Вредоносное ПО (malware) - это назойливые или опасные программы,...


Здравствуйте, уважаемые читатели блога сайт. Это небольшая заметка из серии «самому себе на память». Возникла идея убрать лишние строки из файла стилей. За семь лет существования блога много чего поменялось, но строки в файлике STYLE.CSS оставались (на всякий случай или просто забывал их убирать). Сейчас мне показалось, что он стал слишком много весить, а посему возникла идея его почистить.
Делать это вручную довольно сложно, да и не нужно. Есть способы данный процесс автоматизировать. Часть из них у меня не сработала, за что-то нужно было платить и я посчитал это излишним. В итоге я воспользовался полуавтоматическим методом, о котором и напишу в ближайших нескольких абзацах. Забегая вперед скажу, что уменьшить размер файла CSS удалось чуть ли не в два раза, что меня даже несколько удивило.
Замена файла стилей (его содержимого — старое удалил, а новое вставил, после чего сохранил изменения через файлзилу) на новый (покоцанный) видимых изменений на сайте не вызвало (пока, во всяком случае, не выявил). В общем, я очень доволен и рекомендую попробовать. Быстро, просто и удобно (а так же бесплатно).
Удачи вам! До скорых встреч на страницах блога сайт
посмотреть еще ролики можно перейдя на");">

Вам может быть интересно
 Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
 CSS - что это такое, как таблицы каскадных стилей подключаются к Html коду с помощью Style и Link
CSS - что это такое, как таблицы каскадных стилей подключаются к Html коду с помощью Style и Link
 Оптимизация и сжатие CSS в Page Speed - как отключить внешние файлы стилей и объединить их в один для ускорения загрузки
Как настроить чередование фонового цвета строк таблиц, списков и прочих Html элементов на сайте с помощью псевдокласса nth-child
Оптимизация и сжатие CSS в Page Speed - как отключить внешние файлы стилей и объединить их в один для ускорения загрузки
Как настроить чередование фонового цвета строк таблиц, списков и прочих Html элементов на сайте с помощью псевдокласса nth-child
 Для чего нужен CSS, как подключить каскадные таблицы стилей к Html документу и основы синтаксиса этого языка
Для чего нужен CSS, как подключить каскадные таблицы стилей к Html документу и основы синтаксиса этого языка
 List style (type, image, position) - Css правила для настройки внешнего вида списков в Html коде
List style (type, image, position) - Css правила для настройки внешнего вида списков в Html коде
 Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Рано или поздно, каждый front-end (верстальщик) сталкивается с задачей, когда нужно проверить весь сайт на наличие неиспользуемых правил CSS. Первым делом на ум приходит погуглить и найти какой-то сервис или программку, которая сделает всю грязную работу за нас.
Короче попотел, и нашел такие решения:
По поводу платного сервиса, Вы зайдете на сайт, введете адрес сайта для проверки и нажмете ОК. Вам напишут что результат придет на почту, в итоге через сутки придет письмо, что уже есть результат и его можно скачать по ссылке (переходите и Вам предложат внести оплату, чтобы скачать результат проверки). Но мы не ищем легких платных путей, да и хочется все уметь делать своими руками, поэтому оставим платный результат кому-то другому.
Итак начнем с того какое программное обеспечение нам понадобится. Первым делом нам понадобится Mozilla Firefox. После того как Firefox установлен, внедряем в него дополнение FireBug .
Дополнения Dust Me Selectors в официальном каталоге дополнений к браузеру нет, установить его можно перейдя по ссылке и нажав кнопку Install Now (естественно открывать ссылку нужно FireFox’ом). Дополнение установили, перезагрузили браузер и в правом нижнем углу у нас появится розовый значок метлы.
После того как расширение просканирует страницу откроется окошко с тремя вкладками Unused selectors (неиспользуемые правила), Used selectors (правила которые используюся) и Spider log (паук — сканирование сайта). Внизу две кнопки: сохранить документ и очистить результат сканирования.
Теперь немного подробнее о Spider log. Требуется ввести адрес сайта или адрес карты сайта и нажать кнопочку GO! По идее все понятно и все должно работать, но как ни хотел я результата, результата не получилось, точнее получалось просканировать пару страниц и дополнение висло, что очень печалило, одним словом неудача какая-то. Автор утверждает, что для работы дополнения нужна Mozilla версии 1.5 и выше (это тоже развод [хихи] я ее устанавливал, да все работает, но все равно не так как нужно). В принципе это единственный минус и самый значительный, потому что нужно было весь сайт проверить, а проверяется достаточно долго (пол дня убил в этот хлам). Самое положительное это то, что если ввести название сайта, то дополнение построит карту сайта, а она нам пригодится для следующего дополнения CSS Usage , так что обязательно сохраните карту сайта.
В принципе если Вам нужно проверить одну страничку то это расширение Вам отлично поможет, отмечу еще такой минус, что при любом открытии дополнения все время сканируется страничка, короче управление расширением не сильно удобное, поэтому я на него забил.
Дополнение CSS Usage в официальном каталоге можно найти по ссылке . До недавнего времени, чтобы расширение работало, приходилось устанавливать версию Firefox 3.6.25, а на момент написания статьи Автор, как бы проснулся или очухался и обновил дополнение, поэтому можно ставить на последнюю версию Mozill’ы. После того как Вы установите это дополнение и перезагрузите браузер, смело заходите на сайт который хотите проверить и как только страничка загрузится, смело нажимайте кнопочку F12 (откроется окошко FireBug’а) и там Вы увидите вкладку CSS Usage:
Чтобы проверить страницу на наличие неиспользуемых правил нужно нажать кнопочку Scan (сканирование занимает секунд 30, а то и меньше). На первый взгляд кажется что это расширение сканирует только одну страницу, что же делать с остальными страницами спросите Вы. А помните мы сохраняли карту сайта с помощью расширения Dust Me Selectors, правда если на проверяемом сайте есть html карта сайта, то использовать лучше ее, если же ее нет то создайте новую страничку сайта и вставьте карту сайта с расширения Dust Me Selectors (если нет возможности создать новую страницу то об этом ниже).
Сейчас я опишу последовательность действий для сканирования:
В результате получили первую просканированную страницу. Можно сохранить полученный результат, а можно дальше продолжить сканирование. Предлагаю Вам продолжить. Продолжить сканирование легко, нам уже ничего не надо выбирать (так как мы выбрали автосканирование страниц), а просто перейти по первой ссылке в карте сайта (открывать ссылку в новом окне не нужно, надо чтобы все действия происходило в одном окне).

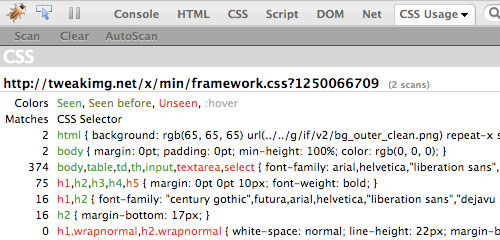
В самом начале просканированной страницы указываются следующие обозначения:
Можете дальше продолжить сканирование, правда придется возвращаться к карте сайта (первый минус). Спешить прокликивать не нужно, важно чтобы страница загрузилась полностью, работу автосканирования Вы будете видеть (то есть результат сканирования будет отображаться в окне FireBug’а).
Расширение проверяет все подключаемые файлы стилей. Если правил CSS на сайте очень много, придется прокрутить колесико, чтобы увидеть результат сканирования:

Такой результат выводится после каждого файла стилей, если их больше одного.
Когда все страницы будут просканированы кликните на ссылку export cleaned css , результат откроется в новой вкладке, выделите все и сохраните в файл с раширением.css , перед каждым неиспользуемым правилом будет указан тег UNUSED:

Второй минус такого метода сканирования это то, что данное расширение не сканирует всплывающие (модальные) окошка сайта, очень жаль, так что придется скопировать правила CSS для модальных окошек.
Несмотря на два минуса, на мой взгляд это самый крутой метод проверки файла стилей на наличие неиспользуемых правил CSS , которое на сегодняшний день существует.
Я его применял для оптимизации двух файлов стилей общим весом в 360Кб — 18000 строк, я был в шоке когда это увидел. После всех махинаций с помощью этого метода получился один файл стилей — 90Кб и 1100 строк, результатом остались все довольны, и я тоже. Правда решение искалось долго, в следующий раз все будет на много быстрее, что очень радует.
Чуть не забыл. Что делать если создать страницу с картой сайта не представляется возможным? В этом случае в адрессную строку Вам придется вставлять каждую ссылу с карты сайта ручками и все будет отлично срабатывать.
И кстати если Вы выбрали систему управления сайтом WordPress, то в этой статье вы можете узнать как для него сделать карту сайта.
Еще отмечу, что платный сервис присылает результат сканирования в течение 24 часов, а если на Вашем сайте (ресурсе) 10 или 20 шаблонов страниц, то Ваша проверка займет на много меньше времени, чем Вы потратите чтобы дождаться от них результата. Но, если на сайте огромное количество страниц и для них используются разные шаблоны, конечно целесообразно заплатить какието 25$ за такую услугу.
Надеюсь Вам окажется полезным такой метод проверки Вашего файла стилей.
Преимущество чистого и организованного CSS очевидны. Сайт у которого безупречный CSS будет загружаться быстрее и будет более заметнее в результатах поиска. Для веб-разработчиков чистый код CSS служит ярким свидетельством профессионализма и для будущих заказчиков.
Но, очистка от мусора разметки CSS в бесчисленных повторах проектирования и изменения могут быть кропотливым, трудоемким процессом выполняя его в ручную. К счастью, есть некоторые замечательные и полезные инструменты, которые помогут вам автоматизировать некоторые наиболее актуальные аспекты CSS. На этой странице ссылки на инструменты очистки CSS, лично Я, проверял CSS разметку сайта на всех инструментах ниже, советую и Вам сделать так же.
ProCSSor является простым, без излишеств средство для мгновенных улучшений ваших CSS. Доступен через OS X, iOS, или любой браузер, инструмент использует CSS файл, вставленный фрагмент или URL-адрес, и сразу же исправляет, и покажет будущей код вашего CSS.
CSS Lint предлагает рекомендации, в отличии от других инструментов очистки CSS. Большинство из них даже не говорят о изменениях в CSS, но CSS Lint, даёт краткое объяснение для каждого из рекомендуемого изменения. Он имеет целый ряд функций, которые сосредоточены на ошибки, совместимость, производительность, устранить дублирование и доступности, которые могут быть включены или отключены.
Dirty Markup имеет уникальный подход к оптимизации кода; он работает когда поле заполнено кодом и сочетает в себе нескольких различных технологий HTML Tidy , JavaScript , Ace Редактор , и делает комплексную очистку кода. Это работает точно так же как и CSS, как JavaScript или стандартный HTML.
CleanCSS работает с URL-адресом или вставленным фрагментом кода и предлагает разнообразное выполнение оптимизации CSS. Вы можете выбрать между пятью различными настройками сжатия, которые предлагают компромиссные варианты между читабельностью и размером файла.
Code Beautifier простой CSS cleanup tool (инструмент очистки CSS) без лишних особенностей. Он обрабатывает код по URL-адресу или вставку кода, и тщательно очищает их, основываясь на практическом разнообразии вариантов. Если вам нужно быстро очистить CSS при этом не потеряться в море возможностей очистки кода, это может быть ваш идеальный CSS cleanup tool.
Ни один из других упомянутых инструментов не оптимизировал изображения, что так же полезно, как и оптимизация кода как такового. Spritemapper генерирует спрайты, объединяет несколько изображений в таблицу стилей CSS c правильным позиционированием. В результате более быстрый сайт, меньше количество запросов HTTP, и более обтекаемый стиль CSS.
Topcoat не традиционный инструмент очистки CSS; это, по сути, набор для развития CSS, подход кураторства чистого CSS. Если у Вас хорошо написанный CSS, вы, вероятно, никогда не будите нуждаться в том, чтобы очистить код CSS.
Инструмент CSSTidy работает на Windows, Mac, или платформ Linux.CSSTidy похож на многие инструменты очистки CSS, но этот предлагает некоторые уникальные атрибуты. CSSTidy может быть вызван с помощью командной строки или PHP, и он работает на Windows, Mac, или платформ Linux. CSSTidy-cleanup tool может отлично вписываются в существующий рабочий процесс и сохранить ваш CSS чистым автономно. W3C Valdiator инструмент проверки валидности кода CSS
W3C Valdiator не предлагает средства для очистки, сжатия и оптимизации кода, его безусловно нужно рассматривать в случаях, когда код CSS действительно некорректный. Вышеупомянутые инструменты имеют свои средства, этот сделан Консорциум W3C который создаёт стандарты.
Данная статья - первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset .
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание . Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом . Именно исходя из этого, если вы установите базовое значение стилей для элемента a , то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
* { margin: 0; padding: 0; } p { margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере .
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере . Математики бы сказали следующее: «Что и требовалось доказать».
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента body следующим образом:
body { line-height: 1; color: black; background: white; }
В этом случае нет необходимости создавать новый селектор для описания ваших свойств - вы можете их просто включить в CSS Reset. Сделаем это:
body { line-height: 1; color: #996633; background:#ccc url(tiled-image.gif) repeat-x top left; }
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
4 из 5
Многие разработчики сталкиваются с тем, что после какого-то времени работы над проектом, в файлах CSS появляются стили, про которые нельзя точно сказать, используются они или нет. Такое часто случается, когда вы работаете в команде, и над стилями работает не один человек. Или, например, до вас было несколько разработчиков, а вы решили что-то поменять или дизайнер задумал небольшой редизайн. В общем, вариантов много, а результат один — браузеру отдаются «мертвые» селекторы.
Все бы ничего, если таких один-два, но если в вашем файле пять-шесть тысяч строк, то тут уже нет сомнения — не все селекторы используются, а значит убрав лишние можно облегчить файлы и ускорить загрузку страниц. Сегодня мы рассмотрим различные программы, плагины и сервисы для очистки CSS-файлов от лишних стилей.

Учитывает стили, включенные в страницу через , @import и . Может анализировать как отдельную страницу, так и весь сайт. В конце вы получите список селекторов, которые не используются на сайте.

Это расширение для FireBug , которое позволяет найти неиспользуемые селекторы как на отдельной странице, так и на всем сайте. В итого вы получите список всех ваших селекторов, среди которых отмеченные красным будут неиспользуемыми.

Онлайн инструмент, позволяющий проверить, какие из селекторов данного файла не используются на конкретных страницах сайта. Минус в том, что нельзя оценить весь сайт целиком (точнее можно, но долго и неудобно).
Перечень редакторов кода, которые так или иначе умеют находить неиспользуемые CSS стили.

Этот так же умеет находить селекторы, которые используются на страницах, но для которых нет описания в CSS файлах.

Кросс-платформенный редактор, предназначенный в первую очередь для работы с Java.
На мой взгляд, самый удачный инструмент из перечисленных — Dust Me. Анализ всего сайта занимает меньше минуты, после чего нужно просто найти и удалить указанные селекторы.
Кстати, если у кто-то из вас пользуется редактором или сервисом, которого нет в этом списке, то пишите в комментариях, добавлю. Всем спасибо за внимание;-)