддержка альтернативного содержимогоВо всех случаях, когда вы создаете содержимое, воспринимаемое поисковыми машинами или доступное людям, которые используют Веб без установки каких-либо плагинов, использование альтернативного содержимого — это наилучшее решение.
Избежание несоответствия между Flash-контентом и версией Flash-плеераК сожалению для многих из нас, Flash-контент будет воспроизводиться вне зависимости от версии Flash-плеера, для которого он был создан. В этом нет ничего страшного до того момента, пока устаревший плагин не обнаружит функции, которые работают только в его более поздних версиях. Если так произойдет, ваши посетители увидят "нарушенное" содержимое или вовсе ничего не увидят.
Автоактивация интерактивного контентаБраузеры компании Microsoft работают так, что посетители не могут напрямую взаимодействовать с элементами управления Microsoft ActiveX, который позволяет загружать объекты и элементы embed , также называемые "интерактивным контентом".
Короче говоря, браузеры Microsoft не позволят взаимодействовать с интерактивным контентом, пока пользователь самостоятельно его не активирует. Opera также внедрила похожий механизм "click-to-activate". Этот механизм работает как "лежачий полицейский" на дороге: вы должны приостановить движение, медленно переехать через него, и только потом нажать педаль газа. Это может запутать обычного интернет-серфера и разозлить даже самого опытного.
Простота реализацииКонечно же простота имеет значение. Зачем прыгать выше головы, если можно сделать проще?
Основы встраивания Flash-объектов: embed и objectСуществуют два элемента HTML, которые позволяют вставить объекты Flash на веб-страницу. В одной руке, у нас есть запатентованный элемент embed , который поддерживается большинством браузеров:
Alternative content
В другой руке у нас элемент object , который является рекомендацией W3C. Так как спецификации W3C предоставляют больше возможностей для отображения подключаемого контента, со временем появились два различных способа реализации объектов.
Большинство современных браузеров выбрали стандартом альтернативу тегу embed , используя при этом MIME-тип объекта, чтобы подключить соответствующий плагин для воспроизведения содержимого:
Alternative content
Этот метод не привязан к какому-либо определенному браузеру и поэтому это предпочтительная реализация.
Второй способ реализации создан специально для Internet Explorer на Windows. При этом требуется, чтобы вы определили атрибут classid у объекта, чтобы браузер смог загрузить необходимый элемент управления ActiveX Flash-плеера. Такой способ допустим, но зависим от типа браузера:
Alternative content
Замечание : В двух последних примерах кода специально не указан параметр codebase — он часто используется, чтобы уточнить URL инсталлятора Flash на серверах Adobe (браузер может автоматически загрузить его, если он еще не установлен). Однако это запрещено согласно спецификациям, которые ограничивают его доступ только в пределах домена текущего документа, и поэтому этот параметр не поддерживается всеми современными браузерами.
Почему embed все еще используетсяС появлением веб-стандартов можно было бы совершенно обоснованно удалить элемент embed . Он просто никогда не был рекомендацией W3C и никогда не будет, потому что он уже запатентован. Однако в действительности этот способ лучше поддерживается браузерами, чем отдельная реализация элемента object . В результате такой способ реализации выбран на большинстве веб-сайтов, таких как Google Video и Brightcove.
Хотя веб-стандарты созданы, чтобы избежать проблем совместимости, элемент embed более ясен и недвусмыслен, чем элемент object , одобренный W3C. Жесткие правила реализации элемента embed и хорошая поддержка превратила его в фактический стандарт, который будет использоваться до тех пор, пока не будет универсальной поддержки элемента object , достаточной для того, чтобы игнорировать версии браузеров, которые его не поддерживают.
Где нарушена поддержка веб-стандартовДвойственная реализация элемента object формально не нарушает веб-стандарты, но создает множество проблем. Следовательно, нам нужно найти способ объединить два метода реализации объектов в один. Еще хуже то, что мы также должны разобраться с браузерами, которые имеют (или раньше имели) неправильную реализацию объектов. Давайте рассмотрим эти проблемы:
Одной из особенностей элемента object является то, что вы можете вставлять этот тег друг в друга:
Alternative content
К сожалению, из-за ошибки в старых версиях Internet Explorer встроенные друг в друга элементы object рассматриваются так, как будто они следуют один за другим, поэтому отображаются оба элемента.
Еще хуже то, что браузеры Safari, начиная с версии 1.2.2 для Mac OS 10.3, игнорируют элемент param , встроенный в object , хотя поддерживают такие же атрибуты для элемента embed .
Замечание : Вы также можете спросить, насколько разумно определять контент, атрибуты и параметры дважды, как в вышеизложенном способе. Этот комбинированный метод также делает более проблематичным использование JavaScript для взаимодействия с Flash-контентом. В таком случае вы должны проверять, с каким объектом вы взаимодействуете.
Некоторые из ошибок уже исправлены, но необщепринятая и ошибочная в Internet Explorer реализация object все еще сдерживает абсолютное принятие этого элемента. Мы можем только надеяться, что это будет исправлено в ближайшем будущем.
Почему object лучше, чем embedНесмотря на отсутствие поддержки всеми браузерами элемент object все же более предпочтителен, чем элемент embed , потому что кроме соответствия стандартам, он также обладает превосходной поддержкой альтернативного содержимого.
Элемент object позволяет встраивать альтернативное содержимое, и это содержимое отображается, если реализация не поддерживается или не установлен плагин. Также альтернативное содержимое доступно поисковым машинам, а это неоспоримый плюс при оптимизации под поисковые запросы.
Элемент embed поддерживает альтернативное содержимое посредством элемента noembed , но такая реализация работает только в тех браузерах, которые не поддерживают сам элемент embed , например Internet Explorer на платформах Windows Mobile. В отличие от элемента object , embed не поддерживает альтернативное содержимое, когда поддерживается сам элемент embed , но не установлен Flash-плагин. В такой ситуации, можно довольствоваться только атрибутами pluginurl и pluginspage , с помощью которых отображается картинка, кликнув по которой можно установить плагин.
Я думаю, это лучшее решение для отображения альтернативного контента, чтобы описать необходимый плагин и дать намек на то, что пользователь может загрузить и установить плагин Flash. (Тем не менее, нет других причин, по которым мы должны злоупотреблять атрибутом codebase .)
Таким образом, элемент object обладает значительными преимуществами перед элементом embed в том случае, если вы предпочитаете создавать соответствующий стандартам код или доступное, хорошо индексируемое поисковиками содержимое.
Недостаточность методов разметкиПринимая во внимание критерии, определенные нами ранее, — соответствие стандартам, межбраузерную поддержку, поддержку альтернативного содержимого, избежание несоответствий плейер/контент, автоконтроль интерактивного содержимого и простоту реализации — легко понять, что в действительности используются лишь те способы реализации, которые могут быть осуществлены только изменением разметки.
Хотя разметка предоставляет средства показа Flash-контента или альтернативного содержимого, она не способна решить проблемы несоответствия контента и плагина Flash или ошибки при активизации интерактивного контента, и это не всегда самый простой способ решить и ту, и другую проблему.
Однако, давайте сделаем краткий обзор наиболее популярных "комбинированных" методов встранивания Flash, осуществляемых с помощью (X)HTML-разметки.
Двусоставный методВ Flash IDE, вы можете создавать HTML-страницы с помощью так называемого двусоставного метода, объединяющего реализацию объектов с помощью элемента object и embed , встроенного внутри него как альтернативный контент:
Как видите, этот метод основан исключительно на запатентованной разметке. Он несомненно фокусируется на межбраузерной поддержке, но не соответствует стандартам.
Двусоставный метод использует избыточный код, делает ваши веб-страницы логически непоследовательными и не позволяет вставить альтернативное содержимое. А единственная преимущество — это простота в использовании, так как его генерирует Flash IDE: так что не пытайтесь просить воспроизвести этот метод по памяти.
Метод вложенных объектовВложение двух реализаций объектов — хорошая альтернатива двусоставному методу, потому что этот метод соответствует стандартам и поддерживает альтернативный контент:
Alternative content
К сожалению, в этом методе отсутствует межбраузерная поддержка вследствие ошибки вложения элементов object в IE и отсутствия поддержки вложенных элементов param в Safari. Но можно использовать прием с условными комментариями IE, чтобы избежать ошибок браузера:
-->
Alternative content
-->При использовании приведенного выше "раздутого" кода, этот метод становится даже более сложным для создателя, чем двусоставный. Он использует безобразные уловки, которые могут усложнить процесс создания кода при использовании серверных языков.
Flash SatayДругая альтернатива — это метод Flash Satay , который основан на общем способе реализации объектов и включает дополнительный параметр movie . Этот параметр необходим, чтобы избежать ошибок отображения контента в IE. Он также включает movie-контейнер Flash (c.swf с переменной path), чтобы исправить ошибку с потоковым воспроизведением в IE:
Alternative content
Хотя он приближает нас к "идеальному", универсальному способу реализации объектов, Flash Satay содержит приемы, применение которых не подойдет каждому? и при использовании этого метода встроенные элементы param не поддерживаются старыми версиями Safari.
Аргументы в пользу DOMКогда вы думаете о недостаточности методов разметки, вы можете поинтересоваться, почему нельзя использовать скрипты DOM. С помощью них, мы можем динамически управлять разметкой, как того требует каждый браузер, используя:
Скрипт DOM к тому же гибкий инструмент, достаточный для решения остальных проблем: прежде всего, мы можем использовать его для решения проблемы несовместимости Flash-плейера и Flash-контента, определяя версию плагина и проверяя то, что нужно показывать — Flash-контент или альтернативное содержимое. Когда необходимая версия плагина недоступна, мы можем инициировать экспресс-установку Adobe, — механизм встроенный в Flash-плейер. Тем самым мы упрощаем загрузку нужной версии.
Решение с применением DOM также позволяет нам избежать механизма "click-to-activate" с помощью динамического создания элементов object .
Будьте осторожны, используя JavaScriptТак как не каждый является опытным специалистом по JavaScript — да и даже тот, кто им является, не должен заново изобретать велосипед — неплохо использовать уже существующие библиотеки JavaScript для встраивания Flash. Давайте рассмотрим критерии выбора надежной библиотеки.
Разметка по стандартам редко поддерживается создателями библиотек, так как эти библиотеки определяют Flash-контент либо в JavaScript, либо другими средствами разработки. Большинство библиотек создают неправильный HTML и, так как разметка написана динамически, W3C-валидатор не способен её проверить.
С другой стороны нужно рассмотреть, как работает такой метод, если JavaScript не доступен, не поддерживается или поддерживается только отчасти. Что делать, если используя JavaScript, вы ограничиваете доступность контента для пользователей?
Приняв во внимание вышесказанное, давайте посмотрим, как работают некоторые популярные библиотеки.
Комплект по определению плейера Adobe FlashКроме создания разметки в Flash IDE, Adobe также предоставляет комплект по определению плейера Flash . Существует три способа использовать этот комплект:
Хотя пакет дает нам все желаемые возможности, такие как определение версии, экспресс-установка и автоактивация интерактивного контента, он нуждается в усовершенствовании. Когда мы полностью перейдем к стандартам, его ждет безнадежный провал: пока что он основан на двусоставной разметке, так как имеет либо реализацию объектов от Microsoft, либо поддержку запатентованного элемента embed , не соответствующего стандартам.
Он также поддерживает альтернативный контент, хотя странным и противоречивым образом. Вы должны определить альтернативный контент дважды : в JavaScript и в элементе noscript .
В конечном счете, комплект по определению плейера нуждается в лучшей реализации.
UFO и SWF ObjectПопулярные альтернативы с открытым исходным кодом, как UFO Боба ван дер Слуиса и SWF Object Джеффа Стирнса наверное самые полные и простые в использовании библиотеки, доступные в настоящее время.
Хотя на первый взгляд они кажутся похожими, они полностью отличаются внутренним содержанием. Например, SWF Object использует двусоставный метод Adobe, в то время как UFO генерирует главным образом соответствующую стандартам разметку. С другой стороны они используют общие архитектурные принципы: обе библиотеки построены на идее создания разметки, поддерживающей альтернативное содержимое (таким образом доступное и оптимизированное под поисковики), которое замещается DOM-скриптом, когда доступна необходимая поддержка Flash и JavaScript.
Несмотря на их явную поддержку альтернативного содержимого, обе библиотеки имеют один существенный недостаток: они зависят от JavaScript при вставке Flash-контента. В результате небольшая группа посетителей, установившая Flash плагин, но с отключенным JavaScript или с отсутствием достаточной поддержки JavaScript, будут видеть только альтернативное содержимое.
Аргументы в пользу "умеренного" программирования DOMЧтобы решить все проблемы, вполне логично использовать следующий метод вставки: смешанную разметку, совместимую со стандартами, как та, которая используется методом Flash Satay, чтобы включить и Flash-контент, и альтернативное содержимое, наряду с применением небольшого DOM-скрипта, который необходим для устранения проблем в некоторых браузерах.
Будущее встраивания FlashХотя совершенное решение пока еще не найдено, мы уже довольно далеко продвинулись в правильном направлении. Когда мы соединяем лучшие возможности различных библиотек, нам следует учитывать все критерии, определенные в начале этой статьи.
Статья основана на оригинальной статье online-журнала A List Arart
незнакомец 11 мая 2016 в 13:01 Как преобразовать баннер из flash формата в html5 для площадки mail.ru / rambler.ruМногие, кто связан с разработкой баннеров, сталкиваются с тем, что в медиаплане часть материалов требуется в формате Adobe Flash, а часть из-за новых требований браузеров принимаются только в формате html5. Конечно, сейчас есть любимый всеми конвертор Swiffy, но к сожалению не все площаки принимаю его результат из-за слишком избыточного веса внешних библиотек или с запрещенной подгрузкой их из вне, к чему собственно придираются mail.ru при размещении. И тогда приходиться собирать два мастер-баннера на разных платформах, чтобы пройти по ТТ это ограничение.
В Adobe Flash СС/Animate CC есть способ, когда готовый баннер можно быстро перевести в нужный нам html5 с небольшим количеством лишнего. Причем лучше использовать CС, тк в нем вес дополнительных библиотек на 20кб получается меньше, чем в пакете Animate CC.
Ниже инструкция специально для тех, кто больше связан с анимацией, а не программированием.
1. Берем наш flash исходник в формате.fla, переименовываем его в index.fla и открываем в Adobe Flash CC/Animate СС. В меню команды преобразовываем его в формат HTML5 Canvas.
2. Из библиотеки материалов удаляем неиспользуемые в анимации картинки и объекты. Это нужно сделать обязательно, иначе они попаду в экспорт, что прибавит вес баннеру.
3. Нестандартные шрифты преобразовываем в кривые. Мелкий текст типа дисклеймера можно не трогать, но обязательно после компиляции проверяем все ли с ним впорядке.
4. Баннер на HTML5 Canvas не поддеживает код AS2/AS3, по этому анимацию в баннере нужно собирать линейно без кода. После преобразования весь код будет удален.
5. Заходим в Параметры публикации и отключаем галочки Разрешенные библиотеки:

P. S. Для площадок Рамблера галочку Размещенные библиотеки можно оставить, это даст дополнительные 40кб веса.
Их ТТ разрешает подгрузку доп библиотек.
6. Публикуем проект и получаем следующую структуру файлов:

7. Все файлы из подпапок нужно перенести в корневую папку, где лежит получившийся index.html. Пустые папки удаляем. На выходе получится следующее:

8.1. – открываеем index.js и в разделе // library properties в массиве у manifest правим пути к js библиотекам. Убираем images/.
Должно получиться так:
Lib.properties = {
width: 240,
height: 400,
fps: 24,
color: "#FFFFFF",
manifest: [
{src:"el1.png", id:"el1"},
{src:"el2.png", id:"el2"},
{src:"fon2.jpg", id:"fon2"},
{src:"/logo.png", id:"logo"}
]
};
8.2. – открываем index.html и сверху убираем libs/ у путей к библиотекам:
P.S. Для ТТ Rambler пункт 8.2 пропускаем.
9. В заголовок файла index.html добавляем строки:
В конце корректируем тег body, а canvas оборачиваем кнопкой из ТТ:
11. Все файлы кроме index.fla запаковываем в архив и проверяем вес на соответсвие ТТ.
Если есть перевес, то PNG картинки можно поджать с помощью сервиса
Как вы наверное уже знаете, самый популярный в мире браузер Google Chrome частично перестал поддерживать работу флешь анимации. Теперь анимация, прописанная в баннере разработчиком, автоматически не стартует, а ожидает клика пользователя. Из этого следует что имея рекламный баннер в формате SWF, у вас теперь оказалось меньше шансов на то, что баннер отработает потраченные на его создание средства и время. Но не все так плохо, как могло показаться с первого взгляда. О нас уже позаботился сам Google ведь в его сервисе Google Lab сейчас во проходит разработка и тестирование онлайн сервиса конвертации флешь баннеров из формата SWF в формат HTML5 и вы можете этим воспользоваться совершенно свободно.
Но сначала немного истории...
Некоторые проекты Google начинались буквально одним человеком и только потом обрастали командой разработчиков и становились частью большой семьи. Так случилось и в этот раз. Летом 2010 года к команде исследователей мобильной рекламы, которая занималась проблемой отображения флешь-анимации на устройствах которые не поддерживают Adobe Flash Player, в качестве стажера инженера присоединился Питер Сенстер.
В итоге Питеру удалось достичь таких поразительных результатов, что руководство Google приняло его на работу на полный рабочий день, и что еще круче, для нужд проекта была организована команда разработчиков.
Учитывая тот факт что технология все еще развивается, не стоит рассчитывать на 100% результат, но простейшие баннеры с анимацией онлайн конвертор щелкает как семечки))
Опробовать сервис по конвертации SWF в HTML5 можно перейдя по ссылке ниже
Swiffy использует компактное представление данных JSON, с использованием SVG, HTM5 и CSS3. Так же в JSON объектах присутствует Action Script 2.0? который в последствии интерпретируется средствами JS в браузере. Такой подход делает результирующую анимацию от Swiffy такой же компактной как и исходный файл SWF.
Swiffy это прекрасный пример того того, как далеко в своем развитии зашла веб-платформа.
Анимация Swiffy на полную использует все результатов развития веб технологий, таких как возросшая скорость выполнения скриптов и аппаратное ускорение 2D графики в современных браузерах.
Еще раз: если у вас есть флешь баннер в формате SWF, то вы с высокой вероятностью сможете его конвертировать в HTML5 и разместить на своем сайте или в популярной системе размещения баннеров AdRiver.
На том все. Успехов!
автор:Здравствуйте, уважаемые друзья. Баннеры в формате HTML5 набирают всё больше и больше популярности. В то время как Flesh отходит на второй план.
В Google Chrome с 1 сентября этого года, по умолчанию включена настройка приостанавливать показ flash контента. Пользователь сам решает, будет он просматривать такой контент или нет.
Также AdWords в настоящее время поддерживает только Adobe Flash Player версий 4–10.1. Другие версии не загружаются.
А тут ещё и проблемы отображения flash-контента на мобильных устройствах.
И, выходит, что появилась необходимость конвертировать баннеры flash в html5. Так, например, рекламные сети AdWords и DoubleClick сами конвертируют баннеры SWF (флешь) в HTML5. Директ, кстати, тоже не отстаёт.
Конечно, не все анимированные баннеры флешь поддаются конвертации. Сложная анимация, конвертации, пока, не поддаётся.
Поэтому лучше, конечно, и сразу создавать красивые баннеры в формате html5.
Но, если вам всё, же нужно переделать баннер flash, то я расскажу, как это сделать.
Где конвертировать FLASH?Google специально разработал сервис – Swiffy , который поможет определить можно ли ваш баннер конвертировать, а если да, то и скачать готовый баннер html5.
Использовать этот сервис можно либо напрямую в интернете, либо как расширение для Flash Professional.
Пользоваться сервисом довольно просто. Всё делается буквально в три действия.
В качестве альтернативы есть несколько программных продуктов позволяющих решить эту задачу. Но, они все платные и вряд ли оправдают вложения. И зачем они, если есть бесплатный сервис swiffy.
Как с помощью сервиса Swiffy конвертировать flash-баннер.Первым делом переходите на страницу сервиса и нажимаете по ссылке « UPLOAD NOW» .

Если ваш баннер не содержит сложной анимации, то вы увидите предпросмотр готового баннера в формате HTML5. Время жизни такого предпросмотра — 15 минут. После чего ссылка перестаёт работать.

Для просмотра результат в отдельном окне можно нажать на кнопку « VIEW CONVERSION» .
Для этого нажимаете правую кнопку мышки на кнопке « VIEW CONVERSION» и в контекстном меню выбираете пункт «Сохранить объект как…» или «Сохранить ссылку как…», зависит от браузера.

Вот и всё, баннер сконвертирован из flash в html5 и его можно использовать на любых сайтах.
Памятка: схема размещения баннера html5 на сайте
— загрузите файл на хостинг;
— вставьте код фрейма
— В таблицу стилей вставьте стили выравнивания для блока ДИВ и настройки фрейма.
#html5 {text-align: center;} #banner728x90 {width: 728px; height: 90px; border: none;}
А теперь предлагаю посмотреть видеоурок для закрепления материала, где вы увидите процесс конвертирования и размещения баннера html5 на сайте.
На этом сегодня всё. До встречи в новых видеоуроках и статьях. Желаю вам успехов, друзья.
С уважением, Максим Зайцев.
Swiffy ever helped people to convert SWF to HTML before, but Swiffy cannot support the conversion now. If you are searching for an alternative to Swiffy converter to convert SWF to HTML5, this article is prepared for you. This article mainly introduces how to convert SWF to HTML5 with two ways. You can choose to convert your SWF files to HTML5 with one of the best converters - SWF to HTML5 Converter. This is a very useful video converter, because you can use it to convert several your favorite SWF videos to HTML5 with ease, much better than Swiffy converter. Or you can choose to directly convert your favorite SWF files to HTML5 online. Which way is better for you? Read this article and choose to convert SWF to HTML5 according to your own demands.
Part 1: What are SWF and HTML5Is a video format which is commonly used in the world. SWF is the abbreviation of Small Web Format. SWF can be supported by many websites, so you can freely save your video as SWF format without worrying that it cannot be played or supported on some players or websites. However for HTML5, SWF cannot be supported.
HTML5 is a new version of HTML which can only support a few video formats currently, including MP4, WebM and OGG. If people want to embed video in SWF format in HTML5, they may need to convert SWF into HTML5. So a better converter is needed for many people to convert their SWF files to HTML5. We will introduce a useful SWF to HTML5 Converter for you to help you learn how to convert SWF to HTML5.
Part 2: The best way to convert SWF to HTML5Better than Swiffy converter, Aiseesoft Video Converter Ultimate , one of the most professional converters, can help you achieve the conversion from SWF to HTML5. You can free download this Swiffy converter alternative to help you easily convert SWF to HTML5 in a few seconds. Apart from converting SWF to HTML5, Video Converter Ultimate can also convert SWF to MP4 , M4V, MKV, MOV, 3GP, 3G2, MTV, etc. Below we will introduce the steps on how to convert SWF to HTML5 to you.
Step 1 Install this converter on your computer
Please click the link above to download Video Converter Ultimate, and then install it on your computer. After installing, please launch it for ready use.
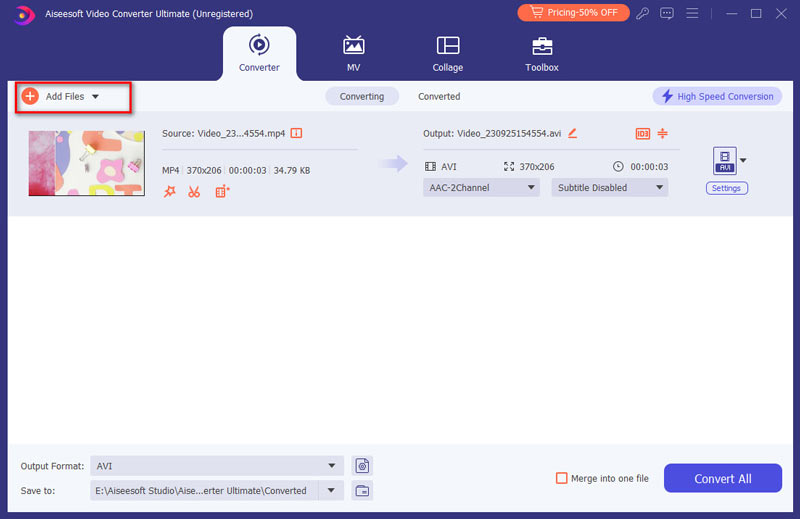
Step 2 Upload SWF files
After launching the product, please click "Add File" to upload the SWF files you want to convert on it for latter conversion.

Besides, after adding SWF files, you are able to use other functions of this product, click "Download", "Video Enhance", "Clip", "3D" or "Edit" to use those functions to edit your SWF files.

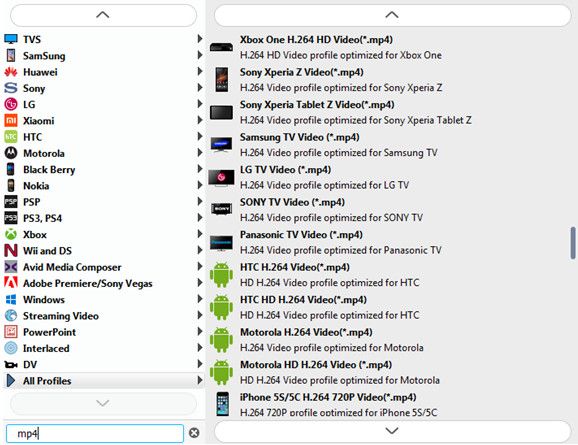
Step 3 Select output format
After adding and editing, please click "Profile" to select the output format, such as MP4, WebM or OGG.

Step 4
After selecting the output format, please click "Convert" to convert your SWF files to HTML5.
 Part 3: Convert SWF to HTML5 online
Part 3: Convert SWF to HTML5 online
Above introduces the useful converter to help you convert your SWF files to HTML5, here we will introduce a direct way to you to convert your SWF files to HTML5 online. We will mainly introduce the steps of flash-banner-converter for you. This way is somehow direct, but it is less convenient than using Video Converter Ultimate. Below are the detailed steps.

Step 1 Click "Choose File" to upload the SsWF files you need to convert. And check the option of "I agree to the terms of service".
Step 2 Click "Upload and Convert" to convert your SWF to HTML5.
Wait a few seconds, and you will get the converted HTML5 files.
This article is mainly to help you to convert SWF video to HTML5 more easily. We have offered two ways for you to achieve your conversion. You can choose Video Converter Ultimate to convert your SWF video to HTML5 format, or you can choose online converter to finish your conversion. Although online convert can also help you to accomplish your conversion, compared with our product, it is still less practical. Hope it is helpful for you.
What do you think of this post?
Rating: 4.8 / 5 (based on 100 votes)