Вредоносное ПО (malware) - это назойливые или опасные программы,...


Нужен простой слайдер с автоматической прокруткой. Приступим...
Описание работы слайдера.Слайды будут выстроены в линию, и через определенное время будут прокручиваться.
Красной рамкой показана видимая часть слайдера.
В конец слайдера нужно продублировать первый слайд. Это нужно для того, чтоб обеспечить прокрутку от третьего слайда к первому. Также нужно добавить последний слайд в начало для возможности прокрутки в обратном направлении от первого слайда к третьему. Ниже показана работа слайдера в прямом направлении.
Когда слайдер доходит до конца, на место последнего слайда мгновенно помещается его копия из начала слайдера. Затем цикл снова повторяется. Таким образом создается иллюзия бесконечного слайдера.
HTML разметкаДля начала сделаем простой слайдер с автоматической прокруткой. Для его работы нужно два контейнера. Первый будет задавать размер видимой области слайдера, а второй нужен для размещения в нем слайдеров. Разметка слайдера будет иметь следующий вид:
Контейнер.slider-box задает размеры слайдера. С помощью свойства overflow:hidden скрываются все элементы которые не входят в область внутри элемента.
Для контейнера.slider задается большая ширина. Это нужно для того, чтоб в него встрочку поместились все слайды.
Слайды выравниваются с помощью свойства float:left.
Ниже показано схематичное расположение блоков слайдера.

Движение слайдов будет осуществляться с помощью плавного изменения свойства margin-left контейнера.slider.
$(function () { var width= $(".slider-box" ) .width () ; // Ширина слайдера. interval = 4000 ; // Интервал смены слайдов. $(".slider img:last" ) .clone () .prependTo (".slider" ) ; // Копия последнего слайда помещается в начало. $() .eq (1 ) .clone () .appendTo (".slider" ) ; // Копия первого слайда помещается в конец. // Контейнер.slider сдвигается влево на ширину одного слайда. setInterval("animation()" , interval) ; // Запускается функция animation(), выполняющая смену слайдов. } ) ; function animation() { var margin = parseInt($(".slider" ) .css ("marginLeft" ) ) ; // Текущее смещение блока.slider width= $(".slider-box" ) .width () , // Ширина слайдера. slidersAmount= $(".slider" ) .children () .length ; // Количество слайдов в слайдере. if (margin!= (- width* (slidersAmount- 1 ) ) ) // Если текущий слайд не последний, { margin= margin- width; // то значение margin уменьшается на ширину слайда. } else { // Если показан последний слайд, $(".slider" ) .css ("margin-left" , - width) ; // то блок.slider возвращается в начальное положение, margin=- width* 2 ; } $(".slider" ) .animate ({ marginLeft: margin} , 1000 ) ; // Блок.slider смещается влево на 1 слайд. } ;В итоге получился простой слайдер с бесконечной автоматической прокруткой.
То иногда приходится решать задачи, связанные с фронтэндом, несмотря на то, что я его недолюбливаю 🙂
О моём отношению к всему, что связано с «прекрасным» вы, собственно говоря, могли оценить по дизайну данного сайта, который разрабатывался мною единолично 🙂
Однако, сравнительно недавно я столкнулся с необходимостью реализации слайдера на JavaScript, причём сделать это нужно было без каких-либо готовых библиотек и даже без всеми любимого jQuery.
Вызвана данная необходимость была тем, что в результате должен был получиться JS скрипт, который через сторонний сервис подключался бы на сайт. Следовательно, готовые карусели на JavaScript сразу отпадали, т.к. для их интеграции нужно было в HTML код сайта добавлять подключение библиотеки через тэг script и копировать сами файлы либы на сервер или тянуть их по cdn, но для этого снова потребовалось бы править код ресурса.
Как сделать JavaScript слайдер: началоСегодня, думаю, что каждый, кто попадал в похожую ситуацию, начинал с поисков имеющихся наработок, т.к. когда задача сделать JS карусель стоит в рамках работы — это всегда должно быть сделано максимально быстро. И при таких условиях сидеть и выдумывать свои велосипеды, ясное дело, никто не позволит.
Заказчикам всегда наплевать на то, как код написан, какая у него архитектура, главное — видеть результат!
В итоге, как вы поняли, перед тем, как написать слайдер на JavaScript без jQuery, я решил подыскать готовый и доработать его под свои нужды. Почему без jQuery? Да потому что на целевом ресурсе, куда я планировал подключать свой слайдер через сервис, вызов jQuery в коде был расположен позже скрипта, подключаемого сервисом. Поэтому jQuery конструкции в моём коде просто не воспринимались.
В качестве основы я взял этот JavaScript слайдер изображений — https://codepen.io/gabrieleromanato/pen/pIfoD.
Остановиться я решил именно на нём, т.к. его JS код был написан с применением принципов ООП и классы в нём основываются на прототипах, а не на банальных функциях.
Честно говоря, я глубоко не понимаю и не признаю сегодняшнюю шумиху вокруг JavaScript с использование ООП, фреймворков и прочих архитектурных штук в языке, который изначально задумывался как простенький язык динамических сценариев. Равно как и сам JS я откровенно недолюбливаю с его синтаксическим винегретом, позволяющим одни и те же конструкции писать несколькими способами.
Но, к сожалению, в современном мире мои позиции мало кто разделяет, т.к. данный язык развивается сумасшедшими темпами и предпринимает даже попытки завоевать умы бэкенд разработчиков с помощью Node.js как альтернативы Java, PHP, C#, Ruby и других монстров.
В итоге, чтобы банально не остаться без работы, приходится по-тихоньку с JavaScript разбираться. А в выбранной мною реализации слайдера на чистом JavaScript я встретил то, что, как вы поняли, презираю в данном языке. Поэтому я её и выбрал, чтобы был хоть какой-то повод поработать и разобраться с JavaScript ООП и прототипными классами — иначе я бы к ним добровольно никогда в жизни не прикоснулся бы 🙂
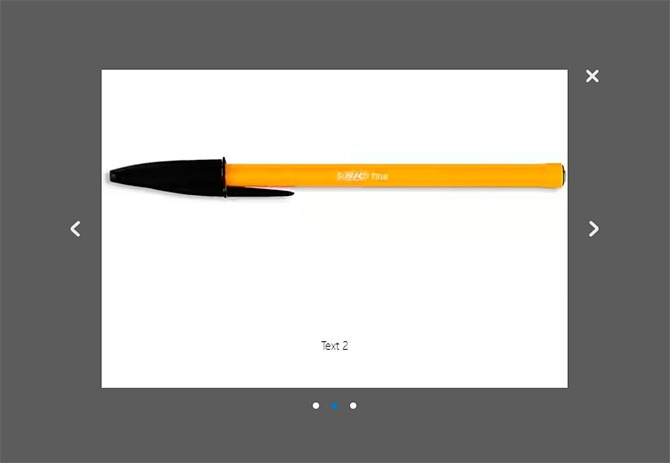
На базе найденного мною кода мне необходимо было разработать слайдер на чистом JS во всплывающем окне (такую штуку ещё называют popup, попап и т.д.), который имел бы кнопки переключения слайдов и кликабельные индикаторы текущего слайда. Также нужно было сделать кнопку для закрытия данного окна.
Вот, что у меня получилось в итоге.
Делаем библиотеку JS слайдераСперва я решил всё реализовать по уму и сделать JavaScript слайдер для сайта в виде библиотеки, подключаемой на сайт одним-единственным скриптом, в котором будут вызываться компоненты слайдера, разбитые по подкаталогам. Назвать её я решил popupSlider.js в честь её изначального предназначения.
Её код можно найти на GitHub по этому адресу — https://github.com/Pashaster12/popupSlider.js
Структура библиотеки вышла следующая:

Папка slides предназначена для картинок слайдов. В controls размещены картинки элементов управления JS каруселью (кнопки закрытия слайдера и переключения слайдов). А в assets — статические элементы JS слайдера: HTML разметка и файл с CSS стилями.
Ну, а файл popupSlider.js — это и есть сердце самой библиотеки, в котором прописаны действия JavaScript карусели и устанавливается связь с остальными файлами. Именно его мы и будем подключать на сайте, а он уже будет вызывать остальные.
Я решил начать с HTML разметки нашей JS карусели картинок, которая в моём случае выглядит так:
 Text 1
Text 1
 Text 2
Text 2
 Text 3
Text 3
Для оформления слайдера на JavaScript в виде попапа я использовал следующие стили:
#slider { margin: auto; width: 600px !important; overflow: hidden; } #slider-wrapper { width: 9999px; height: 343px; position: relative; transition: left 400ms linear; } .slide { float: left; width: 600px; position: relative; overflow: hidden; } .caption { width: 600px; height: 110px; line-height: 1.5; font-size: 15px; font-weight: 300; text-align: center; color: #000; display:table; } .caption-container { display: table-cell; vertical-align: middle; padding: 0 20px; } #slider-nav { position: absolute; bottom: -36px; text-align: center; left: 50%; transform: translateX(-50%); } #slider-nav a { width: 8px; height: 8px; text-decoration: none; color: #000; display: inline-block; border-radius: 50%; margin: 0 5px; background-color: #fafafa; } #slider-nav a.current { background-color: #337ab7; } .horizontal-controls { position: absolute; display: inline-block; width: 12px; height: 20px; top: 50%; margin-top: -10px; } #prev { background: url(../controls/arrow_left_inactive.png); left: -40px; } #prev:hover { background: url(../controls/arrow_left_active.png); } #next { background: url(../controls/arrow_right_inactive.png); right: -40px; } #next:hover { background: url(../controls/arrow_right_active.png); } #cq-popup { width: 600px; z-index: 23; left: calc(50%); top: calc(50%); position: fixed !important; background-repeat: no-repeat; background-position: right; background-color: #fff; font-family: "Roboto","Segoe UI","Helvetica","Georgia","Calibri","Verdana"; transform: translate(-50%, -50%) scale(1); } #cq-popup .header { display: inline-block; font-size: 17px; font-weight: 500; } #cq-popup > div { width: 500px; font-size: 22px; line-height: 36px; } #cq-popup-btclose { text-decoration: none; position: absolute; right: -40px; top: 0; background: url(../controls/btn_delete_inactive.png); height: 16px; width: 16px; } #cq-popup-btclose:hover { background: url(../controls/btn_delete_active.png); } #cq-popup-bg { position: fixed; top:0; width: 100%; height: 100%; background: rgba(51,51,51,0.8); z-index: 22; }
В результате применения данных стилей JS карусель выглядит следующим образом:

И HTML разметку, и CSS стили я вынес в отдельные файлы popupSlider.html и popupSlider.css, которые расположены в директории assets библиотеки слайдера на JavaScript. Я сделал это специально, чтобы пользователи при использовании данного кода могли без проблем корректировать разметку и оформление, не лазя в JS коде, где вынесенное нужно было бы прописать напрямую.
Кроме того, многие ещё любят минимизировать JS для ускорения загрузки сайта. Так что кастомизировать данное решение при указанных условиях было бы очень сложно.
В итоге, я решил просто подключать готовые файлы в главном файле библиотеки popupSlider.js, который для моей постановки задачи принял следующий вид:
Function Slider(element) { this.loadStatic(); this.el = document.querySelector(element); this.init(); } Slider.prototype = { init: function () { this.links = this.el.querySelectorAll("#slider-nav a"); this.wrapper = this.el.querySelector("#slider-wrapper"); this.nextBtn = this.el.querySelector("#next"); this.prevBtn = this.el.querySelector("#prev"); this.navigate(); }, navigate: function () { var self = this; for (var i = 0; i < this.links.length; ++i) { var link = this.links[i]; link.addEventListener("click", function (e) { self.slide(this); }); } self.prevBtn.style.display = "none"; self.nextBtn.addEventListener("click", function (e) { var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribute("data-slide"); var nextSlide = document.querySelector(""); nextSlide.click(); }, false); self.prevBtn.addEventListener("click", function (e) { var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribute("data-slide"); var prevSlide = document.querySelector(""); prevSlide.click(); }, false); self.close(); }, slide: function (element) { this.setCurrentLink(element); var index = parseInt(element.getAttribute("data-slide"), 10) + 1; var currentSlide = this.el.querySelector(".slide:nth-child(" + index + ")"); this.wrapper.style.left = "-" + currentSlide.offsetLeft + "px"; if (index < this.links.length) this.nextBtn.style.display = "block"; else if (index == this.links.length) this.nextBtn.style.display = "none"; if (index > 1) this.prevBtn.style.display = "block"; else if (index == 1) this.prevBtn.style.display = "none"; }, setCurrentLink: function (link) { var parent = link.parentNode; var a = parent.querySelectorAll("a"); link.className = "current"; this.currentElement = link; for (var j = 0; j < a.length; ++j) { var cur = a[j]; if (cur !== link) { cur.className = ""; } } }, loadStatic: function () { var self = this; var link = document.createElement("link"); link.rel = "stylesheet"; link.href = "assets/popupSlider.css"; document.head.appendChild(link); var sliderHTML = ""; var xhr = new XMLHttpRequest(); xhr.open("GET", "assets/popupSlider.html", false); xhr.send(); if (xhr.status != 200) { alert("Can not load the popupSlider.html. Got the error " + xhr.status + ": " + xhr.statusText); } else { sliderHTML = xhr.responseText; } var div = document.createElement("div"); div.innerHTML = sliderHTML; document.body.appendChild(div); }, close: function () { document.getElementById("cq-popup-btclose").onclick = function () { document.getElementById("cq-popup-bg").remove(); document.getElementById("cq-popup").remove(); } } };
Немного комментариев по поводу приведённого кода. Содержимое файла popupSlider.js является одним JavaScript классом Slider, который, как и в PHP, содержит конструктор и методы класса. Только в JS определение конструктора, в отличие от PHP, является обязательным.
Конструктор определяется с помощью следующей конструкции:
Function Slider(element) { //код конструктора }
Внутри конструктора должны быть прописаны действия, которые будут выполняться при создании объекта класса.
Сами методы класса будут находиться внутри прототипа и будут доступны для всех экземпляров данного JavaScript класса. JS прототип в моём случае описывается следующей конструкцией:
Slider.prototype = { //методы }
Вызываться за пределами тела класса они будут следующим образом:
Var slider = new Slider(); slider.class_method();
А внутри самого кода класса доступен следующий способ:
This.class_method();
Главное только не забывать, что в JavaScript значение this зависит от контекста вызова, поэтому в телах некоторых методов, в которых нужно было вызывать методы и свойства класса, присутствует такая конструкция:
Var self = this; self.class_method(); //чтобы обратиться к методу, находящемся на уровень выше кода описываемого метода
Вроде обо всех нюансах написания кода я рассказал. Теперь пару слов о методах нашего JavaScript класса, внутри которых содержатся описания действий JS карусели картинок.
loadStatic()
Самый первый метод, вызывающийся при создании экземпляра класса в конструкторе. Отвечает за добавление в HTML кода страницы сайта HTML разметки слайдера и файла со стилями.
Сначала в памяти создаётся новый тэг link с помощью JavaScript функции document.createElement() и ему присваиваются значения всех необходимых атрибутов, в том числе и путь к CSS файлу со стилями JS слайдера. И, в конце-концов, он добавляется в HTML страницы с помощью JavaScript метода appendChild() в конец секции head, где и должны стилей.
Далее мы делаем то же самое для файла с HTML разметкой нашего слайдера на чистом JavaScript. Вот только здесь есть маленький нюанс: просто так HTML файл внутри такого же подключить нельзя, как мы сделали это с CSS файлом. Для этого есть специальные библиотеки, например, для того, чтобы подключить HTML в HTML, отлично подходит либа от w3.org — https://www.w3schools.com/howto/howto_html_include.asp
Но тогда её пришлось бы или подключать в саму библиотеку слайдера, или просить о самостоятельной её установке пользователей. Но всё это неоптимально, т.к. требует много телодвижений и замедляет скорость загрузки сайта за счёт дополнительных скриптов.
В итоге, я решил получать содержимое HTML файла внутри JavaScript кода и загружать его в новый div элемент, создаваемый в памяти, как я делал это ранее для подключения CSS файла в JavaScript. Сгенерированный элемент подключается в самый конец секции body HTML кода страницы сайта.
Если хотите вставить div с разметкой слайдера не просто в конец body, а в какой-то конкретный контейнер, то можете вместо следующего кода:
Var div = document.createElement("div"); div.innerHTML = sliderHTML; document.body.appendChild(div);
Прописать следующее, указав нужный идентификатор целевого контейнера (в моём случае HTML JS слайдера будет расположен в элементе с id popupSlider):
Var target = document.querySelector("#popupSlider"); target.innerHTML = sliderHTML;
Метод, который вызывается в конструкторе после loadStatic(), и нужен для инициализации свойств класса, соответствующих основным HTML элементам, к которым мы будем обращаться в следующем коде.
В конце вызывается метод navigate().
navigate()
В данном методе происходит указание действий, происходящих при клике на кнопки переключения слайдов и элементы навигации, расположенные под самим слайдером, в виде кружочков.
Сам JavaScript код смены слайдов для удобства я вынес в отдельный метод slide(), а в данном я только навешиваю его на событие click для каждой круглой кнопки в цикле.
При клике на кнопки «предыдущий слайд»/»следующий слайд» я, как видите, решил всего лишь эмулировать нажатие на соответствующий кружочек, определяя нужный относительно текущего, у которого имеется CSS класс current.
slide(element)
Метод, «отвечающий за магию» самой JavaScript карусели, в котором содержится код, меняющий слайды местами. В самом начале вызывается метод setCurrentLink(), о котором мы поговорим чуточку позже.
В качестве входного параметра в него передаётся объект кнопки навигации JS слайдера в виде кружочка.
Само переключение слайдов работает следующим образом:
В конце метода описано поведение для кнопок «предыдущий слайд»/»следующий слайд», оформленных в виде стрелок влево/вправо соответственно. Если текущий слайд — первый из всего списка, то кнопка перехода к предыдущему слайду скрывается. Если последний, то убираем кнопку перехода к следующему слайду.
setCurrentLink(link)
Данный метод нашего класса JavaScript слайдера отвечает за подсветку навигационной круглой кнопки, соответствующей текущему элементу. Т.е. если у нас выбран второй слайд, то будет подсвечиваться вторая кнопочка.
В качестве входного параметра в функцию передаётся объект кнопки, которая должна быть выделена как текущая.
Логика выделения текущего элемента проста:
Самый последний метод класса, в котором определяется действие при нажатии на кнопку закрытия слайдера в виде крестика. Здесь, собственно говоря, код самый понятный из всего, содержащегося в классе JS слайдера.
При нажатии на кнопку закрытия, доступ к которой получается по её идентификатору, происходит удаление со страницы элемента слайдера и элемента, задающего полупрозрачный фон. Они также, в свою очередь, получаются по уникальным идентификаторам.
Сам метод вызывается внутри описанного ранее navigate(), который содержит в себе все сценарии действий, происходящих на нашем JavaScript слайдере.
Кстати, если вы захотите сделать закрытие слайдера при клике за его пределами, то достаточно в данный метод добавить следующий код:
Document.getElementById("cq-popup-bg").onclick = function () { document.getElementById("cq-popup-bg").remove(); document.getElementById("cq-popup").remove();
JavaScript слайд шоу на базе разработанной библиотекиИногда на практике может потребоваться сделать JS карусель с прокруткой, которую часто называют слайд шоу. В моём случае этого не требовалось, но я всё же решил сделать такую на базе итогового кода библиотеки для случая, когда это может пригодиться.
На самом деле, реализация JavaScript слайд шоу отличается от обычного слайдера совсем незначительно. Разница заключается лишь в том, что в слайд шоу слайды переключаются автоматически с заданным временным интервалом, а в случае обычной JS карусели они меняются вручную с помощь элементов навигации.
SlideShow: function (timeout) { var sliderCount = this.links.length; var self = this; this.slideCycle = setInterval(function () { var currentSlideNumber = document.querySelector("#slider-nav a.current").getAttribute("data-slide"); var slideId = parseInt(currentSlideNumber, 10) + 1; self.slide(document.querySelector("")); }, timeout); }
Что здесь происходит — думаю, понятно. Для создания данного метода я скопировал код из события клика на кнопки ручного переключения слайдов и разместил его внутри вызова JavaScript функции setInterval(), которая выполняет указанное действие через заданный промежуток времени.
Сценарий действия передаётся первым аргументом в виде анонимной функции, а временной интервал — вторым, который я решил сделать в виде переменной, значение которой передаётся при вызове slideShow().
Единственная модификация кода внутри setInterval(), которая потребовалась, — это определение количества слайдов и сравнение с ним индекса текущего слайда для зацикленности автоматического переключения.
Ну, и для того, чтобы данный код заработал, сам метод необходимо вызвать. Я решил сделать это всё в том же navigate(), который как раз и является сборником всяких сценариев. Вызов я разместил в самом конце, передав в качестве аргумента значение временного интервала для автоматической смены слайдов в нашем JS слайд шоу (я выбрал 2000 милисекунд или 2 секунды, вы можете по необходимости изменять это число):
Self.slideShow(2000);
После этого проверяйте работу JavaScript слайдера, не забыв при этом почистить и браузера.
По идее, всё должно работать. Если нет — изучайте ошибки в консоли браузера и делитесь ими в комментариях.
В итоге, у нас получилось JS слайд шоу, в котором слайды переключаются автоматически и по кругу, т.е. при достижении последнего слайда шоу переходит на новый цикл, и показ снова начинается с самого первого элемента.
При работе с различными библиотеками JS каруселей картинок и отзывов я заметил, что данную практику разработчики активно применяют, но с некоторым дополнением. Во всех увиденных мною решениях автоматический показ слайдов прерывается, если пользователь сделал ручное переключение. Поэтому я решил сделать подобное и в своей библиотеке.
Для прерывания автоматического показа слайдов JavaScript карусели я решил воспользоваться стандартной JS функцией clearInterval(), которой в качестве аргумента передаю идентификатор временного интервала, возвращаемого функцией setInterval() при его установке.
В итоге, получился следующий код, который я решил не оформлять отдельным методом:
ClearInterval(self.slideCycle);
И разместил его в местах описания действий при кликах на различные элементы навигации, т.е. в следующих:
Link.addEventListener("click", function (e) {...}); self.prevBtn.addEventListener("click", function (e) {...}); self.nextBtn.addEventListener("click", function (e) {...});
Вызов clearInterval() лучше делать поближе к самому событию клика, главное, чтобы перед ним, а не после.
Интеграция JavaScript слайдера на сайтИтак, наш слайдер на чистом JS готов. Осталось теперь только подключить его на сайт.
Для этого необходимо выполнить последовательно следующие шаги, которые являются стандартными действиями при интеграции каких-либо сторонних JavaScript библиотек вообще.
Шаг 1
. Копируем файлы библиотеки к себе на сайт в отдельный каталог.
Шаг 2
. Добавляем следующий код в HTML страниц, на которых необходимо будет отображение слайдера, разместив его перед закрывающимся тэгом body:
Шаг 3 . Размещаем следующий код вызова JS карусели в каком-либо существующем JavaScript файле, который подключается на странице после подключения самого слайдера:
Var aSlider = new Slider("#slider");
Как видите, данный код, — это, по сути, создание объекта класса Slider, который содержится в popupSlider.js. Именно поэтому его вызов должен быть только после подключения самого файла класса на страницу.
Добавление новых слайдов в JavaScript карусельЗдесь всё очень просто. Поскольку слайды у нас берутся из отдельной директории библиотеки slides , то при добавлении новых картинок нужно будет просто закинуть в неё нужные файлы, задав им предварительно такой же размер, как и у других.
А затем в коде файла assets/popupSlider.html добавить новый блок в контейнер с id slider-wrapper :
 Text
Text
В принципе, можете просто скопировать аналогичный существующий и изменить в нём путь к файлу изображения и текст подписи (если она вообще будет нужна).
Также необходимо будет добавить новый элемент навигации в виде кружочка, т.к. на данный момент автоматическое его добавление пока не реализовано. Для этого нужно будет добавить следующий код в контейнер с id slider-nav , прописав его в самом конце:
Значение атрибута data-slide должно быть больше самого большого у остальных элементов. Достаточно всего лишь увеличить максимальное текущее на единицу.
Упаковка JS карусели в единый скриптВсё, слайдер на JavaScript готов и подключен. Я лично рекомендую использовать данный вариант на практике, если он вам вообще пригодится 🙂
Для ускорения работы его, кстати, можете ещё дополнительно сжать статические компоненты: CSS, HTML и JavaScript файлы. Я не стал этого делать и предлагать вам минифицированный код, потому что систем сборок фронтэнда сейчас очень много: Gulp, Grunt, Webpack и другие. И у каждой из них свои алгоритмы сжатия и подключения файлов.
К тому же, минифицированные результаты на разных ОС могут работать по-разному. В общем, причин много.
Да и сами исходники у меня вышли, я считаю, не такие уж тяжеловесные, что нуждаются в данной процедуре. Но если же вам они будут необходимы, то настройте минификацию самостоятельно с учётом вашей ОС и сборщика.
Как я писал в самом начале, для решения поставленной мне изначально задачи нужно было получить единый JS файл для корректного использования моего слайдера через сторонний сервис на сайте. По этой причине я, собственно говоря, и не стал пользоваться готовыми сторонними библиотеками.
Тогда вариант единого скрипта JavaScript карусели вам придётся как нельзя кстати, т.к. весь контент будет содержаться прямо в нём, в том числе и HTML/CSS код, который в случае библиотеки хранится в отдельных файлах.
Скрипт в моём случае состоит из двух частей. В первой части располагалось содержимое файла popupSlider.js, которое я второй раз не буду приводить. Вставьте его самостоятельно, убрав из кода класса описание метода loadStatic() и его вызов, т.к. они нам не понадобятся.
Вторая же часть единого скрипта JavaScript слайдера для сайта представляет собой обработчик события DOMContentLoaded, которое наступает при загрузке содержимого страницы.
Там у нас будет происходить добавление на страницу HTML/CSS кода JS карусели и создание объекта класса Slider, что равносильно активации самого слайдера.
Схематично код выглядит следующим образом:
/* содержимое popupSlider.js без описания метода loadStatic() и его вызова */ document.addEventListener("DOMContentLoaded", function(){ var str = "\ \ /*css код*/ \ /* html код */ "; var div = document.createElement("div"); div.innerHTML = str; document.body.appendChild(div); var aSlider = new Slider("#slider");
Поскольку в моём случае вариант загрузки файлов на сервер был вообще закрыт, мне пришлось загрузить файлы картинок элементов управления JavaScript каруселью на облако и вместо путей к ним в HTML и CSS коде прописать ссылки, сгенерированные при сохранении.
Если у вас таких сложностей нет, то можете ничего не менять, но не забыть скопировать каталоги slides и controls библиотеки на сервер и указать правильные пути к ним.
Самописный JS слайдер — перспективы развитияЧестно скажу, что заниматься целенаправленной поддержкой и развитием созданного мною решения я заниматься не планирую 🙂 На данный момент подобных слайдеров существует вагон и маленькая тележка, которые, в отличие от моего имеют свою историю, тщательно оттестированы и поддерживаются обширным комьюнити пользователей и разработчиков.
Мне же начинать весь этот путь с нуля в одиночку и создавать ещё один велосипед как-то не интересно, да и времени на это толком нет. Но, зато данный JavaScript слайдер является отличной возможностью попрактиковаться в разработке путём рефакторинга его кода и реализации новых интересных функций, которых, возможно, на данный момент ещё нет.
Так что если вам, как и мне, нужна будет кодовая база для экспериментов и вы располагаете хоть каким-то лишним свободным временем — копируйте себе код описанного мною JavaScript слайдера или присоединяйтесь к контрибьюторам на GitHub. Репозиторий открытый, а ссылку на него я предоставил в начале статьи.
Если вы хотите прокачать свои фронтэнд скилы на моём творении, могу вам даже подкинуть небольшой список правок и доработок, в которых нуждается код и которые, возможно, будут интересны вам в плане их реализации:
Приведённый мною список правок, естественно, не конечный и может быть дополнен. Пишите о своих предложениях, мыслях и пожеланиях в комментариях под статьёй и делитесь со своими друзьями через социальные сети, чтобы их также привлечь к разработке.
Прошу мой код строго не судить, т.к., я как я уже говорил, Frontend спецом я себя не считаю и не являюсь. Также я открыт для всех ваших замечаний по стилю кодирования и надеюсь, что смогу что-то у вас перенять, а вы — у меня, т.е. выполнить основное предназначение разработки и поддержки OpenSource продукции.
Вступайте в сообщества проекта, подписывайтесь на обновления и можете даже помочь мне материально с помощью формы прямо под самой статьёй, если я чем-то смог вам помочь или вам просто нравится то, чем я занимаюсь 🙂
У меня всё! Всем добра! 🙂
Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина - потому что не знал, как.
В какой-то момент я понял, что слайдер иногда проще написать, чем искать готовый. Поэтому хочу предложить вам урок по созданию такого слайдера. Его легко сделать своими руками, а код занимает меньше 2 Кб.
ЗадачаСоздать слайдер изображений. Размеры роли не играют, только изображения должны быть одинакового размера. Перед подключением скрипта не забудьте подключить jQuery:
Создание слайдера
Для управления слайдером будет использоваться меню с белыми кружками, активная закладка будет зеленой. Меню создается динамически. Задача вебмастера - создать список из изображений и присвоить правильные классы. На странице можно располагать любое количество слайдеров, работе друг друга они не мешают.
Код слайдера будет таким:





Для управления слайдером нужен такой код:
$(document).ready(function() { $(".slider").each(function () { // обрабатываем каждый слайдер var obj = $(this); $(obj).append(""); $(obj).find("li").each(function () { $(obj).find(".nav").append(""); // добавляем блок навигации $(this).addClass("slider"+$(this).index()); }); $(obj).find("span").first().addClass("on"); // делаем активным первый элемент меню }); }); function sliderJS (obj, sl) { // slider function var ul = $(sl).find("ul"); // находим блок var bl = $(sl).find("li.slider"+obj); // находим любой из элементов блока var step = $(bl).width(); // ширина объекта $(ul).animate({marginLeft: "-"+step*obj}, 500); // 500 это скорость перемотки } $(document).on("click", ".slider .nav span", function() { // slider click navigate var sl = $(this).closest(".slider"); // находим, в каком блоке был клик $(sl).find("span").removeClass("on"); // убираем активный элемент $(this).addClass("on"); // делаем активным текущий var obj = $(this).attr("rel"); // узнаем его номер sliderJS(obj, sl); // слайдим return false; });
А стили для слайдера нужны такие:
.slider { z-index: 9; width: 700px; height: 290px; overflow: hidden; margin: 0 0 7px; position: relative; } .slider ul, .slider li { padding: 0; margin: 0; list-style-type: none; } .slider ul { width: 9999px; } .slider ul li { list-style-type: none; float: left; width: 700px; height: 290px; } .slider .nav { position: absolute; left: 15px; bottom: 12px; } .slider .nav span { opacity: 0.9; background: #fff; margin: 0 8px 0 0; width: 16px; height: 16px; border-radius: 8px; cursor: pointer; overflow: hidden; display: block; float: left; box-shadow: 0 1px 2px #000; } .slider .nav span.on { background: #2e9419; }
Как видите, код предельно прост. Я специально не делал разные стили переходов, а остановился именно на простом перематывании слайдов. Кроме того, автоматически слайды меняться не будут. Не знаю, кого как, но меня раздражает любая анимация на странице, которая производится без моего ведома.
Сегодня мы рассмотрим как можно сделать слайдер на jQuery своими руками.

Слайдер (или как некоторые его называют Ротатор) - это блок на сайте, который состоит из набора картинок со ссылками (и возможно текстом), которые время от времени меняют друг друга.
Итак. Для начала нам нужно сделать блок, который будет содержать все картинки (назовём его viewport, так сказать «область видимости слайдера»).
В него положим ненумерованный список (ul) для того, чтобы можно было удобно хранить все слайды в одном месте (в принципе можно использовать любой блочный контейнер с поддержкой внутренних элементов).
Ну и соответсвенно сами слайды, которые будут находится в слайдер на jQuery.
Вот такой вот HTML должен получится:
Сразу пропишем CSS, чтобы свёрстанный HTML правильно работал.
Итак:
1) нам нужно сделать так, чтобы viewport показывал только нужный в данный момент контент, а остальные слайды были скрыты
2) чтобы контейнер для слайдов (ul, который лежит внутри viewport) мог спокойно двигаться влево и вправо
3) чтобы слайды (которые у нас сделаны в виде элементов списка располагались друг за другом слева направо).
Вот CSS, с ним всё просто: overflow:hidden для vieport, position: absolute для ul и float: left для li.
Viewport{ width: 300px; height: 100px; overflow: hidden; position: relative; } .slidewrapper{ position: absolute; left: 0; top: 0; height: 100px; margin: 0; padding: 0; } .slide{ width: 300px; height: 100px; float: left; list-style: none; margin: 0; padding: 0; background: #ff0000; } .second{ background: #00ff00; } .third{ background: #0000ff; }
Для примера выбарны размеры viewport и слайдов 300х100 пикселей (но они обязательно должны совпадать у vieport и слайда). Классы first, second и third - используются только для того, чтобы задать цвета слайдов для наглядности, в вашей реализации этих классов может и не быть.
JS. Слайдер на jQueryТеперь перейдём к jQuery коду, который сам по себе также не представляет из себя ничего сверх-сложного.
Нам нужно сделать так, чтобы слайды пролистывались с определённым периодом времени (javascript setInterval), и чтобы при наведении на слайд, движение приостанавливалось (чтобы человек мог прочитать содержимое слайда).
Вот и получаем такой вот jQuery код:
Var slideWidth=300; var sliderTimer; $(function(){ $(".slidewrapper").width($(".slidewrapper").children().size()*slideWidth); sliderTimer=setInterval(nextSlide,1000); $(".viewport").hover(function(){ clearInterval(sliderTimer); },function(){ sliderTimer=setInterval(nextSlide,1000); }); }); function nextSlide(){ var currentSlide=parseInt($(".slidewrapper").data("current")); currentSlide++; if(currentSlide>=$(".slidewrapper").children().size()) { currentSlide=0; } $(".slidewrapper").animate({left: -currentSlide*slideWidth},300).data("current",currentSlide); }
По порядку:
1) объявляем переменную = длинне слайда
2) объявляем переменную-хендлер таймера (который будет отсчитывать период смены слайдов)
3) когда страница загрузится запускаем таймер и привязываем действия на наведение мышки на слайд (чтобы приостановить движение слайдов под мышкой)
4) ставим длинну ul-контейнера = длинне слайда*на количесвто слайдов (чтобы слайды не перекидывались на 2-рую строку).
5) пишем функцию, которая и делает смену слайдов (проверяем где сейчас находимся - на каком слайде, при помощи аттрибута data-current ul-контейнера; увеличиваем текущую позицию; проверяем, чтобы не вылезала за рамки всех слайдов; смещаем слайдер-контейнер влево на нужное количество пикселей).
Мы разработали рабочий вариант слайдер на jQuery, который работает, и можно легко применить в работе над сайтом.
На последок код выложен на jsfiddle.net, где можно поклацать и поиграться.
http://jsfiddle.net/FUxWc/
Если будут вопросы - комменты открыты, ответим, поможем, подскажем.
Если вам нужно добавить на свой сайт качественный JQuery-слайдер изображений, то в этой статье вы найдете описание нужных плагинов. Несмотря на то, что JQuery существенно упростил работу с JavaScript , мы по-прежнему нуждаемся в плагинах, чтобы ускорить процесс создания веб-дизайна.
Мы можем вносить изменения в некоторые из этих плагинов и создавать новые слайдеры, которые гораздо больше отвечают задачам нашего сайта.
Для других слайдеров достаточно просто добавить заголовки, изображения и выбрать эффекты для смены слайдов, которые поставляются вместе со слайдером. Все эти плагины сопровождаются подробной документацией, так что добавить к ним новые эффекты или функции не составит большого труда. Вы даже можете изменить триггеры, зависящие от событий, если являетесь опытным программистом JQuery .
Последние тенденции, такие как адаптивный дизайн, очень важны для веб-проектов, независимо от того, реализуете ли вы плагин или скрипт. Все эти элементы делают каждый из этих плагинов очень гибкими. Всё, что вышло в 2014 году включено в этот список.
JQuery-слайдеры изображений Jssor Responsive SliderНедавно я наткнулась на этот функциональный JQuery -слайдер, и смогла воочию убедиться, что он справляется со своей работой очень хорошо. Он содержит в себе безграничные возможности, которые можно расширить за счет открытого исходного кода слайдера:
Демо | Скачать
PgwSlider — адаптивный слайдер на основе JQuery / ZeptoЕдинственной задачей данного плагина является демонстрация слайдов изображений. Он очень компактный, так как размер JQuery-файлов составляет всего 2,5 КБ, что позволяет подгружать его действительно быстро:
Демо | Скачать

Гибкий и полезный JQuery -слайдер, предназначенный для новостных ресурсов с перечнем публикаций с левой стороны и выводом изображения справа:
Демо | Скачать

Этот слайдер не содержит JQuery , но я хотел бы представить его, так как он очень компактный и позволяет существенно уменьшить время загрузки страниц. Дайте мне знать, если он вам понравится:
Демо | Скачать

Галерея в стиле разбросанных на столе документов с гибким макетом и красивым дизайном должна заинтересовать многих из вас. Больше подходит для планшетов и больших дисплеев:
Демо | Скачать

Демо | Скачать

HiSlider представил новый бесплатный плагин JQuery-слайдера , с помощью которого можно создавать разнообразные галереи изображений с фантастическим переходами:
Демо |Скачать

WOW Slider — это адаптивный JQuery-слайдер изображений с удивительными визуальными эффектами (домино, поворот, размытие, переворот и вспышка, вылет, жалюзи ) и профессиональными шаблонами.
WOW Slider поставляется вместе с мастером установки, что позволяет создавать фантастические слайдеры за считанные секунды без необходимости разбираться в коде и редактировать изображения. Также доступны для скачивания версии плагина под Joomla и WordPress :
Демо |Скачать

Nivo Slider известен всему миру как самый красивый и простой в использовании слайдер изображений. Плагин Nivo Slider является бесплатным и выпускается по лицензии MIT :
Демо |Скачать

Идея была навеяна слайдерами от Apple , в которых несколько маленьких элементов могут вылетать с различными эффектами анимации. Разработчики попытались воплотить эту концепцию с учетом минимальных требований для создания простого дизайна интернет-магазина, в котором «вылетающие » элементы представляют собой различные категории:
Демо |Скачать

Очень простой слайдер, занимающий 100% ширины страницы и подстраивающийся под размеры экранов мобильных устройств. Он работает с CSS переходами, а изображения «укладываются» вместе с анкорами. Анкор может быть заменен или удален, если вы не хотите привязывать к изображению ссылку.
При установке слайдер разворачивается на 100% ширины экрана. Также он может автоматически уменьшает размер изображений слайдов:
Демо |Скачать

Elastic Content Slider автоматически регулирует ширину и высоту в зависимости от размеров родительского элемента. Это простой JQuery-слайдер . Он состоит из слайд-зоны вверху, и панели навигационных вкладок в нижней части. Слайдер подстраивает свою ширину и высоту в соответствии с размерами родительского контейнера.
При просмотре на маленьких по диагонали экранах вкладки навигации превращаются в маленькие иконки:
Демо |Скачать

Экспериментальный слайдер, пролистывающий изображения в 3D . Два стека напоминают стопки бумаги, из которых при пролистывании изображения выводятся в центр слайдера:
Демо |Скачать

Из руководства вы узнаете, как создать слайдер с изюминкой: идея заключается в том, чтобы «разрезать » и вывести в таком виде текущий слайд, в то время, когда вы открываете следующее или предыдущее изображение. Используя JQuery и CSS -анимацию, мы можем создавать уникальные эффекты переходов:
Демо |Скачать

Никаких ненужных наворотов и разметки, размер менее 3КБ. Используйте любой HTML-код для своих слайдов, расширяйте его с помощью CSS . Все, что связано с Unslider , размещается на GitHub :
Демо | Скачать

Простой и компактный плагин (размер всего 1 Кб ), который создает адаптивный слайдер, используя элементы внутри контейнера. ResponsiveSLides.js работает с большим количеством браузеров, включая все версии IE от IE6 и выше:
Демо |Скачать

Camera — плагин с множеством эффектов переходов, адаптивным макетом. Прост в настройке, поддерживается мобильными устройствами:
Демо |Качать

SlidesJS — это адаптивный плагин для JQuery (1.7.1 и выше ) с поддержкой сенсорных устройств и CSS3-переходов . Поэкспериментируйте с ним, попробуйте несколько готовых примеров, которые помогут вам разобраться, как добавить SlidesJS в свой проект:
Демо | Скачать

Это бесплатный адаптивный JQuery слайдер:
Демо |Скачать

Лучший адаптивный слайдер. Новая версия была доработана с целью увеличения скорости работы, компактности.
Демо | Скачать

Galleria используется на миллионах сайтов для создания галереи изображений в высоком качестве. Количество позитивных отзывов о ее работе просто зашкаливает:
Демо | Скачать

Представляю вам JQuery-слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry — это экспериментальный плагин слайдера изображений с открытым исходным кодом, который был написан специально для работы с адаптивными шаблонами:
Демо | Скачать

Используются стандартные элементы первой версии программы: слайдер скрывается в левую сторону и всплывает направо. Те же элементы навигации и подписи, всплывающие при наведении курсора мыши:
Демо | Скачать