Вредоносное ПО (malware) - это назойливые или опасные программы,...


Привет, друзья!
Это очередной материал по работе с изображениями.
В нем вы узнаете, как уменьшить размер изображения без потери качества с помощью Paint, Photoshop и онлайн сервиса.
Причем, узнаете, как делать это в двух аспектах. Ведь размер изображения имеет 2 смысла:
Данный материал подойдет всем, кого интересует уменьшение размера своих изображений, фотографий и так далее. И очень полезен будет владельцам сайтов, так как категорически не рекомендуется размещать в своих материалах картинки большого размера и веса.
Начнем с небольшого рассмотрения надобности всех действия, рассматриваемых ниже.
Касаемо изменения высоты и ширины картинки, то тут вариантов множество: необходим нужный размер для печати, для размещения на сайте, для уменьшения того же веса картинки, так как при уменьшение размеров он снижается.
Уменьшение веса может потребоваться для экономии веса на носителе (жесткий диск, флешка и так далее), для быстрой загрузки изображений на сайте и так далее
Вариантов на самом деле огромное количество. Чтобы не томить мы приступаем к практике.
По традиции я даю подробный видео-урок, в котором все показал наглядно.
Теперь для любителей текстовых инструкций.
Для изменения размеров высоты и ширины я не рекомендую пользоваться какими-то онлайн-сервисами, так как это можно сделать с помощью стандартного набора программ и даже стандартным редактором операционной системы Windows - Paint.
Открываем изображение в Paint и на вкладке "Главная" имеется пункт "Изменить размер".
Нажав на него мы можем изменить размер, не потеряв при этом качество (если уменьшаем) и не утеряв пропорции. Для этого обязательно активируем настройку для сохранения пропорций.

Изменяя параметры размеров по горизонтали и вертикали, вы регулируете ширину и высоту изображения соответственно. Выбрать необходимые параметры, жмете на кнопку "Ок", а затем сохраняете итоговый файл на компьютер.

На это изменение размера изображения в Paint закончили.
Кстати, изменение параметров ширины и высоты также влияет на вес изображения. Поэтому, берите это на заметку.
Теперь рассмотрим вариант с помощью Photoshop.
Открываем в программе наше изображение и двигаемся в пункт "Изображение - Размер изображения".

В следующем окне изменение происходит аналогично, как и в Paint. Убедитесь, что стоит чек-бокс для сохранения пропорций и ставьте необходимые параметры высоты или ширины.

После нажатия на кнопку "Ок" параметры размера будут применены и можно сохранить файл.

Данных способов вполне достаточно для изменения размеров высоты и ширины изображений.
Теперь мы рассмотрим 2 способа, как можно уменьшить вес изображений.
Но перед этим хочу заметить, что один способ вы уже знаете. Если вам не нужны изображения сверх больших размеров, то можно уменьшить их высоту и ширину, тем самым вес уменьшится в несколько, а то и в десятки раз.
Данный способ будет очень полезен владельцам сайтов, так как, чем меньше весит страница, тем она быстрей загружается. А это очень важно. Подойдет способ также для любых нужд.
После открытия изображения в фотошопе нужно сразу его сохранить, но не обычно, а для web и устройств.

В следующем окне необходимо задать параметры качества изображения:

Также можете менять размеры прямо в этом окне, а не отдельно через пункт "Изображение - размер изображения", как я это показал в пункте ранее. Это очень удобно.
После настройки параметров сохраняете настройки (см. скриншот выше).
Только этим способом мне удалось снизить вес картинки с 116 кб до 75 кб, не изменяя при этом размеров (высота и ширина остались прежними).
В данном способе можете играться со значением качества. Все зависит от того, зачем вам нужно убавить вес изображения. Вполне возможно, что сможете поставить параметр и поменьше, сделав вес еще меньше.
Теперь рассмотрим, как уменьшить вес при помощь онлайн сервиса.
Данный способ очень кстати уже для уменьшенных изображений. Например, если я уже уменьшил картинку ранее в Photoshop, то сервисом мы можем добить размер окончательно.
Сервис имеет название krakin.io . Переходим на него. Я дал ссылку уже сразу на страницу выбора изображения.
На данной странице нужно сначала определиться со степенью сжатия изображения. За это отвечают 2 параметра:

Определиться с данным параметром вы сможете, только протестировав их. Поэтому, попробуйте сжать картинку и так и так, а затем уже выбрать нужный вариант.

Изображение сразу оптимизируется и отчет о проделанной работе мы увидим под областью для выбора файла.
Видно, что оригинальный размер файла был 77 кб, а после оптимизации он стал 59 кб. Также показывает сколько было сжато в килобайтах (18 кб) и в процентном отношении (23.8%).
Чтобы сохранить сжатое изображение, необходимо нажать на кнопку "Download this file" в последней колонке "Status". Нас перекинет на новую вкладку, где откроется итоговое изображение, чтобы мы могли его оценить. Для сохранения нужно нажать правую кнопку мыши на изображении и выбрать пункт "Сохранить картинку как".

Если вы смотрели видео в начале статьи, где я наглядно показал процесс и все нюансы данной статьи, то знаете, что только этими способами можно уменьшить изображение с 360 кб до 40 кб. И это не предел.
Данный материал подошел к концу. Всех способов, описанных в статье, как обычному пользователю интернета, вам будет с головой.
В комментариях ниже мне будет интересно узнать какие-то ваши способы для уменьшения веса картинок. Может имеется что-то более простое, но эффективное. Поэтому, жду вас ниже возле формы комментариев.
С уважением, Константин Хмелев!
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых "ленивых" просто в поисковике браузера вводите вот такую надпись "Как уменьшить вес картинки онлайн", выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем.
Предлагаю скачать эти картинки и потренироваться
1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер
Идём: Панель Меню - Изображение - Размер изображения
или нажимаем клавиатурные сокращение ALT+CTRL+I
Клавиатурные сокращение работают в Английской раскладке
Размер картинки
Ширина: 4006 Пикселы
Высота: 5000 Пикселы
Разрешение: 300 Пикселы/дюйм
1.1.К примеру эту картинку нам нужно сделать:
900
на 1290
пикселы при весе не больше 80К
1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения)
2)Меняем Разрешение с 300
на 72
Пикселы/дюйм
(Такое большое разрешение нужно только для печати для интернета достаточно 72)
Остальные настройки оставляем без изменений.
1.2.Что мы видим,"вес" и размер картинки уже уменьшился.
Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна).
1)Снимаем первые две галочки в настройках, оставляем только на против" Интерполяция".
Блокировка пропала.
2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём "Ок"
1.3.Так, с размерами всё сделали теперь нужно уменьшить "вес" работы.
Для чего нужно уменьшать "вес" картинки?
Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается.
Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на "вес" картинки.
Для сохранения картинки как всегда идём:
Панель Меню - Файл - Сохранить для Web... или ALT+Shift+CTRL+S
1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К.
А можно ли ещё сделать меньше вес картинки?
Для этого нам нужно немного уменьшить настройки "Качества", при этом разница почти будет не заметной.Если всё устраивает Жмём "Сохранить..."
Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры?
2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер
Идём: Панель Меню - Изображение - Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I
2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем "ОК"
2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна ).
Что бы это избежать нужно просто отрезать лишние при помощи инструмента "Рамка"
Берём инструмент "Рамка" выставляем вот такие настройки, задаём нужный нам размер.
2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится.
В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок.
Если всё устраивает нажать Enter или как показано на скрине.
2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0.
Если размеры получились не точными меняем их как в пункте 1.2.
2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив "вес".
Результат урока
Рис.1(изменённая)
Рис.2(измененная)
Благодарю за внимание до следующих встреч!
Irina Hochweis
Группа Я +ТЫ учимся вместе - my.mail.ru/community/japlusti/
Оригинал взят у - strelec-l.livejournal.com/135545.html
Здравствуйте!
Как уменьшить вес фотографии без потери качества, или любого изображения в 4 раза! Подробная информация в этой статье.
Сегодня, для фотографирования используются фотоаппараты и хорошие смартфоны с очень высоким разрешением. Это позволяет получить очень качественные снимки, и это очень радует.
Но возникает проблема, когда таких фотографий собирается много и хранить их проблематично по той причине, что они имеют большой «вес».
Обычно такие фотографии имеют объем 4 -12 Мб. Для хранения это очень много. Они занимают большое пространство на диске, что усложняет работу компьютера.
Другая проблема возникает, когда вы хотите переслать такие фотки по электронной почте, или другому сервису.
Там существует ограничение на объем пересылаемых изображений и почтовый сервис просто не принимает их к пересылке.
Возникают и другие сложности с работой с изображениями высокого разрешения.
Поэтому очень важно знать, как уменьшить вес фотографии , да еще не потерять ее качество.
Такой вариант мы сейчас и рассмотрим. Для этого будем использовать программу Fast Stone Image Viewer.
Программа очень нужная и полезная. Скачайте ее . Она вам часто будет нужна не только для сжатия изображений.
Как это сделать быстро, и не напрягаясь? Для примера, я возьму три фотографии. Вы можете брать сразу 10-20, без разницы.
Принцип один и тот же.
Скачиваем программу Fast Stone Image Viewer , устанавливаем на компьютере.
С помощью этой программы открываем папку с фотографиями, которые нужно редактировать.
В папке, которую я взял для примера, три фотографии общим объемом почти 23 Мб. Показано на картинке ниже:

Как уменьшить вес фотографии с помощью этой программы?
Открываем программу, в ней находим свою папку с фотографиями и открываем ее.
Выделяем сразу все фотографии, я выделил три. Заходим в меню программы «Сервис», находится вверху возле браузера. Смотрим картинку ниже:

Выбираем в открывшемся окне строчку «Преобразовать выбранные», как на картинке.
Откроется большое окно, в котором слева мы видим свои фотографии, а справа, поле для настроек. Здесь мы и ответим на вопрос как уменьшить вес фотографии . Картинка ниже:

Заходим в «Установки», открывается окошко с настройками, установите их, как я показал на картинке:

Нажмите «ОК». После этого нажмите «Старт» внизу справа.
Дождитесь, пока все фотографии будут обработаны, и вы увидите результат вверху по каждой фотке, сколько было и стало, внизу слева итоговый результат.


У меня было 22,6 Мб , стало 7,92Мб . Результат классный!
Если учесть, что я брал не фотографии, а картинки из интернета, то у вас результат будет еще лучше, если фотографии будут из цифрового устройства.
Обычно, проведя такое редактирование, «вес» фотографий уменьшается в 3,5 – 4 раза.
Чтобы еще было понятнее, как уменьшить вес фотографии , я записал подробное видео:
Смотрим видео урок:
1 голос
Доброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.

Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.

На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
В моем блоге уже есть статья о том, . В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением умных часов .

Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, . Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.

Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.

Давайте поговорим о меню. Не так давно я рассказывал , кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.

Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.

После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.

Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
В статье о том, я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой крутых наушников , работающих по той же системе.

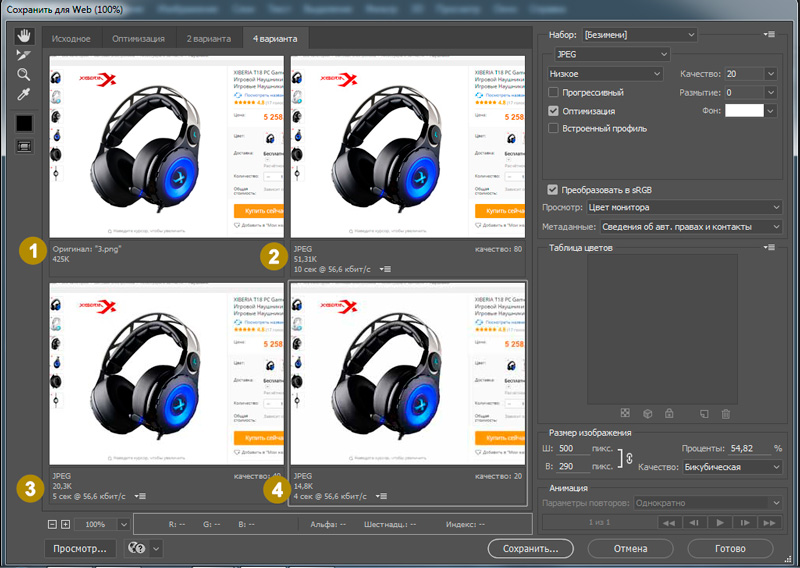
Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.

На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».

Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.

Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс «Фотошоп с нуля в видео формате ».

Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Продолжаю серию статей , о том почему нужно готовить фото, для размещения в интернете . В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике , нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии . Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта , размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм. Представляете если у го медленный интернет, он вообще его не посмотрит, терпения не хватит ждать, пока оно загрузиться.
Теперь нажимаем Alt+Ctrl+I , либо через меню “Изображение ”-“Размер изображения… ”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.

Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм , но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм . Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете .
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки ”. Размер уменьшился на 600Х450 . Соответственно и вес фотографии тоже стал меньше . Сохраните и посмотрите сами, теперь он около 500 килобайт , Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
До этого вы сохранили обычным способом, “Файл ”-“Сохранить как ”, это приемлемо, но есть и другой способ. Выберите меню “Файл ”-“Сохранить для Web устройств ” или нажмите сочетание клавиш Alt-Shift-Ctrl-S , появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра )
 Теперь в установках выбираем формат, это JPEG
и качество устанавливаем “Очень высокое
”, если выбрать “Максимальное
”, то фото только не намного потеряет в весе, а С “Очень высокое
” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт
. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт
.
Теперь в установках выбираем формат, это JPEG
и качество устанавливаем “Очень высокое
”, если выбрать “Максимальное
”, то фото только не намного потеряет в весе, а С “Очень высокое
” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт
. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт
.
Но вы всегда можете выбирать качество по своему вкусу , в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут , но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!