Вредоносное ПО (malware) - это назойливые или опасные программы,...


Когда-то по работе мне нужно было часто готовить диаграммы по различным поводам. Возможностей Excel часто не хватало и мне приходилось прибегать к более изощрённым способам. Поэтому в этой статье я решил вспомнить молодость и рассказать о шести полезных программах для создания диаграмм.
Dia - бесплатный редактор для создания графиков различной сложности.
Эта программа послужит крутой альтернативой для Microsoft Visio. Простой и понятный интерфейс, сотни фигур, поддержка баз данных и собственных фигур в XML или SVG. А ещё благодаря опенсорсному коду программа доступна на Windows, Mac и Linux.

Мощная программа для быстрого создания качественных диаграмм.
Доступно как ручное создание, так и импорт внешних данных. Встроенные алгоритмы программы быстро обрабатывают массив данных и автоматически визуализируют их. Программа доступна на Windows, Unix/Linux и Mac.

Ещё одна программа с открытым исходным кодом для создания диаграмм.
Pencil Project ориентирован на визуальное создание диаграмм (то есть не из массива данных). Встроенная коллекция форм и шаблонов поможет быстро выбрать нужный формат диаграммы. Ещё у программы большое сообщество энтузиастов, которые всегда готовы помочь с созданием графиков или ответить на вопросы о программе.

Альтернатива офисному пакету от Microsoft. А значит, тут есть всё.
Действительно, если вы привыкли делать графики в Visio или Excel, то первым делом стоит попробовать альтернативу в виде LibreOffice Draw. Здесь вы найдёте всё те же привычные инструменты и функции, просто в немного другой упаковке.

Подойдёт тем, кто хочет дёшево и сердито.
Минималистичный до безобразия интерфейс, единственная цель которого - создать диаграмму. Несмотря на кажущуюся простоту, здесь много функций. Поддерживается импорт и экспорт данных, автоматический расчёт формул и многое другое.
Есть портабельная версия, но поддерживается работа только на Windows системах.

Не такой, как все и не для всех. Здесь для создания диаграмм применяется простой (ага) и интуитивно понятный язык программирования.
Зато, когда вы разберётесь с языком, вы сможете создавать диаграммы любой сложности.
Практически любую математическую функцию можно визуализировать в виде графика. Для того чтобы помочь пользователям, столкнувшимся с определенными трудностями при их построении, было разработано огромное количество самых разнообразных программ. Далее будут рассмотрены наиболее распространенные и полезные из них.
3D Grapher – одна из программ для построения графиков функций. К сожалению, среди ее возможностей нет создания двумерных графиков, она заточена только под визуализацию математических функций в виде объемных изображений.

В целом, данный софт обеспечивает весьма качественный результат, а также предоставляет возможность проследить за изменениями функции с течением времени.
Еще одной программой в данной категории, которую нельзя обойти стороной, является AceIT Grapher. Как и в 3D Grapher, в ней предусмотрено создание трехмерных графиков, однако, кроме этого, она не лишена возможности отображения внешнего вида функций на плоскости.

Весьма приятно наличие инструмента для автоматизированного исследования функции, что позволяет избежать долгих вычислений на бумаге.
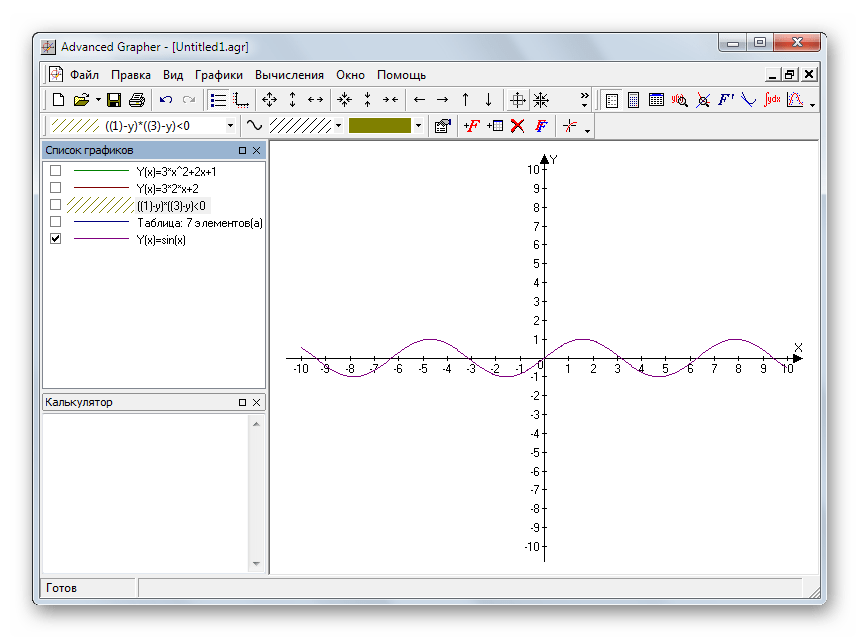
Если вы ищете действительно качественное программное обеспечение для построения графиков функций, то вам стоит обратить внимание на Advanced Grapher. Данное средство, в целом, обладает схожим с AceIT Grapher набором возможностей, но присутствуют некоторые отличия. Немаловажным является наличие перевода на русский язык.

Стоит обратить внимание на крайне полезные инструменты для расчета производных и первообразных функций, а также отображение таковых на графике.
Данный представитель рассматриваемой категории немного более сложен в обращении. При помощи этой программы вы сможете выполнять все те же действия с функциями, что и в случае с двумя предыдущими, однако для этого могут потребоваться определенные приготовления.

Главным недостатком данного средства можно с уверенностью назвать чрезвычайно высокую цену за полную версию, что делает его не лучшим вариантом, ведь существуют другие решения проблем, возникающих при построении графиков математических функций, например, Advanced Grapher.
Efofex FX Draw – еще одна программа для построения графиков функций. Приятное визуальное оформление вкупе с широким набором возможностей, не уступающим основным конкурентам, позволяют данному продукту занять достойное место в своем сегменте.

Приятным отличием от конкурентов является наличие возможности построения графиков статистических и вероятностных функций.
Одним из средств для построения графиков функций является Falco Graph Builder. По своим возможностям она уступает большинству подобных программ хотя бы потому, что предоставляет возможность строить только двумерные графики математических функций.

Несмотря на это, если у вас нет необходимости создания объемных графиков, то этот представитель может стать отличным выбором, как минимум из-за того, что является полностью бесплатным.
Программа, созданная российскими разработчиками из FBKStudio Software, FBK Grapher также является достойным представителем рассматриваемой категории программных средств. Обладая всеми необходимыми инструментами для визуализации математических выражений, данное ПО, в целом, не уступает зарубежным аналогам.

Единственное, в чем можно упрекнуть FBK Grapher, так это не самое приятное и понятное оформление трехмерных графиков.
Здесь, как и в 3D Grapher, предусмотрена возможность создания только объемных графиков, однако результаты работы данной программы являются весьма специфическими и не слишком богаты деталями, ведь на них отсутствуют какие-либо обозначения.

Учитывая этот факт, можно сказать, что Functor подойдет только в том случае, когда требуется лишь получить поверхностное представление о внешнем виде математической функции.
Создание графиков математических функций не является основной задачей программы, ведь она предназначена для выполнения математических действий в более широком смысле. Среди таковых — построение различных геометрических фигур и взаимодействие с ними. Несмотря на это, с созданием графиков функций данный софт справляется, в целом, не хуже специализированных программ.

Еще одним плюсом в пользу GeoGebra является то, что она является полностью бесплатной и постоянно поддерживается разработчиками.
Это программное обеспечение является наиболее непохожим на своих конкурентов в рассматриваемой категории. Главное отличие данной программы от аналогов заключается в том, что все действия с функциями в ней производятся при помощи командной строки.

Если вы все же решите обратить внимание на Gnuplot, то вам необходимо знать, что она является довольно непростой для понимания принципа работы и рекомендуется пользователям, знакомым с программированием хотя бы на базовом уровне.
Представленные выше программы помогут вам разобраться с построением графика той или иной математической функции практически любой сложности. Почти все они работают по схожему принципу, однако некоторые выделяются более широким набором возможностей, благодаря чему являются наилучшими вариантами для выбора.
Бесплатная программа для построения диаграмм с помощью блоков и связей между ними. С её помощью можно быстро создать качественную и красивую диаграмму для представления ее на презентациях, семинарах или же для собственного использования.
Процесс установки вполне стандартный. После запуска извлечённого из архива инсталлятора, следуем подсказкам Мастера установки. В двух первых окнах нажимаем "Next", а в третьем – "Install".
Придётся немного подождать, пока программа установится. В заключительном окне нажимаем "Finish".
При первом запуске программа поприветствует нас просьбой о поддержке разработчика "кто чем может".
Если помогать ему ничем не собираемся, то снимаем галочку, чтобы это окно больше не появлялось и нажимаем "Continue".
Следом появится окно выбора языка программы. Указываем нужный язык, например, Русский (Россия) и нажимаем "Ок".
Новое окно сообщит о необходимости перезапустить программу, чтобы изменеия вошли в силу. Соглашаемся, нажав единственную кнопку "Хорошо".

Здесь также оставляем всё по умолчанию и нажимаем "Хорошо". И теперь, наконец-то, загрузится сама программа.
В главном окне редактора диаграмм мы сразу заметим, что интерфейс русифицирован далеко не полностью. На самом деле, нужно изрядно поискать, где же тут русский язык:) Но это не сильно помешает нам в изучении программы, поскольку все основные функции достаточно интуитивны.

Если приглядеться, это окно немного напоминает текстовый редактор , так что освоиться здесь не составит особого труда.
Само рабочее окно состоит из шести зон:
Давайте рассмотрим работу с программой на конкретном примере. Допустим, требуется построить диаграмму с центром, от которого будут идти пояснительные записи.
Для центра лучше всего подойдет эллипс (овал). Перетаскиваем его из шаблонов справа или нажимаем кнопку "Draw Ellipse" (Чертить эллипс) и рисуем вручную.

Если эллипс был взят из палитры шаблонов "Flowchart", то в нём уже будет присутствовать текст. Если же нет, его можно легко добавить двойным кликом левой кнопки мыши на эллипсе. Откроется вот такое окно редактирования текста.

Здесь наконец-то видны следы некоторой русификации программы:) Данное окно позволяет довольно гибко (хотя и не очень удобно) настроить оформление текста с помощью специальных тегов.
Когда результат нас устраивает, нажимаем "Хорошо", чтобы подтвердить выбранный формат текста или "Отмена", чтобы отказаться от изменений.
Также есть вариант вставки текста в эллипс с помощью кнопки «Insert text» (Вставить текст) на панели Инструментов или перетаскиванием из шаблона "Default" (По умолчанию), но такой текст будет сам по себе и при перемещении эллипса не будет перемещаться вместе с ним.
По тому же принципу создадим ещё несколько разных блоков вокруг нашего эллипса и впишем в них нужный текст с желаемым оформлением (и не упустим возможности попиариться:)

Теперь нам нужно как-то связать наши блоки вместе. Для этого у нас есть инструменты в левой части меню:
Для стрелок можно настроить форму их начала и конца. Для этого в правой части панели инструментов расположены две кнопки с выпадающими меню, отвечающие за соответствующие концы будущих стрелок.

Выбрав форму стрелок по своему вкусу, нажимаем кнопку нужного нам соединителя и начинаем соединять наши блоки от центрального эллипса к внешним фигурам.
Если нужно, чтобы концы стрелки "прилипли" к блокам и всегда растягивались вслед за ними, то прицепляем их к красным крестикам на границах блоков. Правда, этот фокус не работает для кривых линий. В итоге, получается что-то в этом роде.

Отредактировать стиль получившихся соединений (например, толщину линии) или любого блока на схеме, можно через контекстное меню (пункт "Properties"), либо выбрав его и нажав "Alt" + "Enter".

Кроме этого, в любую линию можно добавить текст, дважды кликнув на неё левой кнопкой мыши.
Однако и этого нам мало:) Теперь мы хотим раскрасить нашу схему.
Не вопрос, Diagram Designer позволяет сделать и это. На панели инструментов есть кнопки для раскрашивания линий, текста и блоков в любые цвета с помощью стандартной палитры Windows.
Для блоков доступно даже раскрашивание градиентом (к сожалению, только в одном направлении). Экспериментируем сколько душе угодно!

Однако и это еще не все. Как уже говорилось раньше, для построения диаграмм в Diagram Designer создано много готовых шаблонов.
По умолчанию с программой идут шаблоны простых блоков (Default), символы компьютерных компонентов (Flowchart), радиоэлектронных символов (Electronic Symbols), интерфейсные шаблоны (GUI design) и символы языка UML (UML Class Diagram).
Чтобы пополнить эту библиотеку новыми палитрами шаблонов, заходим на сайт разработчиков, ищем ссылку "Template palettes" по которой переходим в список готовых шаблонов и скачиваем те, что понравились, себе на компьютер.
Затем, в окне Diagram Designer нажимаем кнопку "Load template palette" (Загрузить палитру шаблонов), справа от выпадающего списка шаблонов.
В открывшемся окне находим и открываем сохранённые палитры.
Теперь можно украсить диаграмму новыми рисунками и символами из добавленных палитр.

А если нам и этого мало, то можно на фон поставить любую картинку. Для этого нет специальной кнопки, так что придётся обратиться к меню "Edit" - "Insert picture".
В открывшемся окне выбираем любой графический файл на своём компьютере. Единственное «но» – картинка появится поверх схемы, как новый слой.
Чтобы это исправить, нажимаем на картинке правой кнопкой мыши и в контекстном меню выбираем пункт «Send to back» (На задний план).

Ну вот, теперь можно любоваться результатом!

При большом желании, можно вставлять любые картинки в любом количестве и как угодно размещать их на рабочем поле.
Построение диаграмм в Diagram Designer значительно проще и быстрее, чем если это делать вручную в не приспособленных для этого редакторах.
В то же время, программе не хватает некоторых "изяществ", вроде изменения размеров кончиков стрелок или разнонаправленного градиента. Но в целом, она весьма неплохо справляется со своими основными обязанностями.
Радиолюбители по достоинству оценят возможность в несколько кликов создавать принципиальные схемы радио- и электрооборудования. А программистов может привлечь возможность быстро набросать схему алгоритма для объектно-ориентированных языков.
Что еще можно добавить? Программа занимает мало места, не слишком засоряет реестр (после ее деинсталляции следует убрать только два ключа реестра связанных с родными расширениями программы: .ddt и .ddd ).
После установки ее можно скопировать на флешку и использовать как portable-приложение.
И, да! Чуть ниже можно поиграть в забавную флеш-игру в жанре "квест", в которой головы персонажей весьма напоминают блоки диаграмм:)
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Богданова.
Более простой вариант онлайн построителя. Рисует графики в четырех вариантах - диаграмма пирог, диаграмма спидометр, столбовая диаграмма и линейный график. Также, можно задать размер диаграммы и цветовую гамму, представленную четырьмя основными цветами (синий, красный, зеленый, черный).
Как онлайн нарисовать красивый график?
Добавляем новые поля с помощью кнопки «+». Для получения графика жмем кнопку «Обновить». Картинка появляется на гугл АПИ, достаточно скопировать ссылку и сохранить рисунок на компьютер, можно захватить рисунок прямо с построителя левой кнопкой мыши и перенести в папку на компьютере.
Построение диаграмм онлайн
Более продвинутый вариант онлайн построителя. Если Вам необходимо изобразить табличные данные в графическом представлении (график линейный, круговая диаграмма, столбец или область) то Вы попали на нужную страницу. Использовать специальные программы для построения диаграмм и графиков не всегда удобно и оправданно, намного проще воспользоваться онлайн построителями. В этой новости мы рассмотрим два удобных сервиса для построения диаграмм онлайн, простой и более «навороченный».
Продвинутый инструмент для построения графиков и диаграмм.

Как сделать диаграмму без программы?
Задаете имя для графика, в поле «Data» в первой колонке вбиваете имена, а во второй колонке их числовые значения. Затем нажимаете кнопку «Draw». График построен. Полученный график можно распечатать на принтере. Чтобы получить график в виде картинки, необходимо воспользоваться любой бесплатной программой скриншотером .

Круговая диаграмма, настройки.
Если нажать кнопку «Editor» можно изменить различные настройки:
Chart Creator совсем не плохой инструмент для рисования графиков на скорую руку, при этом получить диаграмму можно достаточно высокого качества. Плюс, на странице построителя предлагается установить расширение для браузеров гугл хром или яндекс браузера, чтобы инструмент построения диаграмм был всегда под рукой.
Представление данных в виде диаграмм и графиков может заменить вам использование таблиц, кроме того, эти же самые приёмы отлично послужат вам для дополнения вашей веб-страницы или приложения готовыми графическими изображениями. Выполнять диаграммы и графики можно различными способами, но в свою подборку мы включили 20 очень полезных бесплатных скриптов для ваших сайтов или блогов, которые легко справляются с этой задачей. Надеемся, что они вам понравятся.
При желании и вы можете предложить нашим читателям/посетителям полезные программы для визуального представления данных.
-
JS Charts - бесплатная программа построения графиков на основе javascript с применением нескольких кодов или вообще без них. Вычерчивать схемы с помощью JS Charts стало легко и просто, так как вы можете обходиться составлением программы на компьютере-клиенте (то есть, в веб-браузере). Не нужны ни дополнительные, ни серверные модули. Просто включаете в программу наши коды, строите свой график в XML или javascript Array, и всё.
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
(Библиотека графики Flotr javascript)

Программа Line Graph - ещё одна DHTML-разработка DynamicDrive для отображения данных в виде линейных графиков. Применяется почти так же, как программа Pie Graph.
-
