Вредоносное ПО (malware) - это назойливые или опасные программы,...


LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Давайте посмотрим на выводы LCD1602 повнимательней:

Каждый из выводов имеет свое назначение:
7-14. Линии данных;
Технические характеристики дисплея:
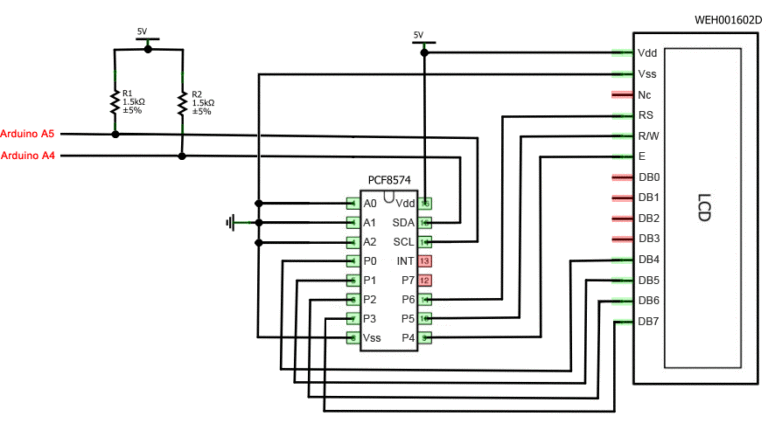
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.

Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
LCD экран 1602 довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC (Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips. В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
Недостатки:
 Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.


Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
Для подключения необходимы сама плата Ардуино, дисплей, макетная плата, соединительные провода и потенциометр.
Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.


Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.


И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
#include
Описание функций и методов библиотеки LiquidCrystal_I2C:
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера .
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Инструкция
Действие ультразвукового дальномера HC-SR04 основано на принципе эхолокации. Он излучает звуковые импульсы в пространство и принимает отражённый от препятствия сигнал. По времени распространения звуковой волны к препятствию и обратно определяется расстояние до объекта.
Запуск звуковой волны начинается с подачи положительного импульса длительностью не менее 10 микросекунд на ножку TRIG дальномера. Как только импульс заканчивается, дальномер излучает в пространство перед собой пачку звуковых импульсов частотой 40 кГц. В это же время запускается алгоритм определения времени задержки отражённого сигнала, а на ножке ECHO дальномера появляется логическая единица. Как только датчик улавливает отражённый сигнал, на выводе ECHO появляется логический ноль. По длительности этого сигнала ("Задержка эхо" на рисунке) определяется расстояние до объекта.
Диапазон измерения расстояния дальномера HC-SR04 - до 4 метров с разрешением 0,3 см. Угол наблюдения - 30 градусов, эффективный угол - 15 градусов. Ток потребления в режиме ожидания 2 мА, при работе - 15 мА.
Питание ультразвукового дальномера осуществляется напряжением +5 В. Два других вывода подключаются к любым цифровым портам Arduino, мы подключим к 11 и 12.

Теперь напишем скетч, определяющий расстояние до препятствия и выводящий его в последовательный порт. Сначала задаём номера выводов TRIG и ECHO - это 12 и 11 пины. Затем объявляем триггер как выход, а эхо - как вход. Инициализируем последовательный порт на скорости 9600 бод. В каждом повторении цикла loop()
считываем дистанцию и выводим в порт.
Функция getEchoTiming()
генерирует импульс запуска. Она как раз создаёт ток 10 мксек импульс, который является триггером для начала излучения дальномером звукового пакета в пространство. Далее она запоминает время от начала передачи звуковой волны до прихода эха.
Функция getDistance()
рассчитывает дистанцию до объекта. Из школьного курса физики мы помним, что расстояние равно скорость умножить на время: S = V*t. Скорость звука в воздухе 340 м/сек, время в микросекундах мы знаем, это "duratuion". Чтобы получить время в секундах, нужно разделить на 1.000.000. Так как звук проходит двойное расстояние - до объекта и обратно - нужно разделить расстояние пополам. Вот и получается, что расстояние до объекта S = 34000 см/сек * duration / 1.000.000 сек / 2 = 1,7 см/сек / 100, что мы и написали в скетче. Операцию умножения микроконтроллер выполняет быстрее, чем деления, поэтому "/ 100" я заменил на эквивалентное "* 0,01".

Также для работы с ультразвуковым дальномером написано множество библиотек. Например, вот эта: http://robocraft.ru/files/sensors/Ultrasonic/HC-SR04/ultrasonic-HC-SR04.zip. Установка библиотеки происходит стандартно: скачать, разархивировать в директорию libraries
, которая находится в папке с Arduino IDE. После этого библиотекой можно пользоваться.
Установив библиотеку, напишем новый скетч. Результат его работы тот же - в мониторе последовательного порта выводится дистанция до объекта в сантиметрах. Если в скетче написать float dist_cm = ultrasonic.Ranging(INC);
, то дистанция будет отображаться в дюймах.

Итак, мы с вами подключили к Arduino ультразвуковой дальномер HC-SR04 и получили с него данные двумя разными способами: с использованием специальной библиотеки и без.
Преимущество использования библиотеки в том, что количество кода значительно сокращается и улучшается читаемость программы, вам не приходится вникать в тонкости работы устройства и вы сразу же можете его использовать. Но в этом же кроется и недостаток: вы хуже понимаете, как работает устройство и какие в нём происходят процессы. В любом случае, каким способом пользоваться - решать только вам.

Сегодня попробуем остановиться на выводе на текстовый дисплей. Наиболее популярным является чип HD44780 (или совместимый с ним KS0066). Перечислим их плюсы и минусы:
Исходя из вышеизложенного буду рассматривать только подключение дисплея через I2C.
Давайте попробуем.
Что нам понадобится.
На самом деле все довольно просто. Если, перевернув дисплей мы видим длинную колодку разъемов (как правило 16 штук) то модуля I2C на дисплее нет:
А вот так выглядит дисплей с уже установленным I2C-модулем:

Контакты SCL, SDA, VCC, GND используются для подключения Arduino. Два контакта слева - на картинке они замкнуты перемычкой - нужны для работы подсветки.
Если модуль не подключен - придется сделать это самостоятельно. Главное, на что стоит обратить внимание - соединить контакты в правильном порядке. Как правило первый и 16 пины помечены. Иногда бывает, что 15-16 контакты, через которые осуществляется управление подсветкой, могут располагаться перед первым (в этом случае они будут пронумерованы). На самом же модуле первый пин также может быть обозначен не цифрой, а квадратом вокруг самого пина.
Соберем следующую схему:

Обращу внимание на следующие моменты:

как заметили, два пина на I2C-модуле с маркировкой LED отвечают за подсветку дисплея. Если не хотим использовать управление яркостью - их просто можно замкнуть.
Теперь давайте разберем код.

Тут почти все нам должно быть знакомо. В строке 5 указываем адрес устройства. В строках 16 и 17 - количество символов в строке и количество строк. В строках 20-22 - Создаем объект для работы с дисплеем и описываем параметр работы с ним.
В большинстве своем адрес можно посмотреть в даташите к микросхеме, на которой построено I2C-устройство. Если же такой возможности нет вот ссылка на архив со скетчем и схемами - http://www.ansealk.ru/files/Arduino_lcd_i2c.zip который определяет адреса всех устройств, подключенных по I2C-шине. Достаточно только подключить устройство к Arduino, загрузить скетч, открыть консоль и увидеть адрес.

Тут мы видим функцию, которая, собственно, и будет заниматься выводом на дисплей. Принцип вывода примерно такой:
Задаём позицию начала вывода функцией setCursor()
Печатаем строку функцией print()
После этого следующая функцию print() начнет вывод со следующей позиции, после которой закончился предыдущий ввод. Также обращу внимание на то, что, в отличие от вывода в консоль, тут не используется функция println() для завершения вывода и перевода строки.
Таким образом у нас на экране в первой строке появится надпись "Test LCD1602", а во второй будет указано разрешение дисплея и счетчик, показывающий, сколько циклов отработал наш скетч.
Но, если нам надо будет выводить много значений переменных на экран, этот метод не совсем удобен. Дело в том, что процедура вывода на дисплей - очень энергоёмкая и медленная, а вывод мы делаем в этой функции аж 7 раз. Гораздо проще будет заранее сформировать строку заранее, а затем вывести её целиком. В этом нам поможет функция форматированного ввода sprintf().
Небольшое отступление №3: Функция форматированного ввода sprintf().
В Языке C существует несколько очень удобных функций для вывода строк - они называются функциями форматированного вывода - printf (от слов print и format). В нашем конкретном случае нас интересует функция sprintf, которая не выводит ничего на экран, а формирует строку для последующего вывода. Выглядит она примерно так:
sprintf (str , "Строка %d для вывода ", i );
Функция формирует строку (помечено синим) с использованием шаблона (желтым), в который подставляются значения переменных (зеленым). Полученный результат будет записан в строковую переменную (красным).
Шаблонов и переменных может быть несколько. В этом случае переменные записываются через запятую. Главное, следите за тем, чтобы количество шаблонов в строке соответствовало количеству переменных. Переменные для шаблонов берутся последовательно, т.е. в первый шаблон подставляется значение первой переменной, во второй - второй переменной и т.д.
Что же такое шаблоны? Любой шаблон начинается символом "%" и заканчивается одним из десяти (в случае Arduino - семи) символов типа. Между ними может быть указано довольно много информации о том, как выводить значение, а может быть не указано и ничего.
Давайте разберем что же может быть в шаблоне. В общем случае шаблон имеет такой вид:
%[флаг ][ширина ][.точность ]типа
Квадратные скобки показывают, что элемент заключенный в них может отсутствовать. Вертикальная черта говорит о том, что в этом поле должно быть выбрано одно из указанных значений (в нашем случае одна из букв H, I, или L).
Давайте сначала разберемся с обязательным элементом шаблона - типом. Он указывает, какой тип переменной будет выводится и может принимать одно из следующих значений:
| Символ | Значение |
| c | Один символ |
| s | Строка символов |
| d,i | Целое десятичное со знаком |
| o | Целое восьмеричное |
| u | Целое десятичное без знака |
| x, X | Целое шестнадцатеричное |
| p | Указатель (в шестнадцатеричном виде) |
| f | Дробное число в фиксированном формате |
| e, E | Дробное число в научном формате |
| g, G | Дробное число в научном или фиксированном формате |
Серым помечены те типы, которые не применимы при работе с Arduino. Таким образом, для вывода строки надо указать "%s", а для вывода целого числа - "%d".
Далее рассмотрим поле ширины. Число в нем указывает минимальную ширину поля, в котором будет выведен шаблон. Если размер значения в переменной меньше - поле будет добито пробелами, если больше - запись выйдет за пределы поля. Таким образом шаблон "%6d" для числа 385 выведет 385 (обратим внимание на три пробела перед числом).
Спецификатор точности всегда начинается с точки и следующее за ним число указывает различные действия в зависимости от типа значения. Для типов "d,o,u,x" он укажет минимальное количество символов, которое должно появится при обработке. Для типа "f" - число знаков после запятой. Для типа "s" - максимальное число символов стоки, который будут выведены. Например, "%6.1f" для числа 34.2345 выведет "34.1" (обращу внимание, что точка также считается знаком и перед числом будет присутствовать два пробела). Или шаблон "%.3s" от строки "точность" выведет только первые три символа - "точ".
Флаг позволяет изменить отображение выводимого значения:
Более подробно о шаблонах функции printf можно прочитать интернете. Здесь же я дал краткий обзор наиболее часто используемых возможностей.
Таким образом, наша функция вывода, переписанная с учетом использования форматированного вывода будет выглядеть следующим образом:

Заметим, что в строках 33 и 37 мы формируем целую строку для вывода, а в строках 34 и 38 - выводим их.
Наконец, наши любимые функции setup и loop.

В строке 47 мы задаем разрешение дисплея, в строке 48 - включим подсветку (яркость которой можно отрегулировать потенциометром). В строке 49 установим счетчик циклов в ноль. Увеличивать его будем на единицу в 37-й строке при выводе (помните конструкцию count++?). Наконец, в строке 56 вызываем рассмотренную раннее функцию вывода на дисплей. Все.
К примеру, можно сделать автоматическое управление подсветкой в зависимости от освещенности, использовав фоторезистор или датчик освещенности из рассмотренной несколькими статьями ранее метеостанции. Допустим, при сильном освещении - увеличить яркость подсветки, а в ночное время - уменьшить. Или прикрутить датчик движения и зажигать подсветку при появлении объект перед дисплеем, или... В общем, я думаю, вы уже поняли, что при желании, заменив один или несколько компонентов и написав кусок кода можно довольно серьезно улучшить удобство работы с дисплеем. Также мы можем использовать для вывода на дисплей собственноручно разработанные символы.
Все эти вопросы я тут не рассматриваю, так как они выходят за рамки обзора для начинающих.
А на сегодня у меня все.
Arduino. Подключаем LCD-дисплей
26 оценок, Средняя оценка: 5 из 5В уроке поговорим о знакосинтезирующих жидкокристаллических индикаторах, о подключении их к плате Ардуино и управлении индикаторами с помощью библиотек LiquidCrystal и LiquidCrystalRus.
Светодиодные семисегментные индикаторы хотя и являются самым дешевым вариантом индикации для электронных устройств, но их применение ограничено двумя существенными недостатками.
Для вывода текстовой информации или чисел размером более 4 разряда гораздо практичнее использовать жидкокристаллические знакосинтезирующие индикаторы (дисплеи). К их достоинствам следует отнести:
На рынке существует большое число разнообразных жидкокристаллических (LCD) индикаторов разных производителей. Практически все они аналогичны по параметрам, сигналам интерфейсов, командам управления. В данный момент наиболее распространенными ЖК индикаторами на российском рынке являются устройства производства компании Winstar, Тайвань. Я буду ссылаться на индикаторы этой фирмы. Но информация вполне применима и для символьных LCD дисплеев других производителей.
Общие сведения.
Знакосинтезирующие или символьные индикаторы отображают информацию в виде знакомест определенной разрядности. Одно знакоместо отображает один символ. Количество знакомест определяет разрядность индикатора. Информация на индикаторах может выводиться на нескольких строках, поэтому для индикаторов такого типа всегда указывается число символов в строке и число строк.
Отображение информации происходит на жидкокристаллической матрице со светодиодной подсветкой. Подсветка бывает самых разных цветов, что значительно оживляет монохромную текстовую информацию.
Для управления жидкокристаллической матрицей и организации интерфейса индикатора используется встроенный контроллер HD44780 или его полные аналоги. Этот контроллер определяет сигналы интерфейса индикатора и команды управления.
HD44780 стал де-факто стандартом для символьных жидкокристаллических (LCD) дисплеев. Техническую документацию по контроллеру HD44780 в формате PDF можно посмотреть по этой ссылке - . Может кому-то больше понравится документация одного из аналогов этого контроллера – SPLC780D. Ссылка в формате PDF – .
Символьные LCD индикаторы фирмы Winstar.
Мне известны следующие варианты ЖК индикаторов этой фирмы.
| Тип индикатора | Формат отображения, символов x строк | Габариты, мм | Размеры видимой области, мм | Ссылка на документацию, формат PDF |
| WH0802A1 | 8 x 2 | 58 x 32 | 38 x 16 | |
| WH1202A | 12 x 2 | 55,7 x 32 | 46 x 14,5 | |
| WH1601A | 16 x 1 | 80 x 36 | 66 x 16 | |
| WH1601B | 16 x 1 | 85 x 28 | 66 x 16 | |
| WH1601L | 16 x 1 | 122 x 33 | 99 x 13 | |
| WH1602A | 16 x 2 | 84 x 44 | 66 x 16 | |
| WH1602B | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602C | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602D | 16 x 2 | 85 x 30 | 66 x 16 | |
| WH1602J | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602L1 | 16 x 2 | 122 x 44 | 99 x 24 | |
| WH1602M | 16 x 2 | 85 x 32,6 | 66 x 16 | |
| WH1602O | 16 x 2 | 85 x 25,2 | 66 x 16 | |
| WH1602P | 16 x 2 | 85 x 25,2 | 66 x 16 | |
| WH1602S | 16 x 2 | 59 x 29,3 | 52 x 15 | |
| WH1602T | 16 x 2 | 65,4 x 28,2 | 54,8 x 19 | |
| WH1602W | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602V2 | 16 x 2 | 66,7 x 23,3 | 61 x 15,9 | |
| WH1604A | 16 x 4 | 87 x 60 | 62 x 26 | |
| WH1604B | 16 x 4 | 70,6 x 60 | 60 x 32,6 | |
| WH2002A | 20 x 2 | 116 x 37 | 85 x 18,6 | |
| WH2002D | 20 x 2 | 89 x 21,5 | 75 x 15 | |
| WH2002L | 20 x 2 | 180 x 40 | 149 x 23 | |
| WH2002M | 20 x 2 | 146 x 43 | 123 x 23 | |
| WH2004A | 20 x 4 | 98 x 60 | 77 x 25,2 | |
| WH2004B | 20 x 4 | 98 x 60 | 77 x 25,2 | |
| WH2004D | 20 x 4 | 77 x 47 | 60 x 22 | |
| WH2004G | 20 x 4 | 87 x 58 | 74,4 x 24,8 | |
| WH2004H | 20 x 4 | 87 x 58 | 74,4 x 24,8 | |
| WH2004L | 20 x 4 | 146 x 62,5 | 123,5 x 43 | |
| WH2402A | 24 x 2 | 118 x 36 | 94,5 x 16 | |
| WH4002A | 40 x 2 | 182 x 33,5 | 154,4 x 16,5 | |
| WH4004A | 40 x 4 | 190 x 54 | 147 x 29,5 |
Подключение LCD индикатора к микроконтроллеру.
Схемы подключения, временные диаграммы, параметры сигналов, команды управления, коды символов подробно расписаны в документации на контроллер HD44780. Я приведу только самые необходимые данные о подключении индикаторов к микроконтроллерам.
Как правило, LCD индикаторы имеют 16 выводов.
| Номер вывода | Сигнал | I - вход O - выход | Назначение сигнала |
| 1 | Vss | - | Земля (общий провод) |
| 2 | Vdd | - | Питание + 5 В |
| 3 | Vo | - | Управление контрастностью дисплея. Вход для подключения среднего вывода делителя напряжения + 5 В. Можно использовать подстроечный резистор сопротивлением 10-20 кОм. |
| 4 | RS | I | Выбор регистра: 0 – регистр команд; 1 – регистр данных. Низкий уровень сигнала означает, что на шине данных сформирована команда, высокий уровень – на шине данные. |
| 5 | R/W | I | Направление передачи данных:
0 – запись; 1 – чтение. Во многих приложениях функция чтения не используется, поэтому сигнал часто подключается к земле. |
| 6 | E | I | Строб операции шины (по отрицательному фронту). |
| 7 | DB0 | I/O | Младшие биты восьми битного режима. При четырех битном интерфейсе не используются. |
| 8 | DB1 | I/O | |
| 9 | DB2 | I/O | |
| 10 | DB3 | I/O | |
| 11 | DB4 | I/O | Старшие биты восьми битного режима или биты данных четырех битного интерфейса. |
| 12 | DB5 | I/O | |
| 13 | DB6 | I/O | |
| 14 | DB7 | I/O | |
| 15 | A | - | Анод питания подсветки (+). |
| 16 | K | - | Катод питания подсветки (-). Ток должен быть ограничен. |
Номер вывода (первый столбец) приведен для наиболее распространенного варианта. Лучше проверьте, загрузив документацию на Ваш тип индикатора из таблицы предыдущего раздела.
Символьные ЖК дисплеи поддерживают два варианта подключения к микроконтроллеру:
Первый вариант обеспечивает передачу данных на дисплей с большей скоростью. Второй – требует для подключения индикатора на 4 вывода меньше. Несомненно, важнее сократить число выводов для подключения, чем увеличить скорость обмена. Тем более, что LCD индикаторы довольно медленные устройства со временем цикла регенерации 10-20 мс.
Подключение символьного ЖК (LCD) дисплея к плате Ардуино.
Я буду подключать индикатор WH2004A (4 строки по 20 символов) в четырех битном режиме обмена к плате Arduino UNO R3. Документацию на LCD дисплей WH2004 можете посмотреть по этой ссылке .
Схема выглядит так.

Резисторы R2 и R3 определяют контрастность индикатора. Можете подключить подстроечный резистор и установить необходимую четкость изображения. Я часто использую индикаторы WH2004, и в своих схемах выбираю такие номиналы резисторов.
Светодиоды подсветки индикатора я подключил к источнику питания 5 В через резистор R1 (30 Ом). Этим я задал ток порядка 25 мА. Тускло, но светится. В темноте видно хорошо. Хотя индикаторы WH2004 допускают ток подсветки до 580 мА.

Библиотека для управления LCD индикаторами в системе Ардуино LiquidCrystal.
Существует стандартная библиотека для управления ЖК индикаторами на базе контроллера HD44780. Подробно опишу ее методы.
LiquidCristal(…)
Конструктор класса. Может иметь разное число аргументов.
Аргументы:
LiquidCrystal disp(6, 7, 2, 3, 4, 5);
void begin(cols, rows)
Инициализирует интерфейс индикатора. Задает размерность индикатора. Метод должен быть вызван первым, до использования других функций класса.
Аргументы:
disp.begin(20, 4); // используем дисплей – 4 строки по 20 символов
void clear()
Очистка экрана, установка курсора в верхний левый угол.
disp.clear(); // сброс дисплея
void home()
Установка курсора в верхний левый угол.
disp.home(); // в начало экрана
void setCursor(col, row)
Устанавливает курсор в заданную позицию.
setCursor(0,1); // курсор в начало второй строки
byte write(data)
Выводит символ на экран. Возвращает количество переданных байтов.
Следующий скетч выводит на экран данные с последовательного порта. Данные можно передать монитором порта Arduino IDE.
// вывод данных последовательного порта на LCD индикатор
#include
char data;
void setup()
{
Serial.begin(9600); // инициализируем последовательны порт
disp.begin(20, 4); //
}
void loop()
{
if (Serial.available()) { // если есть данные
data= Serial.read(); // читаем символ
if((data != 0xd) && (data != 0xa)) { // перевод строки
disp.write(data); // выводим символ на экран
}
}
}
У меня индикатор большой – 4 строки по 20 символов. В нем установлены два контроллера HD44780. Поэтому последовательно передаваемые символы заполняют сначала первую строку, затем третью, дальше вторую и четвертую. Т.е. через строку. Надо учитывать это свойство для определенных типов индикаторов. В документации на каждый LCD индикатор указывается последовательность адресации символов.

byte print(data)
Выводит на экран текст. Возвращает количество переданных байтов.
Аргументы:
data – данные для вывода на экран. Могут иметь типы char, byte, int, long, string.
Может быть второй, необязательный аргумент.
byte print(data, BASE)
Пример программы, печатающей на дисплее текстовую строку.
// вывод текстовой строки на LCD индикатор
#include
LiquidCrystal disp(6, 7, 2, 3, 4, 5); // создаем объект
void setup()
{
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("Test string");
}
void loop()
{ }

void cursor()
Включает режим отображения курсора. Позиция, куда будет выведен следующий символ, подчеркивается.
disp.cursor(); // разрешаем отображение курсора
void noCursor()
Запрещает отображение курсора.
disp.noCursor(); // запрещаем отображение курсора
void blink()
Включает режим мигающего курсора. Используется совместно с функцией cursor(). Результат зависит от конкретной модели индикатора.
disp.blink(); // разрешаем мигающий курсор
void noBlink()
Отключает режим мигающего курсора.
disp.noBlink(); // запрещаем мигающий курсор
void display()
Включает экран после того, как он был выключен функцией noDisplay(). На экране отобразится информация, которая была до выключения.
disp.display(); // включаем дисплей
void noDisplay()
Выключает экран. Информация сохраняется в памяти и появляется при включении дисплея.
disp.noDisplay(); // выключаем дисплей
void scrollDisplayLeft()
Прокручивает содержимое дисплея на один символ влево.
disp. scrollDisplayLeft(); // сдвигаем все влево
void scrollDisplayRight()
Прокручивает содержимое дисплея на один символ вправо.
disp. scrollDisplayRight(); // сдвигаем все вправо
void autoscroll()
Включение режима автоматической прокрутки текста. При выводе каждого символа, весь текст на экране будет сдвигаться на один символ. В какую сторону сдвигается информация определяют функции leftToRight() и rightToLeft().
disp. autoscroll()(); // включаем автопрокрутку
void noAutoscroll()
Выключение автоматической прокрутки текста.
disp. noAutoscroll()(); // запрещаем автопрокрутку
void leftToRight()
Задает режим вывода теста слева-направо. Новые символы будут появляться справа от предыдущих.
leftToRight(); // режим слева-направо
void rightToLeft()
Задает режим вывода теста справа-налево. Новые символы будут появляться слева от предыдущих.
rightToLeft(); // режим справа-налево
void createChar(num, data)
Метод для создания пользовательского символа. Контроллер допускает создание до 8 символов (0…7) размером 5x8 пикселей. Изображение символа задается массивом размерностью 8 байт. 5 младших битов каждого байта определяют состояние пикселей строки.
Для вывода пользовательского символа можно использовать функцию write() с номером символа.
// создание пользовательского символа
#include
LiquidCrystal disp(6, 7, 2, 3, 4, 5); // создаем объект
byte smile = {
B00000000,
B00010001,
B00000000,
B00000000,
B00010001,
B00001110,
B00000000,
B00000000
};
void setup()
{
disp.createChar(0, smile); // создаем символ
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("Smile ");
disp.write(byte(0)); // выводим символ
}
void loop()
{ }

Вот пример программы, выводящей на экран русский алфавит.
// вывод русского алфавита
#include
LiquidCrystalRus disp(6, 7, 2, 3, 4, 5); // создаем объект
void setup()
{
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("абвгдеёжзийклмнопрст");
disp.print("АБВГДЕЁЖЗИЙКЛМНОПРСТ");
disp.print("уфхцчшщьыьэюя ");