Вредоносное ПО (malware) - это назойливые или опасные программы,...

Mozilla Firefox 14 является официально «старым» браузером, тем кому нравится работать как веб-разработчик, просматривать новости, или просто общаться в интернете, поприветствуйте Firefox 15 для компьютера.
14-я версия не плохая. Улучшения были постоянно, но этот релиз чувствовал себя более стабильным и продуманным, чем раньше. Bar, Flash все работало хорошо. Может ли Mozilla развивать этот успех? Новую версию браузера Firefox 15 можно скачивать и устанавливать без проблем, после установки ваши закладки и данные не пропадут.
Ooo — новые интересные возможности! Хотя существует несколько онлайн и закладки реагирования инструменты веб-дизайна, Mozilla является первым поставщиком который это добавил прямо в браузере (Меню> Веб-разработка> Адаптивный дизайн):
Целый ряд типичных резолюции может быть выбран или вы можете перетащить (трудно понять) управления размером в нижней правой части окна. Это простой, но эффективный. Вам никогда не придется изменять размер всего окна браузера снова. Можно сказать что этим инструментом Firefox 15 становится браузером для веб-разработчиков.
Вид окна макет быть добавлен на страницу Инспектор (Меню> Веб-разработка> Инспектор, затем нажмите синюю полосу в правом нижнем углу):
Рисунок отображает ширину и высоту окна, отступы, границы и поля. Это функция, доступная в Firebug и ряд других дополнений, но это полезно после установки Firefox 15.
Firefox, наконец, имеет свой собственный отладчик JavaScript! (Меню> Веб-разработка> Отладчик):
Чтобы быть справедливым к Mozilla, их
отладчик
был доступен в течение более десяти лет, но развитие остановили несколько лет назад. Опять же, наличие отладки доступен в Firebug, но родной альтернативные, вероятно, будет быстрее работать — особенно если вы только с вопросами сценариев.
К сожалению, отладчик не работает до сих пор. Это прекрасно, если вы примените точки останова для функции таймера и обработчиков событий, но оно исчезает и вытирает настройки, как только вы обновите страницу.
Будем пересмотреть функции в Firefox 16 — тем более будут реализованы, удаленные мобильные отладки.
Firefox 15 может быть последнее обновление, которое нужно скачивать что бы запустить обновление программы. Начиная с этого момента, все обновления будут происходить в фоновом режиме.
Это хорошая новость: пользователи Firefox будут переходить на последнюю версию быстро и безболезненно. Системные администраторы могут быть менее рады, новая версия может нарушить критически важных приложений — хотя
автоматических обновлений можно отключить
.
Это обновление немного более эффективное, чем обновление Google, которая может обновляться на медленных машинах в течение 10 минут или больше.
Основные преимущества браузера Mozilla Firefox это
Новейшие веб-технологии
Mozilla запускает новое средство просмотра файлов в формате PDF, использующее JavaScript, HTML5 без каких-либо дополнений средствами исключительно движка Firefox 14 — Mozilla pdf.js. Нововведение позволит развивать и ускорять внутреннее средство просмотра PDF вместе с обновлением движка JS, увеличить производительность, стабильность и безопасность браузера. Mozilla pdf.js может быть и в качестве дополнения, однако целиком использует веб-технологии, то есть может исполняться лишь как веб-приложение, имеет открытый код, так что при желании может быть встроен в сайты, а уже с выходом финальной версии браузера Firefox 14 технология pdf.js станет его неотъемлемой частью.
Создателям и разработчикам веб-сайтов понравятся новые возможности Firefox. Если вас интересует создание контента и приложений с использованием передовых технологий, то Firefox будет для вас лучшим выбором среди браузеров. Чтобы узнать больше, посмотрите таблицу сравнения поддержки передовых технологий.
Оставьте в прошлом раздражающий процесс разработки веб-форм. Инструменты создания форм, интегрированные в Firefox, такие как атрибуты списка и валидация HTML, предоставят вам весь нужный функционал.
Будучи одним из первых, кто поддержал видео в стандарте HTML5, Firefox теперь поддерживает новый формат WebM, позволяющий вам смотреть видео в HD-качестве.
Firefox включает в себя парсер готовый к работе с HTML5. Этот парсер имеет несколько новых возможностей, в первую очередь вложенный , а также повышает производительность, запуская алгоритм парсинга в своём собственном процессоре.
В Firefox включена предварительная версия , которая даёт разработчикам возможность произвести первые эксперименты с локальным хранилищем браузера.
Чтобы в это поверить, это нужно увидеть. Благодаря нашему обновлённому графическому движку отображение текста и графики, в том числе и , стало быстрее и точнее, чем когда бы то ни было. Firefox автоматически корректирует цветовую гамму изображений (например ваши цифровые фотографии), чтобы цвета отображались именно так, как нужно.
Добавив поддержку метода.click() в диалог загрузки файлов, метода.slice и url-адресов для файлового API, Firefox предоставил разработчикам возможность лучше настроить управление загрузкой файлов на сервер.
Поддержка новых функций CSS3, таких как border-radius, box-shadow и других переходов и трансформаций позволяет легко добавить элегантную анимацию на веб-страницы.
Firefox изменяет способ интеграции мультимедиа с Интернетом. С помощью HTML5 разработчики могут легко использовать JavaScript для чтения и записи аудио данных. Мы предоставляем доступ к необработанным аудиоданным, что даст вам возможность создания отличных звуковых эффектов!
В Firefox теперь встроена поддержка мультисенсорной технологии Windows 7, предоставляющей вам абсолютно новый способ взаимодействия с вашим браузером.
Хотите узнать что движет сайтами, использующие передовые технологии? С помощью этого экспериментального аналитического инструмента вы можете заглянуть под капот динамических веб-страниц.
Не смотря на всё Mozilla Firefox - это популярный современный браузер, новая версия которого вышла в январе 2010 года. Новая версия концептуально отличается от предыдущей версии, имеет новый эффективный движок, в результате увеличилась скорость загрузки сайтов, улучшилось качество показа, достигается лучшая совместимость стандартов, изменен интерфейс. Возможность скачать «Мозила» бесплатно - это шанс узнать совершенно новый уровень браузера. Теперь доступна «Мазила» на русском.
«Мозила Файерфокс» начинает свою историю с браузера Netscape Navigator. В процессе «войн браузеров» проект Netscape преобразовался в браузер «Мозила Файерфокс». Традиционно было можно «Мозила Фаерфокс» скачать бесплатно. С момента создания «Файерфокс» имеет свою «визитную карточку» - это простота освоения. Простой интерфейс - главный козырь браузера. Стоит вспомнить, что Netscape Navigator имел интерфейс, близкий к интерфейсу . Последний имеет лучшие позиции на рынке за счет брендовых пакетных продуктов Майкрософт. Свободно распространяемый Mozilla Firefox, скачать бесплатно который можно на сайте разработчика, в панелях ведущих поисковиков Рунета, является лидером среди браузеров, учитывая, что он не имеет такой мощной поддержки, как Internet Explorer.
Обширные возможности «Мазила Фаерфокс» дополняются хорошим уровнем безопасности, который контролирует также элементы ActiveX и управляет личными данными. Можно скачать Mozilla бесплатно и пользоваться умным поиском, расположенным вблизи строки поиска, а также интеллектуальной строкой ввода интернет-адреса. Можно скачать «Мазила» бесплатно и воспользоваться быстрым механизмом загрузки приложений и файлов, которые можно докачивать после прерывания соединения, а также многие удобные элементы управления и опции.
И еще о преимуществах «Мазила Фаерфокс» относятся:
Сообщество Mozilla обнародовало предварительный план развития браузера Firefox в текущем году. Прежде всего в Mozilla планируют ускорить график выпуска новых стабильных версий веб-обозревателя, сообщает ресурс «Компьюлента».
Количество изменений и улучшений в таких релизах будет меньше, но выходить они будут чаще. Такой подход, как ожидается, позволит решить проблему задержек, как в случае с Firefox 4, анонс которого должен был состояться ещё в ноябре, но затем был перенесён на первую четверть 2011-го.
Среди ключевых задач, которые планируется решить в текущем году, Mozilla выделяет обеспечение гарантированного отклика браузера на действия пользователя в пределах 50 мс, реализацию поддержки современных операционных систем, оптимизацию пользовательского интерфейса и разработку единой платформы для выполнения приложений различных типов. Кроме того, Mozilla намерена обеспечить сохранность пользовательских данных при любых сбоях браузера.
Помимо Firefox 4, в нынешнем году Mozilla рассчитывает выпустить пятую, шестую и седьмую версии обозревателя.
В Firefox 5, как ожидается, появятся менеджер аккаунтов, анимация интерфейса, поддержка 64-битных систем и пр. В Firefox 6 усилия программистов будут направлены на оптимизацию работы кеша и движка JavaScript.
Как и было обещано еще до начала выпуска Firefox 4.0, финальная сборка браузера Firefox 5, возможно, увидит свет 21 июня 2011 года. Это косвенно подтверждает обнародованный экспертами компании Mozilla график, в соответствии с которым разработка данного браузера будет включать в себя четыре ключевых этапа, четко регламентирующих и разграничивающих по времени все стадии отладки кода интернет-обозревателя. Опубликованный план представлен в черновом варианте, поэтому не исключено появление в неsм каких-либо корректировок.
Итак, в соответствии с ним уже к концу 2011 года мы должны заполучить Firefox 5, 6 и 7 версии. Каждый новый релиз Firefox должен будет пройти через три основные стадии до релиза — mozilla-central (как, Canary channel для Chrome), mozilla-aurora (Dev канал) и mozilla-beta, каждый из которых продлится около шести недель.
Первым и (пока) единственным исключением из этого правила является Firefox 5, он будет существовать в стадии mozilla-central только в течение трех, а в стадии aurora и beta в течение 5-ти недель. Firefox 5 в настоящее время находится в режиме central, nightly-сборка уже доступна для разработчиков и энтузиастов, и вскоре он должен будет вступить в фазу aurora (с 12 апреля). Если все пойдет по плану, то мы сможем получить Firefox Beta 5 уже 17 мая, а финальный релиз на 21 июня.
Firefox 5 получит усовершенствованный пользовательский интерфейс с функцией множественного выделения вкладок, интегрированную утилиту для просмотра документов формата PDF и улучшенную систему управления учетными записями. Также планируется включение в состав браузера инструментария, обеспечивающего интеграцию программы с социальными сетями.
Сегодня 13 февраля 17-ого. История началась 3 дня назад. Собственно проблема появилась следующая. Есть каруселька (это тип слайдера), верстальщику компании «R&K» пришёл запрос, о том что каруселька не адаптивная, т.е. не сжимается как положено, при сжатии окна браузера по ширине. Баг выявлен в Firefox v50.1.0 32-bit, Win7 32-bit. При этом, на следующий день, появился странный телефонный звонок от заказчика, с сообщением о том, что всё работает, и благодарность за быстрое реагирование. Т.к. вёрстку вообще никто не смотрел, то люди почесали в недоумении репы и разошлись. Через два дня снова позвонил заказчик, и уже яростно/истошно/дико/люто начал орать, что вёрстка снова не адаптивная, и не ужимается в окно браузера при сжатии браузера. Вот тут-то люди призадумались и начали крутить вёрстку.
index.html
Верстаем, верстаем, например то что выше, запускаем опять же в вышеприведённом браузере Firefox. Видим следующую картину, всё как и ожидается, например вот так.
Сжимаем окно, естественно «адаптивная вёрстка» жмёт и изображение, получаем вот это.


Пожалуйста, в мире багнутого ПО будьте внимательней и терпеливей. Это относится ко всем без исключения. Как к исполнителям, так и к руководителям. С заказчиков брать кроме денег, конечно же нечего, и им простительно.
P.S.: К верстальщикам не имею никакого отношения. Верстал 10 лет назад, слава богу быстро слез с этого непотребного дела. Получил себе эту проблему по телефонному звонку от знакомого, который всю голову изломал, решая оную задачку. Баг успешно воссоздан, верстка выше - моя. Верстка тестовая, никак не продакшн, ни в одном глазу. Специально позвонил еще одному знакомому верстальщику, слышит про этот баг впервые.
Firefox содержит множество инструментов помогающие веб-разработчикам делать их работу. Многие люди до сих пор используют FireBug и не понимают, что у Firefox теперь есть свои собственные встроенные инструменты. В этой главе мы собираемся рассмотреть инструменты, наиболее полезные для разработки приложений под Firefox OS.
Если вы заинтересованы в получении дополнительной информации об этих инструментах и о том, какие другие хорошие инструменты появятся в Firefox, посмотрите страницу на MDN (правда, посмотрите ссылку, я подожду).
Общий рабочий процесс веб-разработки состоит в редактировании HTML-файл и перезагрузки страницы в браузере для просмотра изменений. Если вы не используете что-то вроде Grunt или Volo, то, как правило, нет необходимости в шаге компиляции или подобном. Firefox OS Simulator позволяет вам использовать тот же процесс, за исключением того, что эмулятор в настоящее время ограничен единственным разрешением (480x320). Это меньше идеального, если вы также разрабатываете своё приложение для работы на планшетах, фаблетах, гигантских телевизорах или чего-то ещё между ними.
Чтобы проверить, как ваше приложение будет выглядеть при любом разрешении экрана, вы можете использовать инструмент Адаптивный дизайн для изменения экрана (и области просмотра). Его можно включить через меню Инструменты -> Веб-разработка -> Адаптивный дизайн , как показано на рисунке ниже. При активации этого инструмента окно изменится, так что вы можете менять размер окна просмотра перетаскивая уголки или через список выбора.
Использование адаптивного дизайна особенно полезно при тестирования на медиа-запросы, так как это позволяет менять размер экрана и видеть, как ваш сайт реагирует на изменения макета в реальном времени. Другая замечательная особенность Адаптивного дизайна заключается в том, что вы можете сохранить предустановленные размеры. Если вы знаете размеры на которые ориентируетесь, тогда можно быстро проверить разные размеры без необходимости изменять размер текущего окна браузера.

На момент написания книги большинство телефонов на Firefox OS, которые находятся на рынке, работает в разрешении 480x320 и при плотности около 96 пикселей на дюйм. Тем не менее, вы должны ожидать, что это со временем изменится, как только новое оборудование Firefox OS станет доступным. Дисплеи, скорее всего, будут иметь больше пикселей и более высокую плотность (подобно дисплеям ретина от Apple).
Для надёжной работы вашего приложения в будущем не устанавливайте в CSS любое разрешение или плотность пикселей. Вместо этого вы должны использовать медиа-запросы и принципы адаптивного дизайна при создании приложений, которые приспосабливаются к любому размеру дисплея. Чтобы узнать больше об адаптивном дизайне я рекомендую следующие книги: Responsive Web Design и Mobile First .
В целом, адаптивный дизайн позволяет проверить наши веб-приложения, используя множество различных размеров экранов без необходимости изменения окна браузера Firefox. По моему скромному мнению, это один из самых полезных и доступных инструментов веб-разработчика, но у него есть одно большое ограничение: в настоящий момент нельзя проверить различные плотности пикселей (иными словами, увидеть, как ваш сайт будет выглядеть на дисплее ретина или лучше).
Инструменты разработчика Firefox похожи на FireBug и инструменты, доступные в других современных браузерах. С помощью этих инструментов вы можете выполнить и отладить JavaScript через консоль и манипулировать DOM и CSS на текущей странице.
Для вызова консоли, вы можете открыть Инструменты -> Веб-разработка -> Веб-консоль или щёлкнуть правой кнопкой на странице, выбрать Инспектировать элемент и щёлкнуть на вкладке Консоль.

Кроме консоли JavaScript есть много других доступных инструментов, таких как редактор таблиц стилей , монитор сети , профайлер JavaScript , отладчик JavaScript , инспектор страницы и многие другие.
В приложении, созданном в предыдущей главе, мы использовали консоль для проверки прогресса нашего приложения. Это довольно эффективный способ отладки наших приложений, но некоторые разработчики всё еще используют alert() во всём коде JavaScript в качестве «инструмента отладки».
Использовть alert() на самом деле плохо, потому что если разработчик забывает удалить alert(), то пользователи заплатят за это. Применение консоли позволяет избежать этой проблемы, потому что все сообщения выводятся безвредно (и молча!) в месте, к которому у пользователя обычно нет доступа. Использование консоли также означает, что вам не нужно удалять сообщения из кода, если этого действительно не хочется. Это может помочь в поддержании и отладке кода, если что-то пойдёт не так (так обычно делают с любым программным обеспечением!).
Изучение и правильное использование инструментов разработчика входящих в Firefox (или любого используемого браузера) это важный шаг в становлении хорошего разработчика. Вот почему я советую всем посмотреть ссылки выше и подробнее ознакомиться с различными инструментами доступных в Firefox.
Ещё один специальный инструмент, который не был упомянут выше, называется удаленный отладчик . Этот инструмент позволяет подключиться к телефону под управлением Android или Firefox OS и использовать инструменты разработчика для отладки кода, который выполняется на устройстве, в реальном времени.
Эта глава посвящена краткому обзору инструментов разработчика входящих в Firefox. Использование этих инструментов делает процесс разработки проще, особенно, когда вы используете их совместно с симулятором Firefox OS. В следующей главе мы узнаем больше о Менеджере приложений и как его использовать наилучшим образом.
Информация в этой статье частично устарела - в . Но первые пару разделов прочитать стоит, особенно если вы впервые подключаете телефон к компьютеру для отладки.
Во всех основных браузерах есть инструментарий для отладки сайтов на мобильных устройствах. В этой статье я рассмотрю возможности Firefox и сравню их с аналогичными в Chrome и Internet Explorer.
Отзывчивый веб-дизайн это хороший способ сделать сайт mobile-friendly, позволяющий нам адаптировать макеты в соответствии с размерами экрана.
Самый простой способ протестировать его, это изменение размера окна браузера. Однако, этот метод не всегда точен и практичен. Здесь помогает отзывчивый режим Firefox.
Доступный начиная с Firefox 15, этот режим (также называемый “просмотр отзывчивого дизайна”) предназначен для тестирования мобильно версии сайта.
Этот режим активируется через установку Tools-> Web Developer-> Responsive Design View. Или же нажатием кнопки на девелоперской панели или же нажатием “горячих клавиш” Ctrl + Shift + M (или Cmd + Opt + M в Mac OS). Деактивация производится через то же меню, клавиатурные сочетания или же простым закрытием интерфейса.
Активировав отзывчивый режим, Firefox изменяет размер области видимости, а не окна. Вы можете изменять ее размер, выбирая нужное разрешение из списка или просто изменяя размеры мышкой. 
В списке есть самые распространенные разрешения типа 320×480 пикселей или 768×1024 пикселей. Если вы не нашли нужный вариант, вы можете добавить свой презет и сохранить его.
И, наконец, вы можете имитировать смену ориентации экрана, нажав кнопку поворота.
Крайняя правая кнопка позволяет сделать скриншот, а кнопка перед ней включает “симуляцию касаний”.
После нажатия этой кнопки, события мыши воспринимаются как касания. Таким образом, клик мыши Firefox воспринимает как касание, это облегчает отладку использующих касания сайтов и приложений.
Отзывчивый режим полезен, но он не заменит проверку на смартфоне (или планшете). Если ваш смартфон работает на Android, в Firefox есть подходящий инструмент для него - удаленное отлаживание.
Удаленное отлаживание дает вам доступ к инструментам разработчика, но для мобильных сайтов.
Для использования надо установить на телефон Firefox и подсоединить его через USB к компьютеру. Также как и отзывчивый режим, удаленное отлаживание доступно начиная с Firefox 15.
Firefox использует ADB для установки соединения между компьютером и мобильным устройством, поэтому сначала установим ADB. В зависимости от операционной системы, методы установки могут различаться, например, в Ubuntu надо установить пакет android-tools-adb.
Лучший способ установить ADB - скачать Android SDK. Это можно сделать на сайте разработчиков Android , есть версии для трех основных ОС. Если вам не нужна Android Studio, вы можете просто скачать SDK tools.
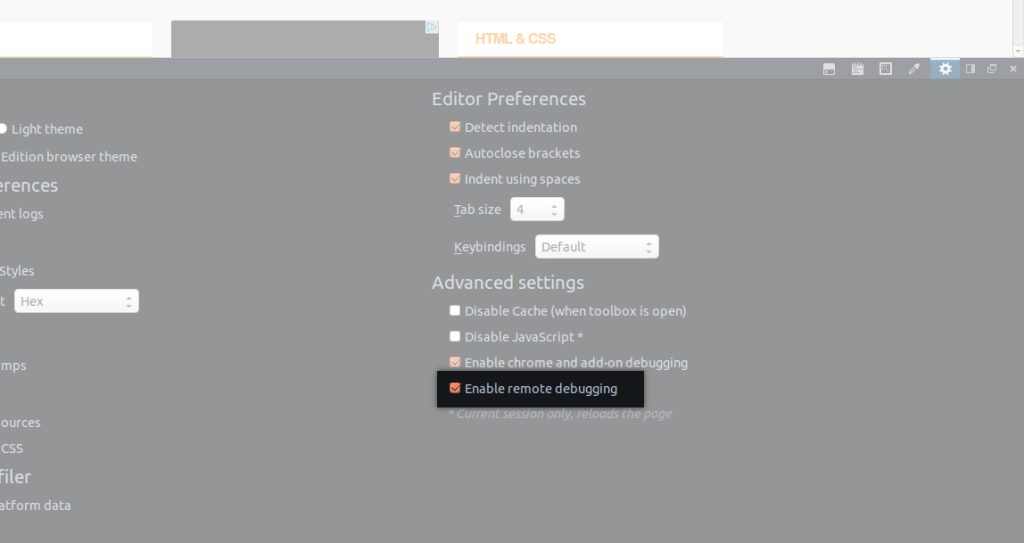
Теперь нам надо активировать удаленную отладку в Firefox. Это делается в настройках инструментов разработчика, просто активируйте “Enable remote debugging” (также может потребоваться перезапуск Firefox)

На устройстве с Android нам также нужно активировать USB отладку. Без этого компьютер и мобильное устройство не смогут сообщаться.
Для активирования надо открыть настройки мобильного устройства, необходимый пункт есть в разделе Developer options. Если у вас нет доступа к этому разделу, несколько раз нажмите на “Build number”(номер сборки) в разделе About (о телефоне). 
Также как и на десктопе, вам надо активировать удаленную отладку в Firefox для Android. Если Firefox 25+, просто выберите “Remote debugging” в разделе “Developer tools” меню “Settings”. 
В Firefox 15–24 наберите в адресной строке “about:config”. Найдите пункт devtools.debugger.remote-enabled и задайте ему значение true, нажав кнопку “Toggle”.
Напоминаю, что статья устарела и следующие разделы имеют только историческую ценность. .
Теперь мы готовы установить соединение между компьютером и мобильным устройством. Заметьте, что все они не будут обязательны каждый раз при активации удаленной отладки. Пока вы не отключите ее, обязательными будут только следующие шаги.
Сначала подсоедините свой девайс через USB к компьютеру. Откройте командную строку и запустите ADB-сервер, если он еще не запущен.
Adb start-server
Теперь вам надо убедиться, что ваш девайс правильно распознан:
Adb devices
Будет выведен список подключенных устройств, примерно такой:
List of devices attached BH90TFM516 device
Если вы увидете, что ваш девайс распознан по другому, а не как “device”, остановите сервер, набрав adb kill-server и запустите его снова с правами администратора (т.е. sudo adb start-server).
Теперь создадим соединение к сокету. Тип команды зависит от версии Firefox на вашем устройстве.
Для стабильной версии Firefox для Android 35+, наберите:
Adb forward tcp:6000 localfilesystem:/data/data/org.mozilla.firefox/firefox-debugger-socket`
org.mozilla.firefox заменяется на org.mozilla.firefox_beta , если вы используете бета-версию; на org.mozilla.fennec_aurora при использовании Aurora; и на org.mozilla.fennec при использовании ночных сборок.
Если же у вас Firefox для Android 34-, то команда будет проще:
Adb forward tcp:6000 tcp:6000
Вы уже подключили инструменты разработчика Firefox на десктопе к Firefox для Android. Осталось только через меню Firefox выбрать “Connect…” в подменю “Web Developer”.
Это откроет новую вкладку с заполненной формой, вам остается просто нажать кнопку “Connect”: 
А теперь взгялните на мобильное устройство. На экране должно появиться сообщение с запросом разрешения на соединение. Нажмите кнопку “OK” и возвращайтесь к компьютеру. 
Вы можете выбрать вкладку для отладки, выбирайте и вы готовы к отладке.
Выбор tab откроет новое окно с инструментами разработчика, привязанное к текущему открытому окну в Firefox для Android. Собственно, целевое окно и есть единственное отличие, в остальном инструменты идентичны.
Это значит, что вы можете делать с этими инструментами, что угодно - от просмотра и редактирования DOM до отладки скриптов и редактирования стилей. Для начала можете провести традиционную проверку, введя alert("Hello World!"); в консоли. Ответ высветится на экране мобильного устройства.
Я разрабатываю в Firefox, поэтому я выбрал его средства для работы с мобильными устройствами. Но такие инструменты есть и в других браузерах.
Также как и на компьютере, разные браузеры дают разные результаты и разные баги на мобильных устройствах. Инструменты Firefox хороши, но они совместимы только с мобильным Firefox.
В Google Chrome есть свой отзывчивый режим, доступный из инструментов разработчика. Также как и в Firefox, вы можете выбрать подходящее разрешение экрана или выбрать определенное устройство из списка (например, Google Nexus 5 или Apple iPhone 6). Вы также можете имитировать user-agent и качество соединения, проверяя скорость загрузки в условиях, приближенным к реальным.
Chrome позволяет удаленно отлаживать Chrome для Android. Удаленная отладка очень похожа на аналогичную в Firefox и подключается похожим образом, полная методика описана на официальном сайте Chrome .
Internet Explorer тоже имеет свой набор средств для разработки, в том числе предназначенных для разработки на мобильных. Эти инструменты позволят выявить баги и проблемы со скоростью. Также как и в Firefox вы можете выбирать разрешение; также как и в Chrome симулировать работу сети. А также в Internet Explorer можно симулировать географическое место нахождения.
Специальных средств для отладки в IE нет, но он совместим с