Вредоносное ПО (malware) - это назойливые или опасные программы,...


Вам понадобится
Инструкция
Пример. Чтобы создать GIF-рисунок в редакторе Adobe Photoshop, убедитесь, что в его состав входит программа ImageReady. Создайте(или импортируйте уже готовые) два-три изображения, кадра. Они должны иметь одинаковое соотношение сторон и находиться каждый на отдельном слое (Layer). Сохраните их в отдельной папке на диске. Перейдите в программу ImageReady: для этого зайдите во вкладку «Файл» - «Редактировать в ImageReady». В приложении ImageReady нажмите «Файл» - «Импорт» - «Папку как кадры». Все кадры отобразятся в одном ряду. Задайте время смены кадров, количество повторов анимации. По желанию примените визуальные эффекты. Сохраните итоговую картинку.
Видео по теме
Обратите внимание
GIF - формат для простой графики, с небольшим количеством кадров. Для сложной анимации используйте графику в формате SWF.
Источники:
Формат GIF (Graphics Interchange Format - «Формат обмена изображениями») разработан компанией CompuServe почти четверть века назад специально для использования в интернете. Растровые картинки в формате GIF не могут содержать одновременно более 256 цветов, что, с одной стороны, ухудшает качество изображения с большим количеством плавных переходов цвета (градиентов), а с другой - значительно уменьшает вес файла.

Инструкция
Уменьшайте количество используемых цветов при необходимости снизить , хранящегося в файле формата gif. Делать это надо, разумеется, не «вручную» - большинство графических редакторов имеют необходимую функцию оптимизации картинок этого формата. Например, чтобы использовать такую опцию в Adobe Photoshop, сначала загрузите в него нужный файл через диалоговое окно, вызываемое нажатием сочетания клавиш ctrl + o.
Используйте горячие клавиши ctrl + alt + shift + s или пункт «Сохранить для Web и устройств» в разделе «Файл» меню Adobe Photoshop, чтобы открыть диалог оптимизации загруженного изображения. Раскройте выпадающий список в поле «Цвета» и выберите подходящее на ваш взгляд количество используемых оттенков цвета. На картинке предпросмотра вы сможете увидеть, как это изменение отразится на качестве изображения, а в подписи под ней будет стоять соответствующий выбранному качеству вес gif-файла. Если этот вариант окажется неудовлетворительным - попробуйте другое количество цветов.
Щелкните закладку с надписью «4 варианта» над картинкой предпросмотра, если хотите увидеть варианты оптимизации, которые Adobe Photoshop составит самостоятельно. В левом верхнем фрейме для сравнения будет представлен исходный образец, а в трех других - варианты с разным количеством использованных цветов и других настроек, влияющих на качество. Под каждым из них будет помещен вес gif-файла, соответствующий картинке этого качества. Выберите устраивающий вас вариант, при необходимости подстройте соответствующие ему настройки и нажмите кнопку «Сохранить».
Укажите название для измененного gif-файла и место его сохранения в открывшемся диалоговом окне, а затем снова нажмите кнопку «Сохранить».
Многие программы для просмотра файлов тоже умеют сжимать файлы этого формата. Как правило, качество изображения можно изменить, если выбрать в меню программы пункт «Сохранить как». Например, в просмотрщике FastStone Image Viewer после выбора этой команды открывается окно сохранения, где под кнопками «Сохранить» и «Отмена» помещена кнопка с надписью Options. После ее нажатия появляется диалог, в котором можно указать нужное количество цветов и сравнить результат оптимизации с оригиналом предпросмотра. Затем надо нажать кнопку «OK» для возврата в диалог сохранения файла.
Источники:
Файлы в формате gif (Graphics Interchange Format - «Формат обмена изображениями») содержат статические или анимированные картинки, предназначенные в первую очередь для использования в интернете. Изменение содержимого таких файлов возможно с помощью любых программ, предназначенных для редактирования графических изображений. В зависимости от того, какие именно изменения требуется внести в gif-файл, может оказаться достаточно наличия установленного в системе просмотрщика изображений или потребоваться инсталляция графического редактора для работы с анимированными картинками.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.



Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.


*«Потери» (Lossy) - допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Всем доброго времени суток!
Довольно часто мне задают вопросы относительно картинок. Я, правда, не специалист по рисованию и редактированию фото и пр., но базовые мало-мальские приемы мне знакомы ☺.
В этой статье хочу остановиться на нескольких способах создания GIF-анимаций. Если кто не знает - то это вроде бы обычная картинка формата GIF, но она проигрывается как видео: т.е. она динамически меняется (пример на первой картинке в статье, слева).
Чтобы делать такие картинки - не нужно обладать никакими специальными навыками, достаточно всего лишь желания и несколько минут времени. В статье рассмотрю несколько источников для создания таких GIF-картинок: видео, фото и картинки.
Из своего опыта, кстати, скажу, что больше всего пользуются популярностью "Гифки", созданные из кадров популярного фильма или картинок. Гифки из фото менее популярны, их обычно используют для создания аватарок.
И так, перейдем к делу...
Примечание! Статья не научит вас делать профессиональные GIF-анимации. Все способы в статье приведены для начинающего пользователя, максимально просты и эффективны. Так, чтобы любой через 5-10 мин. получил желаемый результат!
Используемая программа - Видео Мастер
![]()
(прим. : программа"Видео Мастер"входит в пакет "Видео Студия")
Одна из лучших программ для конвертирования, сжатия и обрезки видео. Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
Что касается нашей задачи: в ее комплексе функций есть одна нужная нам - "Создание GIF". Именно ее ниже я и рассмотрю...
И так, вопрос скачивания и установки программы Видео Мастер я опускаю (думаю, с этим проблем не будет ☺).
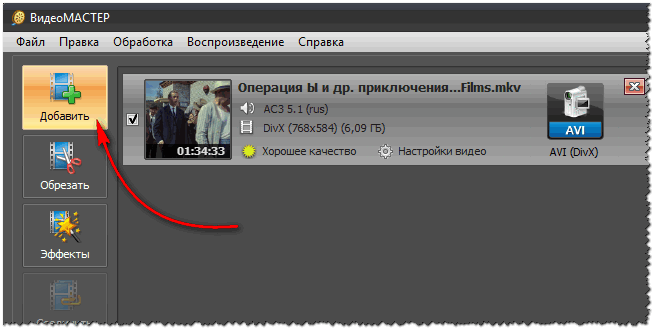
После запуска программы, нажмите кнопку "Добавить", и добавьте какой-нибудь видеоролик или фильм, в котором вам нравиться какой-то момент (и из него вы и хотите сделать анимацию).
Примечание! Желательно не делать анимацию длиннее 30 сек. Если Вы добавите большое видео, например, целый фильм - то мы из него выберем конкретный 20-30 секундный момент из которого и сделаем гифку...


Следующий шаг - выбор момента, из которого будем делать анимацию. Для этого примерно отмотайте на то место, где хотите задать начало анимации: далее при помощи кнопки проигрывания включите воспроизведение видео и нажмите кнопку начала - , когда дойдете до нужного кадра. Далее, когда решите, что на следующем кадре нужно завершить ваш выбранный кусок из видео - нажмите кнопку конца - .
Когда отрывок из видео будет выбран, нажмите кнопку "Далее".

Теперь необходимо выбрать размер анимации. В этом плане программа достаточно гибка: можно задать как стандартный размер для аваторки, например, 250 на 250 пикселей, 200 на 200, так и указать конкретный размер в ручном режиме (что я и сделал в своем примере).
Кстати, в этом же шаге можно просмотреть, что из себя будет представлять гифка.

Последний шаг: необходимо указать количество кадров в секунду и скорость их воспроизведения. После введенных настроек можно сразу же оценить, как изменится качество картинки.
Чем больше количество кадров - тем более плавная картинка, и тем больше места она будет занимать. Длинные GIF-анимации могут достигать до нескольких десятков МБ!

Собственно, моя анимация готова (пример ниже). Весьма неплохо для человека, который это делает от большого случая к большому (на мой взгляд) ...
Готовая "гифка"...
Кстати, если Вы хотите создать свое видео из фото - рекомендую ознакомиться вот с этой статьей: . И, кстати, потом из этого видео можно также сделать анимацию (как в примере выше) ...
Рекомендовать здесь как создавать анимации в больших графических редакторах (типа Photoshop или Gimp) - я не буду. Во-первых, далеко не у всех они есть (а пакеты все-таки большие оп размеру), а во-вторых, пользоваться ими не так просто, даже для создания простейшей гифки. Здесь и сейчас я приведу очень просто способ создания гифки из картинок и фото, буквально за несколько кликов мышкой!
Требующаяся программа: Photo Scape
Отличная бесплатная программа для работы с картинками: позволит просматривать все популярные графические форматы, редактировать их, сжимать. Кроме этого, можно создать коллаж, анимацию, наложить рамочки, создавать скриншоты, менять цвета и т.д. Вообще, в этой программе можно решать сотни популярнейших задач с картинками.
Что касается анимаций - то в Photo Scape с ними работать одно удовольствие. Здесь, конечно, нет сотен инструментов, зато те, что есть - позволяет создать гифку за пару минут (даже тому, кто первый раз запустил программу)!
И так, перейдем к делу.
После запуска программы Photo Scape - перед вами предстанет целое колесо возможностей: редактор, вьювер, шаблоны страниц, комбинация, пакетный редактор, конвертер RAW и пр. Выберите опцию (см. скриншот ниже).

В центре экрана во время редактирования - Вы всегда будете видеть, как меняется ваша анимация (она будет проигрываться автоматически).
Справа вы сможете задать основные настройки анимации: время ее проигрывания (например, 1, 2, 3 сек.), задать эффект (чтобы картинка растворялась на фоне другой или съезжала, ниже у меня приведено два примера), указать размер картинки, цвет фона, по чему выравнивать и пр.

Конечно, в программе не так много инструментов редактирования, зато они все детально проработаны и пользоваться ими легко! Собственно, когда ваша гифка будет доведена до "ума" - просто нажмите кнопку "Сохранить" (в меню справа) .
Кстати, Photo Scape делает гифки достаточно маленькими по размеру, оптимизированными для веб-страничек сайтов. Чуть ниже я привожу пару примеров анимаций с разными эффектами, сделанными в этой программе. По-моему, очень здорово!
Эффект 1. Залить кадр фоном
Эффект 2. Сдвинуть кадр вниз
Очень легкий и простой способ создать из самых разнообразных картинок и фото анимацию - это загрузить их на этот сайт. Сервис автоматически поочередно будет проигрывать их.
От вас лишь потребуется указать ширину и высоту картинки, и скорость ее проигрывания. Далее можно скачать полученную анимацию. Также хочу отметить одну деталь: сервис понимает PNG картинки с прозрачным фоном: т.е. при анимации - он не будет "убирать" предыдущую картинку полностью, а совместит обе картинки (пример ниже).
Кстати, лого для этой записи я сделал как раз на этом сервисе.

Еще один сайт с простым и быстрым созданием анимации. Всё что потребуется от Вас - это загрузить последовательно несколько картинок (или хотя бы одну). Затем выберите размеры будущей анимации (например, 200 на 200 пикселей), и нажмите кнопку "Создать". Через пару мгновений - увидите полученный результат (который можно скачать к себе на ПК).
Кстати, на этом сервисе есть небольшие готовые эффекты. Например, можно загрузить свое фото и добавить к нему рамочку, сердечки и пр. Можно сделать отличную аваторку для форума или ВК. Получается очень прикольно!
Эффекты к анимации: сердечки, оттенки серого, рамочки
Пример созданной GIF-анимации с сердечками на этом сайте.
Англоязычный сервис по созданию анимаций. Чтобы создать анимацию - нужно также загрузить последовательно несколько картинок и нажать кнопку создания. Но вот далее... сервис Вам предлагает десятки опций по редактированию полученного результата: можно изменить размер картинки, обрезать ее, повернуть, оптимизировать, добавить эффекты, изменить скорость проигрывания, подрезать края, добавить текстовую надпись, отредактировать чуть-ли не каждый кадр.
В общем - огромный пакет инструментов, как в самом настоящем большом редакторе картинок (пример на скрине ниже).

Всем удачи!
Мир сходит с ума по гифкам. Они повсюду. И не только в соцсетях и на форумах, ими начали иллюстрировать научные статьи, их используют СМИ и даже компании размещают gif-анимацию на Лендингах. Для привлечения внимания, конечно. Наш мозг так устроен, что скорее заинтересуется тем, что движется, нежели статичной картинкой. Если вам тоже нужна гифка, то вам сюда – будем учиться их делать.
Поисковик выдает кучу сайтов, где можно создать gif-анимацию онлайн, но не все они работают корректно. Вот проверенные ресурсы.
1.Toolson.net. Годный и бесплатный сервис, чтобы создать gif онлайн. Если захотите больше возможностей – регистрируйтесь. Единственное, видео предварительно нужно скачать. Выбираете необходимый отрезок на видеозаписи и жмите сохранить – гифка готова. Добавьте надписи, поиграйте со шрифтом и стилями. Вот gif-анимация, созданная на этом ресурсе.
2.Giphy. Здесь даже ролики скачивать не нужно. Гифки создаются из видео, взятого с YouTube. Просто копируете ссылку на видео, вставляете ее в строку поиска и идет автоматическая загрузка. Когда видео загрузится, выберете нужный эпизод.
3.Photoshop. Помощник на все времена. С его помощью можно убрать из видеоролика логотипы сторонних ресурсов, добавить надписи, спецэффекты. Видео должно быть уже скачено и, что важно, не превышать пяти секунд. Открываете ролик (Файл – Импортировать – Кадры в слои ) и поехали. Творите!
Ezgif . Простой в использовании сервис. Загружаете картинки, добавляете подписи и готово! Можно выбрать диапазон «задержки», по умолчанию стоит 20 миллисекунд, чтобы совсем быстро не мелькало, сделайте 50.

GifsArt. Крутое бесплатное приложение. Вот инструкция.
1. Откройте приложение и выберете фото, картинку для создания gif-анимации.
2. Теперь нажмите на «Наклейки» и ищете что-нибудь стоящее. Много банальных наклеек, но есть и симпатичные.
3. Если ничего не подошло, вставьте анимацию из снега или капель дождя. Для этого выберете вкладку «Маски». Там найдете эффекты.
4. Когда добавите анимацию, нажимайте «Применить», отрегулируйте скорость движения.
PicsArt Animator. Удобная и бесплатная программка. Вместо наклеек здесь стикеры. Выбираете фон (например, город) и персонажей (людей, животных, птиц, самолеты, машины). Создавайте веселые картинки. Пробуйте!

Итак, подведем итоги, сервисов для создания гифок много, в основном они работают в режиме онлайн. Выбирайте тот, который больше понравится. Если нет времени на создание gif-анимации, держите пару сайтов, где можно скачать готовые гифки: