Вредоносное ПО (malware) - это назойливые или опасные программы,...


Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif.
В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png.
Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
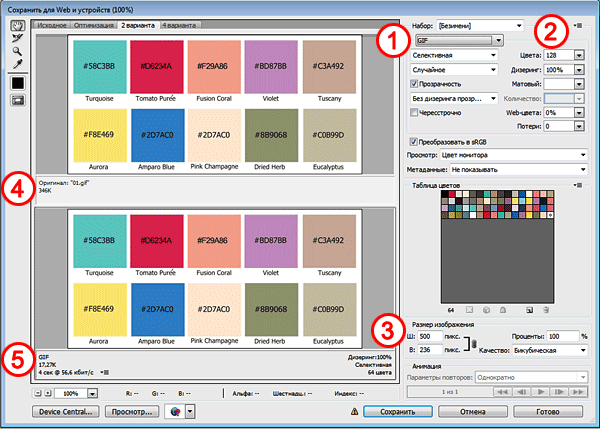
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.

Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.

Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.


А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.

Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:

Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.

Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
На данном уроке мы рассмотрим форматы сохранения файлов в Photoshop , а так же, чем они отличаются друг от друга.
Всем кто имеет дело с компьютерной графикой очень важно хорошо разбираться в форматах файлов, в которых сохраняется графическая информация.
Формат документа в Photoshop отображается следующим образом. Посмотрим на рисунок, расположенный правее. «Без имени-2 » — это название документа. После точки идет расширение документа , в данном случае jpg .
Никогда не спешите сохранять результаты вашего труда в Photoshop.
В настоящее время существует более 20 форматов графических файлов
, например, jpg, gif, png, bmp, tif
…
От выбранного формата во многом зависит объем файла. Таким образом, создав любое изображение при помощи графического редактора Photoshop
, мы должны сохранить его в виде файла. Главная задача при сохранении — это найти золотую середину между качеством изображения и объемом содержащего файла. Хотя даже фото плохого качества можно улучшить (пример смотрите по приведенной ссылке)
К примеру, наша работа содержит некоторое количество слоев и сегодня просто нет времени закончить этот документ, т.е. нам нужно отложить работу на завтра и сохранить промежуточный вариант своей работы. Чтобы завтра нам не начинать по новой создавать документ, а начать с того места, на котором мы сегодня остановились.

 Мы заходим во вкладку ФАЙЛ
и выбираем СОХРАНИТЬ КАК
. В открывшемся окне вписываем имя, выбираем формат psd
и нажимаем СОХРАНИТЬ
.
Мы заходим во вкладку ФАЙЛ
и выбираем СОХРАНИТЬ КАК
. В открывшемся окне вписываем имя, выбираем формат psd
и нажимаем СОХРАНИТЬ
.
Кроме того, PSD — это родной формат графического редактора Photoshop . Если мы сохраним наш документ с данным расширением, то открыть мы его сможем в любой, даже самой ранней версии Photoshop.
Если мы уже закончили в Photoshop работу с документом, то лучше сохранить его в другом, более распространенном формате, который будет доступен многим приложениям, например, в формате jpg .
Формат JPG предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Потеря графической информации при сохранении не очень существенна. Формат jpg в Photoshop лучше всего применять уже после окончательного результата обработки изображения.
 Формат GIF
предназначен для сохранения растровых изображений в Photoshop
с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ
. Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
Формат GIF
предназначен для сохранения растровых изображений в Photoshop
с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ
. Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
На данном скриншоте (рисунке) цветов мало, четкие границы и нет градиента. Формат GIF для данного изображения подходит идеально, он позволяет сохранить прозрачность пикселей. Также формат GIF поддерживает анимацию.
В Формат GIF хорошо сохранять контрастные изображения без плавных переходов или шума, например, логотипы, банеры, схемы, чертежы и т.п.
Формат GIF часто применяется в web-дизайне.
Формат PNG аналогичен формату GIF . Небольшое отличие заключается лишь в том, что png способен отображать бОльшее количество цветов. Позволяет сохранять изображение с глубиной цвета 24 и даже 48 bit.
Формат PNG целесообразно использовать в web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями, например, переливающиеся кнопки с картинками. Размер такого файла будет больше, чем в gif или jpg .
 Мы заходим во вкладку ФАЙЛ
в Photoshop
. Для сохранения изображения в файле существует несколько команд.
Мы заходим во вкладку ФАЙЛ
в Photoshop
. Для сохранения изображения в файле существует несколько команд.
Если нам нужно задать другой формат файла, изменить его имя и местоположение, тогда лучше использовать ФАЙЛ-СОХРАНИТЬ КАК , т.е. мы здесь задаем имя, формат, указываем место для сохранения.
Если в дальнейшем наш файл попадет в интернет, то лучше для этого воспользоваться ФАЙЛ-СОХРАНИТЬ для Web устройств .
![]() Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения
(на рисунке размер изображения показан в синем квадратике).
Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения
(на рисунке размер изображения показан в синем квадратике).
Что же мы можем сделать с нашим изображением?! Как нам поменять его параметры?!
 Справа от нашего изображения мы можем задать формат
, в котором мы его сохраним. При этом, при выборе того или иного формата
, мы можем наблюдать все изменения нашего изображения на экране.
Справа от нашего изображения мы можем задать формат
, в котором мы его сохраним. При этом, при выборе того или иного формата
, мы можем наблюдать все изменения нашего изображения на экране.
 Также мы можем установить качество изображения при сохранении в том или ином формате
.
Также мы можем установить качество изображения при сохранении в том или ином формате
.
В зависимости от выбора качества и формата у нас будет меняться размер изображения. Имейте ввиду, что при установке качества изображения «среднее», качество изображения практически не изменится, а вот размер изображения будет меньше. Поэтому, как мне кажется, данная опция очень важна при сохранении изображения.
Выбрав оптимальный вариант сохранения изображения, нажимаем СОХРАНИТЬ и выбираем папку для сохранения.
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1.
Обычное сохранение в формате png, jpg и т.д.
2.
Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3.
Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD - формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1
. Открыть программу Фотошоп.
2.
Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG - наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).

2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».

Вариант 2. Сохранение проекта в формате PSD.

Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.