Вредоносное ПО (malware) - это назойливые или опасные программы,...


Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
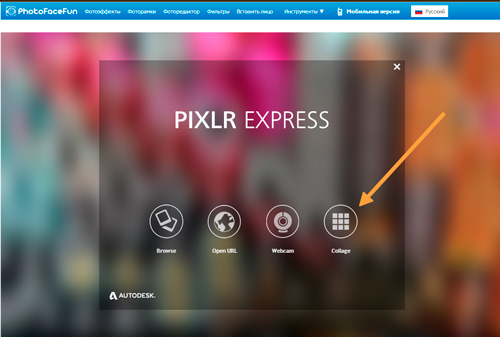
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

Каждый фотограф хочет сделать свою фотографию особенной и идеальной. Но чаще всего ему не хватает опыта и знаний. Поэтому далее в статье и будет рассказано, как наложить изображение на изображение в "Фотошопе". На самом деле, такой эффект можно получить различными способами, но практически всегда он смотрится очень красиво. Сотворить такую красоту очень даже легко. Следует только пункт за пунктом выполнять каждый описанный ниже шаг.
Для начала необходимо открыть исходную фотографию и сделать ее копию. Для этого нужно нажать правой кнопкой мыши на миниатюру кадра и выбрать пункт "Создать дубликат слоя". Это позволит наложить два изображения в "Фотошопе" максимально естественно.
После этого загружается второй снимок, который будет полупрозрачным. Если это требуется, то нужно увеличить фотографию до нужных масштабов, чтобы она не была слишком маленькой. Расположив верхний снимок так, как это нужно для дальнейшей работы и конечного результата, можно перейти к созданию эффекта.

На верхнем слое необходимо изменить режим наложения на режим "перекрытие" или "мягкий свет". Это зависит от того, какой эффект хочет увидеть фотограф. Лучше всего поэкспериментировать с различными настройками, чтобы убедиться наверняка, что все сделано идеально.
Вот и все, так за небольшой промежуток времени можно создать эффект прозрачности, при этом не задействовав много инструментов. Такой способ позволяет не только добиться желаемого, но и повысить насыщенность снимка, добавить определенной яркости. Единственное, чем можно дополнить кадр, это удалить ненужные детали. Если имеются линии, без которых конечный результат выглядел бы намного лучше, то их можно стереть мягким ластиком.

Следующий метод, позволяющий наложить изображение на изображение в "Фотошопе", также несложный. Нужно для начала создать дубликат исходника. После этого загрузить кадр, который будет находится сверху и станет менее прозрачным. Теперь, когда все необходимые снимки находятся в "Фотошопе", их нужно подкорректировать.
В первую очередь выбирается верхний слой и растягивается до нужной формы, также можно изменить горизонт. Теперь следует перейти к фоновому изображению и видоизменить его. В этом случае применяется не только "свободное трансформирование", но и "искажение". При помощи такого нехитрого инструмента можно добиться красивой перспективы. Она необходима для того, чтобы придать картине целостность и глубину. Это приковывает внимание к главному объекту снимка.
Когда начальная подготовка закончена, фотографу нужно приступить к самой непрозрачности. Для этого верхний слой регулируется ползунком. Если работать предстоит с изображением человека, то можно сделать несколько дубликатов. Чтобы добиться наилучшего результата, рекомендуется выделить глаза и другие характерные черты.
Для того чтобы сделать верхний слой более заметным, можно между изображениями создать новое полотно и залить его подходящим оттенком, после чего убавить прозрачность до нужного уровня. С этим пунктом каждый фотограф может экспериментировать столько, сколько этого захочет. Этот способ отлично подойдет, чтобы наложить изображение на изображение в "Фотошопе PS" как профессионалу, так и новичку.

Когда все будет готово, фотографу стоит определиться, какие элементы являются линиями на фотографии. Удалить недостатки можно двумя способами. Первый - это, конечно же, ластик. Но он не так практичен. Чтобы наложить изображение на изображение в "Фотошопе" как можно эффективнее, потребуется использовать другой вариант.
Необходимо создать "маску". Она находится на панели миниатюр внизу. Далее следует взять черную мягкую кисть. Изменяя диаметр инструмента, можно закрасить все дефекты и слишком резкие моменты. Также можно изменить уровень непрозрачности кисточки и пройтись по более значимым местам.
Выполнять данный пункт необходимо до тех пор, пока фотография не станет идеальной по мнению фотографа.
Данный вариант отлично подойдет для того, чтобы наложить изображение на изображение в "Фотошопе" как можно качественнее. Подготовительная работа будет точно такая же, как и в предыдущих вариантах.
Вначале создается дополнительный слой фона. Портрет выставляется так, как он должен смотреться в конечном варианте. После этого необходимо поставить режим наложения верхнего слоя "мягкий свет" и пройтись ластиком там, где он необходим. Да, вариант очень сильно похож на два предыдущих, но и не стоит забывать, что результат везде практически один и тот же, так что шаги могут повторяться.
Таким образом, наложить изображение на другое в "Фотошопе" очень легко. Мы это поняли, использовав несколько возможных вариантов.

Убирать все лишнее необходимо очень тщательно, чтобы не были задеты никакие черты лица. Особенно аккуратно нужно проводить ластиком около линии подбородка и носа. Если стоит выбор: сделать неестественно либо повредить нос, то лучше сначала убрать все грубые неточности. А после этого можно сильно увеличить снимок и работать с проблемными участками на большом формате. Это позволит не задеть важные части, при этом сделать кадр максимально естественным.
После того как работа с верхним слоем закончена, можно переходить к фону. На самом деле, чаще всего на нем недостатков намного больше, чем на верхнем изображении. Так, если из головы торчит ветка, то лучше ее убрать, как и любой другой не совсем эстетический дефект. Производить шаги необходимо с помощью инструментов штамп и лассо. Можно, например, взять нужный фрагмент, после чего пройтись по контуру мягким ластиком и сделать изменения как можно незаметнее.
Таким способом можно редактировать любые помехи. Лучше всего убрать все мелкие отвлекающие детали и резкие переходы между цветами, если они выпадают на область наложения фотографий. Не стоит бояться стирать красивые объекты. Чаще всего то, что отдельно выглядит эстетично, при добавлении к общей картине только мешает.
Наложить изображения в "Фотошопе CS6" можно абсолютно так же, как и в других версиях программы.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:

Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:

Давайте начнем!
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант - копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:

Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:

После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:

Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:

Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:

Теперь фотография и текстура находятся в разных слоях одного и того же документа
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:

Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:

Меняем габариты текстуры с помощью Free Transform
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:

Нажав на Normal , вы увидите список других вариантов - Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус - на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:

Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:

При варианте Multiply получается интересное, хотя и темноватое, наложение:

Нажму плюс еще несколько раз, дойдя до режима Screen:

Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:

Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:

Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:

Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это - понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:

Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:

После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:

Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:

Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:

Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:

Текстура теперь выглядит более деликатно:

Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:

Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:

Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:

Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:

И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:

Из появившегося списка выбираем Hue/Saturation:

В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:

Сместите ползунок Saturation влево - это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник - photoshopessentials.com
Создание различных композиций путем наложения одной картинки на другую в Фотошопе является одним из широко используемых приемов, который применяют при создании коллажей, вставках изображений в рамку, комбинировании различных изображений и многих других операциях. Подобное наложение может быть выполнено различными способами, методиками и инструментами Фотошопа. Выбор используемой технологии зависит прежде всего от свойств исходных изображений, конечного результата, который нужно получить и опыта владения пользователя Фотошопом.






Большое значение имеет точное выделение копируемой области. Для решения этой задачи Фотошоп обладает богатым набором встроенных инструментов: это прежде всего различные виды Лассо, инструмент «Волшебная палочка», ластики, восстанавливающие кистями, перья и мощный инструмент под названием «Уточнить край» из новых версий графического редактора, который активируется после создания выделения и его кнопка появляется ниже строки главного меню.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.

В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.

Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя - фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.

Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.



Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта - картинки на прозрачном фоне, или изоляты - предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку - инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.

Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).

На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.

Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.


2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно - экспериментируйте!

После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
