Вредоносное ПО (malware) - это назойливые или опасные программы,...


Откроем Delphi и по команде File/Save Project As… сохраним проект в той же папке, где мы сохранили базу данных. Адрес папки C:\БДIBExpert . Сохраним pas файл под именем TelSprav1.pas , а dpr файл TelSprav.dpr . В этом окне в свойстве Caption напишем «Телефонный справочник », в свойстве Name пишем «TelefonSprav». Кинем на форму компонент MainMenu и дважды щёлкнем по нему, появится окно (рис. 50).
Рисунок 50
В свойстве Caption напишем «Файл », в свойстве Name пишем «Fille ». Щёлкнем кнопкой мыши по синему прямоугольнику, снизу появится другой прямоугольник (рис. 51).

Рисунок 51
Выделим его. В свойстве Caption напишем «Закрыть », в свойстве Name пишем «Zakrit ». Выделим прямоугольник справа. В свойстве Caption напишем «Редактирование », в свойстве Name пишем «Redaktirov » и так далее. В результате у нас должны получится примерно вот такие подменю (рис. 52, рис 53, рис 54).

Рисунок 52
Рисунок 53

Рисунок 54
Теперь бросим на форму компонент ToolBar , с вкладки Win32. Свойство Align выставим в alTop. В свойстве EdgeBorders выставим всё в True. Данный компонент позволяем нам ставить на нём кнопки. В этом и заключается его основная роль. Щёлкнем по нему правой кнопкой мыши и в появившемся подменю выберем NewButton (рис. 55).

Рисунок 55
Появится кнопка, для которой нужно будет выбрать картинку. Но сначала в свойстве Name пишем «Dob ». Чтобы отобразить картинку надо, с этой же вкладки, бросить компонент ImageList и дважды щёлкнуть по нему. Появится диалоговое окно (рис. 56), в котором нажатием кнопки Add… нужно выбрать соответствующие картинки размером 16х16. После того как все картинки выбраны, нажмём кнопку OK.

Рисунок 56
Выделим компонент ToolBar1 и в свойстве Imeges в ниспадающем меню выберем ImageList1. На кнопке сразу появится картинка. Если картинка должна быть другая, то нужно выделить кнопку и в свойстве ImageIndex в ниспадающем меню выбрать подходящую.
Нажмём правой кнопкой мыши по компоненту ToolBar1 и в появившемся подменю выберем NewSeparator (рис. 55). Около кнопки появится разделитель. Не будем для него изменять свойство Name, т.к. это всего лишь разделитель между кнопками. Лучше изменим его ширину Width. Сделаем его равным 5. Точно так же создаём ещё три кнопки. Во второй кнопке в свойстве Name пишем «Red ». В третьей «Ydali ». В четвёртой «Exiit ». Между кнопками ставим разделитель NewSeparator. Поставим ещё один разделитель шириной равной примерно 50. Бросим около разделителя компонент Label и в свойстве Caption пишем Фамилия. Рядом с компонентом Label1 поставим компонент Edit, в свойстве Name пишем «Familiya ». Между компонентами, Label и Edit , роль разделителя играет пробел в набранном слове Фамилия. Бросим ещё пару компонентов Label и Edit. У последнего в свойстве Name выставим «Telefon ». У обоих компонентов Edit надо очистить свойство Text. Рядом с компонентом для ввода телефона (Edit) расположим компонент Button, в свойстве Name введём Naiti.
Теперь с вкладки Data Controls надо бросить на форму компонент DBGrid. Растяните его по всему окну, свойство Align выставим в alClient. У нас должно поучиться нечто подобное (рис. 57).

Рисунок 57
Внешний вид главного окна построен.
Компоненты для доступа к базе данных мы разместим в отдельном модуле. Выполним команду File/New/Other… и в появившемся окне (рис. 58) выберем DataModule, нажмём кнопку OK. Сохраним в той же папке, с таким же именем DataModule1.pas и DataModule.dpr.

Рисунок 58
В свойстве Name пишем название короче DM . Вот в этом окне и будут размещаться компоненты для доступа к БД. С вкладки InterBase разместим следующие компоненты: IBDatabase, IBStoredProc, IBQuery, IBTransaction. Оставим без изменения их названия, т.к. мы их в окно бросили первыми. Они будут расположены с цифрой 1 в конце. С вкладки Data Access бросим компонент DataSource в ниспадающем списке DataSet выберем IBQuery1.
Сейчас распишем, какую роль играет каждый компонент:
Итак, щёлкнем правой кнопкой мыши по компоненту IBDatabase, вылезет контекстное меню (рис. 59).

Рисунок 59
В котором надо выбрать пункт Database Editor… Появится окно Database Component Editor (рис. 60).

Рисунок 60
В разделе Connection выберем Local, т.к. мы пока создаём локальную баз данных. В поле Database нужно ввести имя нашей БД. Можно конечно набрать всё ручками, но удобнее нажать кнопку Browse. Если сейчас залезть в папку с нашей базой данных (TELEFONSPRAVOCHNIK.FDB), то она в этой папке отображаться не будет. Для того чтобы выбрать эту БД необходимо в строке Тип файлов выбрать AllFiles(*.*). Вот теперь все файлы, из этой папки, отобразятся. Выберем файл БД (TELEFONSPRAVOCHNIK.FDB) и щёлкнем OK.
В разделе Database Parameters в поле User Name введём логин – SYSDBA, в поле PassWord вводим пароль – masterkey. Логин и пароль должны быть обязательно такими же, какими вводились при создании БД в IBExpert. Управлять, конечно, мы будем базой данных с помощью программы написанной в Delphi.
В ниспадающем списке Character Set выберем Win1251. Уберём галочку Login Prompt, чтобы каждый раз не вводить пароль. Справа в окне Settings отображается всё, что мы обозначили и ввели.
Теперь нужно нажать кнопку Test. Прежде чем нажать кнопку OK, надо протестировать БД. Появится окно (рис. 61).

Рисунок 61
Если появилось с сообщением об ошибке, то одна из причин может быть – несовместимость с программой InterBase. Для устранения этой ошибки необходимо надо удалить программу InterBase, если она установлена. И обязательно нужно вручную удалить файл библиотеки gds32.dll по адресу C:\WINDOWS\system32.
После этих удалений придётся удалить и FireBird, т.к. мы удалили библиотеку, IBExpert не сможет уже нормально работать. После всех этих действий необходимо переустановить FireBird. Причин ошибки несколько, но эта самая распространённая.
Выделим компонент IBQuery1 и в свойстве Database выберем IBDatabase1. Свойство Database указывает компонент TIBDatabase, связанный с данным набором данных. В свойстве Transaction выбираем IBTransaction1. Свойство Transaction отвечает за выбор транзакции.
Основное свойство компонента TQuery – SQL, имеющего тип TStrings . Этот список строк, содержащих запросы SQL, который покажет, с какой таблицей или таблицами будет проводиться работа. Но далее во время выполнения приложения свойство SQL может формироваться программно методами, обычными для класса TStrings : Clear – очистка, Add – добавление строки и т.д.
Итак в свойстве SQL щёлкнем кнопку с тремя точками и в появившемся окне введём SQL запрос (рис. 62).

Рисунок 62
Запрос звучит так – выбрать все поля (SELECT * ) из таблицы TELEPHON_SPRAVOCCHNIK (FROM TELEPHON_SPRAVOCCHNIK) и отсортировать (по возрастанию) по полю KEY (ORDER BY KEY). Нажимаем кнопку OK.
Выделим компонент IBTransaction1 и в свойстве DefaultDatabase выберем IBDatabase1 .
Выделим компонент IBStoredProc1, в свойстве Database выберем IBDatabase1 . В свойстве StoredProcName из ниспадающего списка выберем нашу процедуру TEL_SPRAV_PROC написанную в IBExpert.
Выделим IBQuery1, свойство Active выставим в True .
Подключим к данному модулю (DataModule1) главный модуль TelSprav1 , выполнив команду File/Use Unit…, в появившемся окне (рис. 63.)

Рисунок 63
выберем TelSprav1 и нажмём кнопку Use Unit. После слова implementation в данном модуле вылезет раздел uses с именем главного модуля TelSprav1. Вот теперь модуль DataModule1 знает о существовании главного модуля TelSprav1.
Перейдём в главный модуль TelSprav1 и теперь к нему подключим модуль DataModule1. Сейчас эти два модуля знают о существовании друг друга.
Выделим сетку DBGrid1 и в ниспадающем меню свойства DataSource выбираем DM.DataSource1 . В нашей сетке появятся имена полей БД.
Теперь создадим окно для добавления данных и их редактирования. Выполним команду File/New/Form. Первым делом сохраним форму по команде File/Save Project As… В поле Имя файла модуля введём DobavRedakt1.pas , а Имя формы - DobavRedakt.dpr . В свойстве Name ведём имя формы DobRed. Кинем на форму необходимые, для ввода и редактирования данных, компоненты:
Сохраним форму. Закроем проект и снова его откроем. После открытия проекта нам нужно увидеть вкладку DobavRedakt1 (Рис. 64).

Рисунок 64
Выполним команду Project/Add to Project… и в появившемся окне (рис. 65).

Рисунок 65
Выберем файл DobavRedakt1.pas и нажмём кнопку OK. По этой же команде выберем файл DataModule1.pas , если у нас нет вкладки DataModule1. Данная команда применяется только в том случае, когда в окне Project Manager отсутствуют необходимые нам pas и dpr файлы. Окно Project Manager вылезет по команде View/Project/Manager…
Подключим модуль редактирования DobavRedakt1 к главному модулю TelSprav1. Так же и к модулю редактирования подключим главный модуль и DataModule1.
Ну всё! Необходимые, на данном этапе, окна созданы. Переходим непосредственно к программированию.
В обработчике события OnClick (главного модуля) для кнопки Dobavit пишем следующий код:
procedure
TTelefonSprav.DabavitClick(Sender: TObject);
begin
{если была нажата кнопка "Dobavit", то делаем
переменную "ExiStsDobRed" активной}
ExiStsDobRed:=true;
//по нажатию кнопки "Dabavit" - "Tag=1"
tag:=1;
//делаем доступной кнопку "Dob"
DobRed.Dobav.Visible:=true;
//недоступной кнопку “red”
DobRed.Redact.Visible:=false;
//открываем окно
DobRed.ShowModal;
end;
Объявим глобальную переменную ExiStsDobRed в разделе Var . Выглядеть это будет, в модуле, вот так.
var
TelefonSprav: TTelefonSprav;
ExiStsDobRed: boolean=false;
Данная переменная показывает признак открытия окна Добавления и Редактирования данных. Эта переменная логического типа и равна по умолчанию False. При нажатии на кнопку "Dobavit" переменная ExiStsDobRed равна True.
У каждого компонента есть свойство Tag, которое можно использовать, в качестве глобальной переменной целого типа, по своему усмотрению. Присваиваем 1 свойству Tag, именно по этому значению будет выходить именно та кнопка которая необходима. Например: мы нажали на кнопку Dobav, сработает событие описанное выше.
Как я уже упоминал у нас в окне добавления и редактирования данных находятся 2 кнопки Dobav, Redact (рис. 66).

Рисунок 66
На рисунке отображены две кнопки, ну а в реальности отображается только одна. Так как в четвёртой строчке кода мы кнопку Redact делаем невидимой. В третьей строчке делаем доступной кнопку Dobav. За эти действия отвечает свойство Visible. В последней строчке показываем окно для Добавления или Редактирования данных.
Сегодня остается весьма актуальной тема в сфере информационных технологий, посвященная разработке и развертыванию архитектуры «клиент - сервер». Связано это с тем, что информационные системы различных масштабов находят все большее применение в различных областях. Кроме того, структура любой базы данных создается по определенным параметрам, причем таким образом, что работать с ней в штатном режиме возможно только с применением специальных приложений. Поэтому реализация архитектуры «клиент - сервер» - очень важная задача, возникающая перед отделами информационных технологий на различных объектах, успешное решение которой позволит работать предприятию оптимально и бесперебойно.
Сервер на основе сокетов
Сервер, работающий по протоколу сокетов, позволяет одновременно обрабатывать запросы от большого количества пользователей. При этом администратор в любой момент времени может внести коррективы в настройки, чтобы ввести ограничение на количество одновременно обслуживаемых пользователей. По умолчанию этот параметр не содержит ограничений.
После подключения клиента к серверу открывается отдельный канал с сокетом, по которому происходит обмен данными. Однако наиболее оптимальным и безопасным является развертывание для каждого нового подключения специального отдельного процесса.
Схема работы архитектуры «Клиент - сервер»
Рассмотрим более подробно схему реализации архитектуры, последовательно анализируя часто используемые определения:
1. Свойства ServerType и Port. Для того чтобы пользователь имел возможность подключиться к серверу, важно гарантировать, чтобы порт, используемый как сервером, так и клиентом совпадал. Именно назначение данного параметра производится в свойстве Port. Тип подключения определяется параметром ServerType.
2. Процесс открытия сокета. Для начала сессии «клиент - сервер» важно открыть сокет и порт. Используется свойство Listen.
3. Далее производится обмен данными с пользователем. При завершении работы происходит отключение клиента. При соответствующей сервер завершает свою работу, прерывая все установленные соединения и прекращая процесс ожидания новых подключений.
Применение TServerSocket в приложениях на языке Delphi «Клиент - сервер»
Для отправления и приема информации от пользователя используются события OnClientWrite и OnClientRead. При этом взаимодействовать с пользователем можно через такой параметр, как ClientSocket. При работе часто используются следующие методы и свойства:
Количество подключенных в текущий момент пользователей;
Число активных процессов;
Число свободных процессов;
Порт, хост-имя и локальный IP-адрес;
Разблокировка и блокировка сокета.
В заключение обратим внимание на часто применяемое особое свойство - Data. Это свойство применяется в следующей ситуации. Как правило, сервер используется для обслуживания большого количества пользователей, а значит, есть необходимость хранить сведения о каждом клиенте, причем эту информацию нужно привязать к конкретному сокету. В подобных ситуациях использование ручной привязки весьма неудобно, а потому широко применяется свойство Data. Однако важно помнить, что Data - это указатель, а потому важно обязательно проверить, выполнены ли все правила работы с указателями (указание типа, выделение памяти и т.д.)
Документация
На сегодняшний день литературы по разработке приложений «клиент - сервер» Delphi, связанной с разработкой и применением сокетов, представлено очень мало. Поэтому для детального изучения данного аспекта можно обратиться к документации по Linux и Unix-системам, т.к. в ней достаточно подробно рассматривается технология развертывания приложений с применением сокетов, однако, как правило, на языках Perl или С++.
выбрать меню: Component - Install Packages… - Add., далее нужно указать файл …\bin\dclsockets70.bpl.
Перейдем непосредственно к созданию проекта клиент-сервера, для начала на примере сетевого чата.
Как правило, разработка любой программы начинается с определения задач, которые она должна выполнять, и определения уже на этом этапе нужных компонентов. Наша программа представляет собой чат на двоих пользователей, каждый из которых может быть как сервером, так и клиентом, значит, кидаем в форму компоненты ServerSocket и ClientSocket . Важным параметром для обоих является порт. Только при одинаковом значении свойства Port , связь между ними установится. Кинем в форму компонент Edit , чтобы оперативно изменять порт, назовем его PortEdit . Для соединения с сервером необходимо указывать IP сервера или его имя, поэтому кинем еще один Edit , назовем его HostEdit . Так же нам понадобятся еще два Edit "а для указания ника и ввода текста сообщения, назовем их NikEdit и TextEdit , соответственно. Текст принимаемых и отправляемых сообщений будет отображаться в Memo , кинем его в форму и назовем ChatMemo . Установим сразу вертикальную полосу прокрутки: ScrollBars = ssVertical , и свойство ReadOnly = True . Добавим клавиши управления Button : ServerBtn - для создания/закрытия сервера, ClientBtn - для подключения/отключения клиента к серверу, SendBtn - для отправки сообщений. Изменим Caption этих клавиш на "Создать сервер ", "Подключиться " и "Отправить ", соответственно. Последний штрих - добавим надписи Label для предания форме надлежащего вида (это по желанию).
Предупрежу сразу, проверок на корректность ввода значений в кодах не будет, поскольку это не есть главная цель. Проверки без труда вы можете прописать сами.
Определим, что должно происходить при создании формы. Опишем процедуру OnCreate :
begin
// предложенное значения порта
PortEdit.Text:="777";
// адрес при проверке программы на одном ПК ("сам на себя")
HostEdit.Text:="127.0.0.1";
// остальные поля просто очистим
NikEdit.Clear;
TextEdit.Clear;
ChatMemo.Lines.Clear;
end;
Будем считать, что выбран режим сервера. Перевод программы в режим сервера осуществляется клавишей "Создать сервер " (ServerBtn) . Чтобы не использовать лишних клавиш для отключения этого режима или компонентов типа RadioButton , можно использовать то же свойство Tag клавиши ServerBtn , изменяя его значения и выполняя те или иные операции, если значение соответствует указанному. Вот так выглядит процедура на нажатие клавиши ServerBtn (OnClick ):
procedure TForm1.ServerBtnClick(Sender: TObject);
begin
If ServerBtn.Tag=0 then
Begin
// клавишу ClientBtn и поля HostEdit, PortEdit заблокируем
ClientBtn.Enabled:=False;
HostEdit.Enabled:=False;
PortEdit.Enabled:=False;
// запишем указанный порт в ServerSocket
ServerSocket.Port:=StrToInt(PortEdit.Text);
// запускаем сервер
ServerSocket.Active:=True;
// добавим в ChatMemo сообщение с временем создания
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Сервер создан");
// изменяем тэг
ServerBtn.Tag:=1;
// меняем надпись клавиши
ServerBtn.Caption:="Закрыть сервер";
end
else
Begin
// клавишу ClientBtn и поля HostEdit, PortEdit разблокируем
ClientBtn.Enabled:=True;
HostEdit.Enabled:=True;
PortEdit.Enabled:=True;
// закрываем сервер
ServerSocket.Active:=False;
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Сервер закрыт.");
ServerBtn.Tag:=0;
ServerBtn.Caption:="Создать сервер";
end;
end;
Разберемся с событиями, которые должны происходить при определенном состоянии ServerSocket "а. Напишем процедуру, когда клиент подсоединился к серверу (OnClientConnect ):
procedure TForm1.ServerSocketClientConnect(Sender: TObject;
Socket: TCustomWinSocket);
begin
// добавим в ChatMemo сообщение с временем подключения клиента
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Подключился клиент.");
end;
Напишем процедуру, когда клиент отключается (OnClientDisconnect ):
procedure TForm1.ServerSocketClientDisconnect(Sender: TObject;
Socket: TCustomWinSocket);
begin
// добавим в ChatMemo сообщение с временем отключения клиента
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Клиент отключился.");
end;
Когда на сервер приходит очередное сообщение клиента, мы должны сразу же отображать его. Напишем процедуру на чтение сообщения от клиента (OnClientRead ):
Socket: TCustomWinSocket);
begin
end;
Самое главное - отправка сообщений. У нас она осуществляется нажатием клавиши "Отправить" (SendBtn ), но необходима проверка режима программы сервер или клиент. Напишем ее процедуру (OnClick ):
procedure TForm1.SendBtnClick(Sender: TObject);
begin
// проверка, в каком режиме находится программа
// отправляем сообщение с сервера (он под номером 0, поскольку один)
ServerSocket.Socket.Connections.SendText("["+TimeToStr(Time)+"] "+NikEdit.Text+": "+TextEdit.Text)
else
// отправляем сообщение с клиента
ClientSocket.Socket.SendText("["+TimeToStr(Time)+"] "+NikEdit.Text+": "+TextEdit.Text);
// отобразим сообщение в ChatMemo
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] "+NikEdit.Text+": "+TextEdit.Text);
end;
Теперь разберемся с режимом клиента. Здесь наоборот, при нажатии клавиши "Подключиться" (ClientBtn ), блокируется ServerBtn и активируется ClientSocket . Вот процедура ClientBtn (OnClick) :
procedure TForm1.ClientBtnClick(Sender: TObject);
begin
If ClientBtn.Tag=0 then
Begin
// клавишу ServerBtn и поля HostEdit, PortEdit заблокируем
ServerBtn.Enabled:=False;
HostEdit.Enabled:=False;
PortEdit.Enabled:=False;
// запишем указанный порт в ClientSocket
ClientSocket.Port:=StrToInt(PortEdit.Text);
// запишем хост и адрес (одно значение HostEdit в оба)
ClientSocket.Host:=HostEdit.Text;
ClientSocket.Address:=HostEdit.Text;
// запускаем клиента
ClientSocket.Active:=True;
// изменяем тэг
ClientBtn.Tag:=1;
// меняем надпись клавиши
ClientBtn.Caption:="Отключиться";
end
else
Begin
// клавишу ServerBtn и поля HostEdit, PortEdit разблокируем
ServerBtn.Enabled:=True;
HostEdit.Enabled:=True;
PortEdit.Enabled:=True;
// закрываем клиента
ClientSocket.Active:=False;
// выводим сообщение в ChatMemo
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Сессия закрыта.");
// возвращаем тэгу исходное значение
ClientBtn.Tag:=0;
// возвращаем исходную надпись клавиши
ClientBtn.Caption:="Подключиться";
end;
end;
Остается прописать процедуры на OnConnect , OnDisconnect , OnRead клиента ClientSocket . Сначала на чтение сообщения с сервера (OnRead ):
Socket: TCustomWinSocket);
begin
// добавим в ChatMemo пришедшее сообщение
ChatMemo.Lines.Add(Socket.ReceiveText());
end;
procedure TForm1.ClientSocketConnect(Sender: TObject;
Socket: TCustomWinSocket);
begin
// добавим в ChatMemo сообщение о соединении с сервером
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Подключение к серверу.");
end;
procedure TForm1.ClientSocketDisconnect(Sender: TObject;
Socket: TCustomWinSocket);
begin
// добавим в ChatMemo сообщение о потере связи
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Сервер не найден.");
end;
Вот тот минимум, который нужно проделать. Остается внести еще некоторый ряд алгоритмов для проверки правильности ввода некоторых значений.
Возникает вопрос: а если нужно передать данные и совсем не строковые, а какой-нибудь массив? Для этого есть специальные команды. Давайте попробуем написать алгоритм отправки массива, как команды для некоторой игры.
Воспользуемся той же формой чата, только добавим несколько компонентов чуть ниже. Пусть задача - управлять объектом типа Shape
, менять тип геометрической фигуры, цвет, размеры. Поместим в форму компонент GroupBox
, а в него Shape
, их имена будут такими же. Для изменения типа геометрической фигуры используем список ComboBox
, назовем его ShapeCBox
. Сразу заполнять не будем, это сделаем в OnCreate
формы. Далее понадобится такой же ComboBox
для выбора цвета, и два Edit
"а для указания размера фигуры (в случае с прямоугольником имеем два значения, на круг будем использовать одно первое). Назовем их ColorCBox
, Value1Edit
, Value2Edit
, соответственно. Последним кинем в форму компонент Button
, назовем его SendBufBtn
, Caption
изменим на "Отправить буфер
".
Немного о том, как представить вводимые данные в виде буфера данных. Нужно сразу определиться в последовательности, какое значение, за каким следует в буфере. Пусть первым будет тип фигуры, за ним цвет, а следом оба значения размера. Для этих целей следует использовать массив длиной 4
и типом Byte
. Добавим в раздел var
массив:
Buf: array of Byte;
С размерами фигуры все понятно, а вот для типа и цвета нужна "таблица истинности". Представим ее следующим образом:
параметр код
прямоугольник 0
круг 1
-------------------
красный 0
зеленый 1
синий 2
Этого вполне хватит для демонстрации. По желанию круг параметров можно расширить, ввести тип заливки, тип контура, смещение, или воспользоваться примером для других целей.
Пропишем заполнение списков в OnCreate
формы:
procedure TForm1.FormCreate(Sender: TObject);
begin
// ...часть чата...
// заполнение списков
ShapeCBox.Items.Add("прямоугольник");
ShapeCBox.Items.Add("круг");
ColorCBox.Items.Add("красный");
ColorCBox.Items.Add("зеленый");
ColorCBox.Items.Add("синий");
end;
При нажатии клавиши "Отправить буфер " будем собирать данные с полей и формировать массив известной длины, а затем проверять на режим сервер/клиент и отправлять. Вот процедура SendBufBtn (OnClick) :
procedure TForm1.SendBufBtnClick(Sender: TObject);
begin
// соберем данные для отправки
Buf:=ShapeCBox.ItemIndex;
Buf:=ColorCBox.ItemIndex;
Buf:=StrToInt(Value1Edit.Text);
Buf:=StrToInt(Value2Edit.Text);
// проверяем режим программы
If ServerSocket.Active=True then
// отправим буфер с сервера (длина известна - 4)
ServerSocket.Socket.Connections.SendBuf(Buf,4)
else
// отправим буфер с клиента
ClientSocket.Socket.SendBuf(Buf,4);
// добавим в ChatMemo сообщение о передачи данных
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Данные переданы.");
Shape.Height:=Buf;
Shape.Width:=Buf;
If Buf>
Case Buf of
0: Shape.Brush.Color:=clRed;
2: Shape.Brush.Color:=clBlue;
end;
// изменить данные в полях
ShapeCBox.ItemIndex:=Buf;
ColorCBox.ItemIndex:=Buf;
end;
Немного изменим процедуру на чтение сообщения от клиента, выключим возможность приема сообщений и настроем на прием буфера (OnClientRead ):
procedure TForm1.ServerSocketClientRead(Sender: TObject;
Socket: TCustomWinSocket);
var
len: Byte;
begin
// добавим в ChatMemo клиентское сообщение
len:=Socket.ReceiveLength;
Socket.ReceiveBuf(Buf,len);
// применим изменения к своему Shape
Shape.Height:=Buf;
Shape.Width:=Buf;
If Buf>0 then Shape.Shape:=stCircle {круг}
else Shape.Shape:=stRectangle; {прямоуголник}
// выбор цвета по таблице истинности
Case Buf of
0: Shape.Brush.Color:=clRed;
1: Shape.Brush.Color:=clGreen;
2: Shape.Brush.Color:=clBlue;
end;
// изменить данные в полях
ShapeCBox.ItemIndex:=Buf;
ColorCBox.ItemIndex:=Buf;
Value1Edit.Text:=IntToStr(Buf);
Value2Edit.Text:=IntToStr(Buf);
end;
Осталось аналогичным образом изменить процедуру на чтение клиентом сообщения от сервера (OnRead ):
procedure TForm1.ClientSocketRead(Sender: TObject;
Socket: TCustomWinSocket);
var
len: Byte;
begin
// добавим в ChatMemo сообщение с сервера
// ChatMemo.Lines.Add(Socket.ReceiveText());
// принимаем буфер неизвестного размера
len:=Socket.ReceiveLength;
Socket.ReceiveBuf(Buf,len);
// применим изменения к своему Shape
Shape.Height:=Buf;
Shape.Width:=Buf;
If Buf>0 then Shape.Shape:=stCircle {круг}
else Shape.Shape:=stRectangle; {прямоуголник}
// выбор цвета по таблице истинности
Case Buf of
0: Shape.Brush.Color:=clRed;
1: Shape.Brush.Color:=clGreen;
2: Shape.Brush.Color:=clBlue;
end;
// изменить данные в полях
ShapeCBox.ItemIndex:=Buf;
ColorCBox.ItemIndex:=Buf;
Value1Edit.Text:=IntToStr(Buf);
Value2Edit.Text:=IntToStr(Buf);
// добавим в ChatMemo сообщение о приходе данных
ChatMemo.Lines.Add("["+TimeToStr(Time)+"] Пришли данные.");
end;
Это и все, что нужно сделать. Обратите внимание на то, что если не отключать принятие сообщения (Socket.ReceiveText() ) и попытаться одновременно принять и сообщение и буфер, то это приведет к потере данных одной из функций. Решить эти проблемы можно за счет перевода сообщения в формат буфера вот так:
For i:=1 to Length(TextEdit.Text) do
Buf:=Copy(TextEdit.Text,i,1);
Очевидно, что массив станет на одну ячейку больше и изменит свой тип на символьный или строковый. Buf при этом будет служить меткой, чем является пришедший буфер: сообщением или данными. В процедурах получения сообщений нужно сделать условие примерно так:
len:=Socket.ReceiveLength;
Socket.ReceiveBuf(Buf,len);
If Buf="t" then
Begin
… делать операцию по соединению в строку (через цикл)
end;
If Buf="c" then
Begin
… делать операцию по изменению параметров Shape
end;
Итак создадим новую БД, назовем ее Test и сохраним ее в папке C:\ClientServer\Server\Data (процесс создания новой БД в Аксесе я, по понятным, причинам опускаю, и приведу только структуру таблиц - входящих в нашу базу).
Ну вот, как бы, с базой и все.
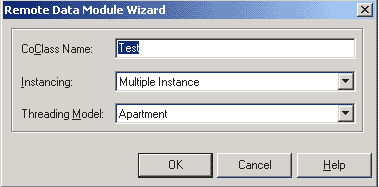
Созданим новое приложение и сохраним его под именем Server в папке C:\ClientServer\Server. Добавим в приложение Remote Data Module с вкладки Multitier репозитария (Рис. 1).
Рис. 1 Репозитарий с выделенным Remote Data Module.
При добавлении RDM мастер добавления запросит параметры данного модуля - там введем имя нашего сервера "Test".

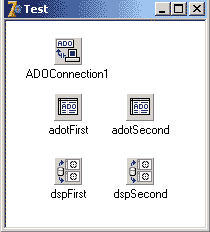
Все остальное оставим без изменений. После нажатия кнопки "Ок" в проекте появится форма подобная обычному дата модулю с именем Test. Сохраним ее под именем RDMFrm.pas .

Выложим на нее компоненты ADOConnection (одна штука), ADOTable и DataSetProvider (по две штуки). Компоненты ADOTable и DataSetProvider обзовем - adotFirst, adotSecond, dspFirst и dspSecond соответственно. По двойному клику на компоненте ADOConnection вывалится мастер Connection String. Выбераем пункт "Use Connection String" и нажимаем кнопочку Build. В появившемся окне "Свойства связи с данными" выберем пункт "Microsoft Jet 4.0 OLE DB Provider" и нажмем кнопку "Далее". На владке "Подключение" введем путь к БД, нажмем кнопочку "Проверить подключение" и получим сообщение что проверка подключения выполнена. После чего закроем мастер путем нажатия на кнопке ОК. Еще у компонента ADOConnection свойство есть LoginPrompt, которое установим в False и Connected - True. У компонетов ADOTable свойство Connection установим равным ADOConnection путем выбора из выпадающего списка. Свойство TableName установим в First и Second соответсвенно. Свойство CursorType - ctDynamic, свойство TableDirect - True. Вызвать FieldsEditor и добавить туда все поля.
У компонентов DataSetProvider:
Вот на этом процесс создания примитивного MIDAS сервера можно считать завершенным. Чтобы зарегистрировать сервер в подсистеме DCOM нужно запустить приложение с параметром /regserver - Server.exe /regserver.
И последний штрих, это приложение СокетСервер от Борланда, которое находится в папке Delphi?/Bin/scktsvr.exe. Для того чтобы клиент мог видеть сервер нужно запустить scktsvr.exe (если у вас установлена Win NT/w2k/XP то можно это приложение зарегистрировать как службу, для этого его нужно запустить с параметром scktsvr.exe /install)
Создадим новое приложение, и сохраним его в папке C:\ClientServer\Client под именем Client. Разместим на главной форме по два компонента ClientDataSet(обзовем их cdsFirst, cdsSecond), DataSource(обзовем их dsFirst, dsSecond), DBGrid(обзовем их dbgFirst, dbgSecond) один компонент SocetConnection.
Если вы все сделали правильно, то при установке свойства Connected в True, должно запустится приложение сервер.
Запустим Редактор Полей (двойной клик по компоненту) и занесем туда все поля. Для компонентов ClientDataSet напишем обработчик sdsAfterPost
Procedure TMainForm.cdsAfterPost(DataSet: TDataSet);
begin
with (DataSet as TClientDataSet) do begin
if State in then
try
ApplyUpdates(0);
Refresh;
except
raise EDatabaseError.Create("Ошибочка вышла");
end;
end;
end;
И подставим его на обработку события AfterPost обоих ClientDataSet"ов.
|
|
Запустим Редактор колонок (двойной клик по компоненту) и занесем туда все поля.
Положим на форме возле Гридов по кнопке и в обработчик onClick запишем:
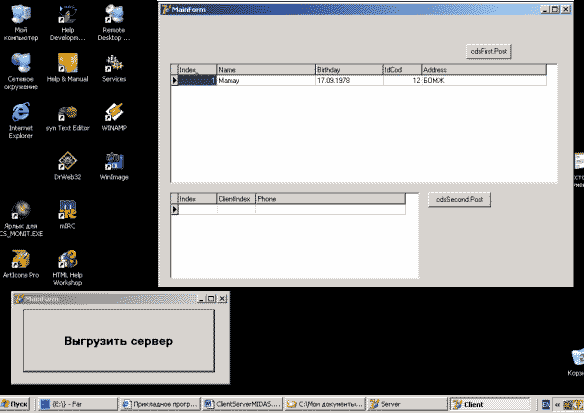
Все. Закрываем Делфи (для чистоты эксперимента). И запускаем приложение клиент. Если вы все сделали правильно то вы должны увидеть нечто подобное этому

Если статья получит отзывы и заслужит интерес у читателей, то продолжение не заставит себя долго ждать.
Итак, сначала о компоненте сервера IdTCPServer (закладка Indy Servers ). Для использования возможностей сервера этот компонент нужно поместить на форму (компонент неотображаемыи). При настройке компонента полезными являются следующие его свойства:
Рассмотрим несколько подробнее настройку серверных гнезд с использованием свойства Bindings . Так, на рис. 1 показано, как при помощи диалогового окна свойства Binding настроить сервер на обслуживание клиентов с любыми IP-адресами, при этом серверный сокет присоединяется к порту 12340.
Рис. 1. Настройка свойства Binding .
На этом настройку сервера можно и завершить (хотя здесь используются далеко не все возможности компонента IdTCPServer ). Основная же работа сервера при обработке запросов клиентов может реализоваться в обработчике события OnExecute . В этот обработчик передается ссылка на объект TIdContext - поток, ассоциированный с клиентом, присоединенным к серверу. Посредством этого объекта (а точнее, его свойства Connection ) можно получать и отправлять данные, а также получать и устанавливать множество полезных параметров соединения. Первый пример использования объекта TIdContext при обработке запроса клиента приведен в листинге 1.
Теперь рассмотрим, как сконфигурировать клиент (IdTCPClient - закладка Indy Clients ), чтобы он был способен взаимодействовать с нашим сервером. Чтобы использовать компонент ТСР-клиента, достаточно поместить его на форму (компонент также неотображаемый).
После этого как минимум нужно настроить следующие его свойства (остальные упоминаются по мере необходимости в приведенных далее примерах):
Вообще, даже эти свойства на этапе разработки формы настраивать не обязательно. Приложение получается гораздо более гибким, если давать, например, пользователю возможность выбрать (или ввести) имя или адрес сервера.
Простой обмен данными
В начале работы с описанными в предыдущем разделе компонентами IdTCPServer и IdTCPClient рассмотрим создание несложного клиент-серверного приложения, клиентская и серверная части которого выполняют следующие функции.
Реализация как серверного, так и клиентского приложений в нашем случае предельно проста. Проект серверного приложения называется SimpleServer . Внешний вид формы сервера (во время работы приложения) представлен на рис. 2.

Текстовое поле (Edit ) с количеством обработанных запросов имеет имя txtCount , а текстовое поле с адресом последнего обслуженного компьютера названо txtFrom . Вся работа сервера заключается в обработке события Execute для компонента IdTCPServer , помещенного на форму (присоедините этот компонент к порту 12340 и установите значение свойства Active = True ) (листинг 1).
Листинг 1. Реализация простого сервера
Procedure TForm1.FormCreate(Sender: TObject); begin section:= TCriticalSection.Create; end; procedure TForm1.IdTCPServer1Execute(AContext: TIdContext); var strText: String; begin //Принимаем от клиента строку strText:= AContext.Connection.Socket.ReadLn; //Отвечаем AContext.Connection.Socket.WriteLn("Took the line: " + strText); //Обновим сведения на форме сервера (сервер многопоточный, //поэтому используем синхронизацию section.Enter; Inc(processed, 1); txtCount.Text:= IntToStr(processed); txtFrom.Text:= AContext.Connection.Socket.Binding.PeerIP; section.Leave; //Закрываем соединение с пользователем AContext.Connection.Disconnect; end;
При ответе клиенту сервер только повторяет принятую от него строку с добавлением текста "Принял: " в начало строки.
Анализируя листинг 1 , можно заметить, что даже в рассматриваемом простейшем сервере пришлось применить синхронизацию при обновлении внешнего вида формы при помощи критической секции (необходимо дополнительно добавить имя модуля SyncObjs в секцию uses ).
Теперь рассмотрим реализацию клиентской части (проект SimpleClient ). Внешний вид клиентского приложения приведен на рис. 2.

Естественно, что для работы клиентского приложения на форму помещен экземпляр компонента IdTCPClient (его имя - IdTCPClient1 ). Свойству Port этого компонента нужно присвоить значение 12340. Текстовое поле (Edit ) для ввода строки, подлежащей отправке не сервер, имеет имя txtMessage . Текстовое поле (Edit ), в которое вводится имя или адрес сервера, названо txtServer . Поле со строками ответов (Memo ) имеет имя txtResults .
Вся работа клиентского приложения выполняется при нажатии кнопки Обработать . Текст соответствующего обработчика приведен в листинге 2 .
Листинг 2. Реализация простого клиента
Procedure TForm1.Button1Click(Sender: TObject); begin //Соединяемся с сервером и посылаем ему введенную команду IdTCPClient1.Host:= txtServer.Text; IdTCPClient1.Connect; IdTCPClient1.Socket.WriteLn(txtMessage.Text); txtMessage.Text:= ""; //Ожидаем ответ и закрываем соединение txtResults.Lines.Append(IdTCPClient1.Socket.ReadLn); IdTCPClient1.Disconnect; end;
Все, теперь можно запускать сервер и клиенты (на произвольном количестве компьютеров) и понаблюдать за результатами их работы. Только не забудьте запустить сервер до того, как будете обращаться к нему с помощью программы-клиента.
Исходный код . Выполнен на Delphi XE.
Теперь рассмотрим более интересный пример использования сетевых компонентов IdTCPServer и IdTCPCLient , который может быть полезен для людей, имеющих отношение к администрированию компьютеров сети.
Серверная программа предварительно запускается на наблюдаемом компьютере. В этом примере программа-сервер позволяет клиентской программе получать следующие сведения о компьютере, на котором она (программа-сервер) запущена:
Для получения указанных сведений про грамма-клиент должна послать серверу следующие строковые значения:
Сначала рассмотрим реализацию сервера (проект SpyServer ). Весь код, обеспечивающий работу сервера, помещен в модуле Unit1.pas формы Form1 . Обработчик запросов клиентов - главная процедура для сервера - приводится в листинге 3.
Листинг 3. Обработчик клиентских запросов
Procedure TForm1.IdTCPServer1Execute(AThread: TIdPeerThread); var strText: String; width, height, i: Integer; dc: HDC; begin //принимаем от клиента строку strText:= AThread.Connection.ReadLn; //определяем, что нужно выполнить if strText = "get_screen_height" then //возвратим высоту экрана AThread.Connection.WriteInteger(Screen.Height) else if strText = "get_screen_width" then //возвратим ширину экрана AThread.Connection.WriteInteger(Screen.Width) else if strText = "get_screen_colors" then begin //возвратим количество бит на точку dc:= GetDC(0); AThread.Connection.WriteInteger(GetDeviceCaps(dc, BITSPIXEL)); ReleaseDC(0, dc) end else if strText = "get_screen" then //возвратим полноразмерную копию экрана SendScreen(Screen.Width, Screen.Height, AThread.Connection) else begin //строка вида "get_screen:x, y" //Определим значени высоты и ширины переданные пользователем strText:= Copy(strText, 12, Length(strText) - 11); i:= Pos(",", strText); //положение запятой width:= StrToInt(Copy(strText, 1, i - 1)); height:= StrToInt(Copy(strText, i+1, Length(strText) - i)); //возвратим копию экрана SendScreen(width, height, AThread.Connection); end; end;
Используемая в листинге 3 процедура SendScreen, отправляющая клиенту копию экрана, приведена в листинге 4.
Листинг 4. Снятие копии экрана
//процедура снимает копию экрана, приводит полученное //изображение к заданному размеру и отправляет //преобразованное изображение клиентской программе procedure SendScreen(width1: Integer; height1: Integer; Connection: TIdTCPServerConnection); var ScreenCopy: TCanvas; gr: TBitmap; stream: TMemoryStream; rcDest, rcSource: TRect; begin rcDest:= Rect(0,0,width1,height1); //конечный размер изображения rcSource:= Screen.DesktopRect; //исходный размер изображения //создаем канву и присоединяем ее к контексту Рабочего стола ScreenCopy:= TCanvas.Create; ScreenCopy.Handle:= GetDC(0); //создаем объект для хранения копии экрана и копируем изображение gr:= TBitmap.Create; gr.Height:= height1; gr.Width:= width1; gr.Canvas.CopyRect(rcDest, ScreenCopy, rcSource); ReleaseDC(0, ScreenCopy.Handle); //сохраняем изображение в поток данных stream:= TMemoryStream.Create; gr.SaveToStream(stream); //отправляем изображение клиенту Connection.WriteStream(stream, true, true); stream.Clear; stream.Free; gr.Free; end;
Как можно увидеть, даже самая сложная операция рассматриваемого сервера - копирование изображения - реализуется довольно просто благодаря наличию такого стандартного класса, как TMemoryStream .
Компонент IdTCPServer (с именем IdTCPServer1 ) в этом примере присоединен к порту 12341 (не забудьте также установить свойство Active = True ).
Теперь о реализации клиентского приложения (проект SpyClient ). Внешний вид формы (Form1 ) клиента во время работы приводится на рис. 3 (видно, что пользователь наблюдаемого компьютера только что проиграл в игру Сапер).

Описания, имена и значения настроенных вручную свойств самых важных компонентов формы клиента приведены в таблице 1.
Таблица 1. Основные компоненты формы клиента слежения и их свойства
Работа клиентского приложения начинается с соединения с сервером. Код, отвечающий за эту опреацию, приведен в листинге 5.
Листинг 5.Соединение с сервером
Procedure TForm1.cmbConnectClick(Sender: TObject); begin if cmbConnect.Caption = "Подключиться" then begin if txtServer.Text = "" then //не введено имя сервера MessageDlg("Введите имя машины-сервера в текстовом поле", mtInformation, , 0) else begin //подключаемся к серверу IdTCPClient1.Host:= txtServer.Text; try IdTCPClient1.Connect; except MessageDlg("Не удается соединиться с указанным сервером", mtError, , 0); Exit; end; end end else //отключаемся от сервера IdTCPClient1.Disconnect; end;
Если соединение с сервером произошло успешно, то выполняется обработчик TForm1.IdTCPClient1Connected , подготавливающий приложение-клиент к периодическим запросам данных с сервера (листинг 6).
Листинг 6. Действия выполняемые при соединении с сервером
Procedure TForm1.IdTCPClient1Connected(Sender: TObject); begin txtServer.Enabled:= False; cmbConnect.Caption:= "Отключиться"; //начинаем периодически запрашивать данные с сервера Timer1.Enabled:= True; //выполним первый запрос, не дожидаясь срабатыввания таймера Timer1Timer(nil); end;
При отсоединении от сервера также выполняются действия, прекращающие периодические запросы данных и переводящие клиент в состояние ожидания подключения (первоначальное состояние программы) (листинг 7).
Листинг 7. Действия при отсоединении от сервера
Procedure TForm1.IdTCPClient1Disconnected(Sender: TObject); begin txtServer.Enabled:= True; cmbConnect.Caption:= "Подключиться"; Timer1.Enabled:= False; end;
Самой сложной частью клиентского приложения является обработка данных, присылаемых сервером. Клиентское приложение запрашивает данные по таймеру и обрабатывает полученные данные так, как показано в листинге 8.
Procedure TForm1.Timer1Timer(Sender: TObject); var stream: TMemoryStream; begin //запрашаваем у сервера данные о наблюдаемом компьютере with (IdTCPClient1) do begin //...разрешение WriteLn("get_screen_width"); WriteLn("get_screen_height"); lblResolution.Caption:= IntToStr(ReadInteger) + "x" + IntToStr(ReadInteger); //...глубина цвета WriteLn("get_screen_colors"); lblColors.Caption:= IntToStr(ReadInteger); //...копия экрана //.....1-й вариант - копирование экрана без сжатия //WriteLn("get_screen"); //.....2-й вариант - сжатие на стороне сервера WriteLn("get_screen:" + IntToStr(imgScreen.Width) + "," + IntToStr(imgScreen.Height)); //....получаем данные stream:= TMemoryStream.Create; ReadStream(stream); stream.Position:= 0; //....формируем изображение imgScreen.Picture.Bitmap.LoadFromStream(stream); stream.Clear; stream.Free; end; end;
В тексте листинга 8 создано большое количество комментариев, поэтому дополнительно пояснять его нет смысла. Остановимся лишь на том, зачем в процедуре TForm1.Timer1Timer предусмотрено два варианта получения изображения с сервера.
Все дело в том, что сжатие (в нашем примере разрешение экрана наблюдаемого компьютера больше размера компонента imgScreen ) на стороне сервера требует от компьютера, на котором запущено серверное приложение, большего процессорного времени на снятие копии экрана. Это снижает нагрузку на сеть при передаче изображения, а также экономит ресурсы компьютера-клиента. Но качество сжатого изображения в этом случае получается несколько хуже, чем когда мы предоставляем компоненту Image возможность масштабировать изображение самостоятельно.
Если же не использовать сжатие изображения на сервере, возрастает нагрузка на сеть при передаче полноразмерной копии экрана, а вся работа по сжатию изображения возлагается на компонент imgScreen (то есть дополнительно тратится процессорное время на компьютере клиента). При большом разрешении экрана наблюдаемого компьютера (или при наблюдении сразу за несколькими компьютерами) машина клиента, если она недостаточно мощная, может начать весьма ощутимо "тормозить". Качество сжатого изображения при этом получается более высоким.
В качестве более-менее эффективного решения можно предложить использовать большие промежутки времени между запросами данных с сервера слежения с масштабированием изображения на серверной стороне (если только машина сервера не является очень маломощной).
Исходный код . Выполнен на Delphi 7.